一步一步跟着我理清楚。
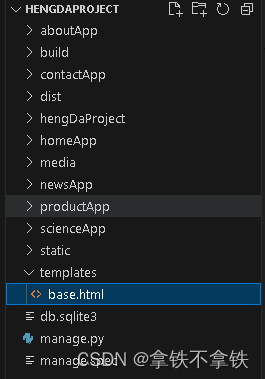
一、在所有app之外创建templates,里面放的base.html是模板文件

base.html里面的具体代码如下,最重要的是这个地方content属于之后可动态替换的地方。

而这个load static 加载静态则代表一下全是固定的静态页面。

{% load static %}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>恒达科技|{% block title %}{% endblock%}</title>
<link href="{% static 'css/bootstrap.css' %}" rel="stylesheet">
<link href="{% static 'css/style.css' %}" rel="stylesheet">
<script src="{% static 'js/jquery-3.7.1.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</head>
<body>
<!-- 网页头部 -->
<div class="container-top">
<div class="row">
<div class="col-md-6">
<a>
<img class="img-responsive" src="{% static 'img/logo.jpg' %}">
</a>
</div>
<div class="col-md-3 hidden-xs">
<a class="phone ant">
<span class="glyphicon glyphicon-phone"></span>电话:400 1111 0000
</a>
</div>
<div class="col-md-3 hidden-xs">
<a class="mail ant">
<span class="glyphicon glyphicon-envelope"></span>邮箱:hengDa@126.com
</a>
</div>
</div>
</div>
<div>
<!-- 导航 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item" id="home">
<a class="nav-link" href="{% url "home" %}">首页<span class="sr-only">(current)</span></a>
</li>
<!-- 公司简介下拉选项 -->
<li class="nav-item dropdown" id="about">
<a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-expanded="false">
公司简介
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="{% url "aboutApp:survey" %}">公司概况</a>
<a class="dropdown-item" href="{% url "aboutApp:honor" %}">荣誉资质</a>
</div>
</li>
<!-- 后面导航内容部分自己完善 -->
<!-- 科研基地-->
<li class="nav-item" id="science">
<a class="nav-link" href="{% url "science" %}">科研基地<span class="sr-only">(current)</span></a>
</li>
<!-- 产品中心下拉选项 -->
<li class="nav-item dropdown" id="news">
<a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-expanded="false">
产品中心
</a>
<div class="dropdown-menu">
<!-- 参数的传递规则: 看productApp下的urls.py-->
<a class="dropdown-item" href="{% url 'productApp:products' 'robot' %}">机器人</a>
<a class="dropdown-item" href="{% url 'productApp:products' 'monitor' %}">智能监控</a>
<a class="dropdown-item" href="{% url 'productApp:products' 'face' %}">人脸识别</a>
</div>
</li>
</ul>
</div>
</nav>
</div>
<div class="line"></div>
<!-- 主体内容部分 : 设置成动态的内容-->
{% block content %}
{% endblock %}
<!-- 网页尾部-->
<div class="web-footer">
<!--站点地图-->
<div class="row" id="map-footer">
<div class="col-md-2">
<dl>
<dt>公司简介</dt>
<dd><a href="{% url 'aboutApp:survey' %}">企业概况</a></dd>
<dd><a href="{% url 'aboutApp:honor' %}">荣誉资质</a></dd>
</dl>
</div>
<div class="col-md-2">
<dl>
<dt>产品中心</dt>
<dd><a href="#">家用机器人</a></dd>
<dd><a href="#">智能监控</a></dd>
<dd><a href="#">人脸识别解决方案</a></dd>
</dl>
</div>
<div class="col-md-2">
<dl>
<dt>服务支持</dt>
<dd><a href="#">资料下载</a></dd>
<dd><a href="#">人脸识别开放平台</a></dd>
</dl>
</div>
<div class="col-md-2">
<dl>
<dt>服务支持</dt>
<dd><a href="#">资料下载</a></dd>
<dd><a href="#">人脸识别开放平台</a></dd>
</dl>
</div>
<div class="col-md-2">
<dl>
<dt>人才招聘</dt>
<dd><a href="#">欢迎咨询</a></dd>
<dd><a href="#">加入恒达</a></dd>
</dl>
</div>
<div class="col-md-2" id="wx">
<p>扫描二维码,关注我们</p>
<img class="qrimg" src="{% static 'img/qr.png' %}" alt="wx">
<p>客服热线:<b style="font-size:20px">400 111 2222</b></p>
</div>
</div>
<!--版权-->
<div class="row" id="patent-footer">
<p>@ 2019 Python Web 企业门户 版权所有 | 苏 ICP 备 19006378 号</p>
</div>
</div>
<script type="text/JavaScript">
$('#{{active_menu}}').addClass('active')
</script>
</body>
