
🎉欢迎来到架构设计专栏~探索Java中的静态变量与实例变量
前言
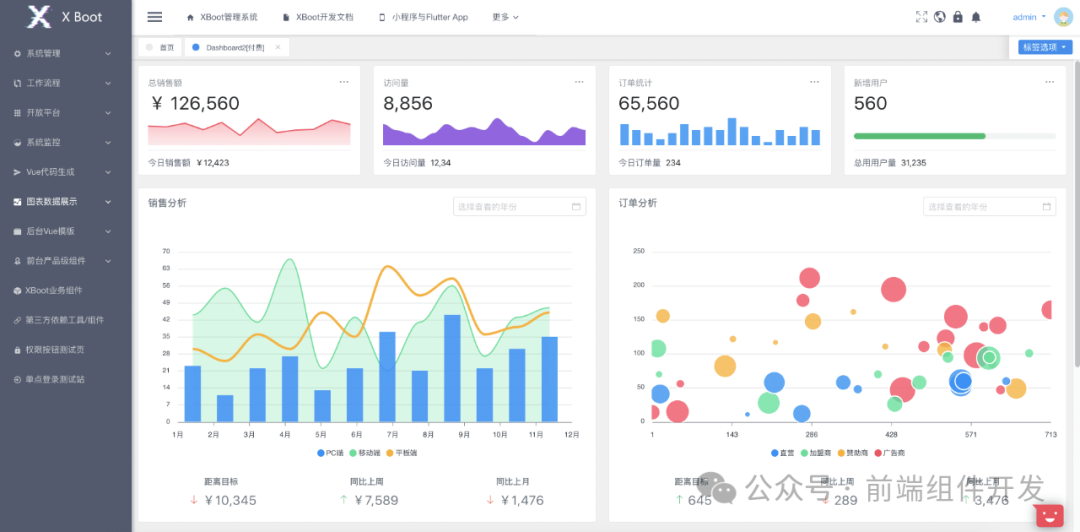
随着互联网技术的迅速发展,前后端分离已经成为现代Web开发的主流模式。这种模式不仅提高了开发效率,还使得前端和后端各自独立,便于维护和升级。本文将详细介绍如何使用Vue、Element、Spring Boot、MyBatis和MySQL实现一个简单的前后端分离项目。通过本文的学习,你将能在20分钟内掌握这种开发模式的基本实现方法。

项目简介
我们的项目是一个简单的任务管理系统,包含以下功能:
- 用户注册和登录
- 任务的增删改查
项目结构如下:
- 前端:Vue.js + Element UI
- 后端:Spring Boot + MyBatis
- 数据库:MySQL
环境准备
在开始之前,请确保你已经安装了以下工具:
- Node.js(建议使用LTS版本)
- Vue CLI
- Java JDK 8或以上
- Maven
- MySQL
第一步:初始化前端项目
首先,我们使用Vue CLI初始化一个Vue项目。
vue create task-manager
选择默认配置后,进入项目目录并安装Element UI。
cd task-manager
vue add element
然后,创建一个简单的登录页面和任务管理页面。
登录页面
在src/views目录下创建Login.vue文件:
<template>
<div class="login">
<el-form :model="form" @submit.native.prevent="handleLogin">
<el-form-item label="用户名">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="form.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleLogin">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
username: '',
password: ''
}
};
},
methods: {
handleLogin() {
// 调用后端API进行登录验证
}
}
};
</script>
任务管理页面
在src/views目录下创建TaskManager.vue文件:
<template>
<div class="task-manager">
<el-table :data="tasks">
<el-table-column prop="id" label="ID"></el-table-column>
<el-table-column prop="name" label="任务名"></el-table-column>
<el-table-column prop="status" label="状态"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="editTask(scope.row)">编辑</el-button>
<el-button @click="deleteTask(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-button @click="createTask">创建任务</el-button>
</div>
</template>
<script>
export default {
data() {
return {
tasks: []
};
},
methods: {
fetchTasks() {
// 调用后端API获取任务列表
},
createTask() {
// 创建任务逻辑
},
editTask(task) {
// 编辑任务逻辑
},
deleteTask(id) {
// 删除任务逻辑
}
},
mounted() {
this.fetchTasks();
}
};
</script>
第二步:初始化后端项目
使用Spring Initializr生成一个Spring Boot项目,选择以下依赖:
- Spring Web
- MyBatis
- MySQL Driver
将生成的项目导入你的IDE,并进行以下配置。
数据库配置
在application.properties文件中添加MySQL配置:
spring.datasource.url=jdbc:mysql://localhost:3306/task_manager?useSSL=false&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=root
mybatis.mapper-locations=classpath:mappers/*.xml
数据库表结构
在MySQL中创建一个数据库,并初始化表结构:
CREATE DATABASE task_manager;
USE task_manager;
CREATE TABLE user (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(50) NOT NULL,
password VARCHAR(100) NOT NULL
);
CREATE TABLE task (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(100) NOT NULL,
status VARCHAR(20) NOT NULL,
user_id INT,
FOREIGN KEY (user_id) REFERENCES user(id)
);
实体类和Mapper
创建实体类User和Task:
public class User {
private Integer id;
private String username;
private String password;
// getters and setters
}
public class Task {
private Integer id;
private String name;
private String status;
private Integer userId;
// getters and setters
}
创建Mapper接口和对应的XML映射文件:
public interface UserMapper {
User findByUsername(String username);
void insert(User user);
}
public interface TaskMapper {
List<Task> findByUserId(Integer userId);
void insert(Task task);
void update(Task task);
void delete(Integer id);
}
在resources/mappers目录下创建UserMapper.xml和TaskMapper.xml:
<!-- UserMapper.xml -->
<mapper namespace="com.example.demo.mapper.UserMapper">
<select id="findByUsername" resultType="com.example.demo.entity.User">
SELECT * FROM user WHERE username = #{username}
</select>
<insert id="insert">
INSERT INTO user (username, password) VALUES (#{username}, #{password})
</insert>
</mapper>
<!-- TaskMapper.xml -->
<mapper namespace="com.example.demo.mapper.TaskMapper">
<select id="findByUserId" resultType="com.example.demo.entity.Task">
SELECT * FROM task WHERE user_id = #{userId}
</select>
<insert id="insert">
INSERT INTO task (name, status, user_id) VALUES (#{name}, #{status}, #{userId})
</insert>
<update id="update">
UPDATE task SET name = #{name}, status = #{status} WHERE id = #{id}
</update>
<delete id="delete">
DELETE FROM task WHERE id = #{id}
</delete>
</mapper>
服务层和控制器
创建服务层和控制器,实现用户注册、登录和任务管理功能。
@Service
public class UserService {
@Autowired
private UserMapper userMapper;
public User findByUsername(String username) {
return userMapper.findByUsername(username);
}
public void register(User user) {
userMapper.insert(user);
}
}
@Service
public class TaskService {
@Autowired
private TaskMapper taskMapper;
public List<Task> findByUserId(Integer userId) {
return taskMapper.findByUserId(userId);
}
public void createTask(Task task) {
taskMapper.insert(task);
}
public void updateTask(Task task) {
taskMapper.update(task);
}
public void deleteTask(Integer id) {
taskMapper.delete(id);
}
}
@RestController
@RequestMapping("/api")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("/login")
public ResponseEntity<?> login(@RequestBody User user) {
User foundUser = userService.findByUsername(user.getUsername());
if (foundUser != null && foundUser.getPassword().equals(user.getPassword())) {
return ResponseEntity.ok(foundUser);
}
return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid credentials");
}
@PostMapping("/register")
public ResponseEntity<?> register(@RequestBody User user) {
userService.register(user);
return ResponseEntity.ok("User registered successfully");
}
}
@RestController
@RequestMapping("/api/tasks")
public class TaskController {
@Autowired
private TaskService taskService;
@GetMapping("/{userId}")
public ResponseEntity<?> getTasks(@PathVariable Integer userId) {
return ResponseEntity.ok(taskService.findByUserId(userId));
}
@PostMapping
public ResponseEntity<?> createTask(@RequestBody Task task) {
taskService.createTask(task);
return ResponseEntity.ok("Task created successfully");
}
@PutMapping
public ResponseEntity<?> updateTask(@RequestBody Task task) {
taskService.updateTask(task);
return ResponseEntity.ok("Task updated successfully");
}
@DeleteMapping("/{id}")
public ResponseEntity<?> deleteTask(@PathVariable Integer id) {
taskService.deleteTask(id);
return ResponseEntity.ok("Task deleted successfully");
}
}
第三步:连接前后端
在前端项目中,配置Axios以便与后端API通信。在src/main.js中添加如下代码:
import axios from 'axios';
axios.defaults.baseURL = 'http://localhost:8080/api';
Vue.prototype.$http = axios;
然后,在登录页面和任务管理页面中调用后端API:
methods: {
handleLogin()
{
this.$http.post('/login', this.form).then(response => {
// 保存用户信息并跳转到任务管理页面
}).catch(error => {
console.error(error);
alert('登录失败');
});
}
}
methods: {
fetchTasks() {
this.$http.get(`/tasks/${this.userId}`).then(response => {
this.tasks = response.data;
}).catch(error => {
console.error(error);
alert('获取任务列表失败');
});
},
createTask() {
this.$http.post('/tasks', { name: '新任务', status: '未完成', userId: this.userId }).then(response => {
this.fetchTasks();
}).catch(error => {
console.error(error);
alert('创建任务失败');
});
},
editTask(task) {
// 编辑任务逻辑
},
deleteTask(id) {
this.$http.delete(`/tasks/${id}`).then(response => {
this.fetchTasks();
}).catch(error => {
console.error(error);
alert('删除任务失败');
});
}
}
总结
通过本文的介绍,我们快速搭建了一个基于Vue、Element、Spring Boot、MyBatis和MySQL的前后端分离项目。我们实现了用户注册、登录和任务管理的基本功能,展示了如何使用这些技术进行高效的Web开发。希望本文能对你有所帮助,欢迎在实际项目中灵活运用这些技术。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径































![[spring] Spring MVC - security(下)](https://img-blog.csdnimg.cn/direct/b434e2bc3c554e179c23e3e1ffbe3bd3.png)









![[0ctf 2016]unserialize](https://img-blog.csdnimg.cn/img_convert/0d534d49d9fab8a1219e4e764829cf39.png)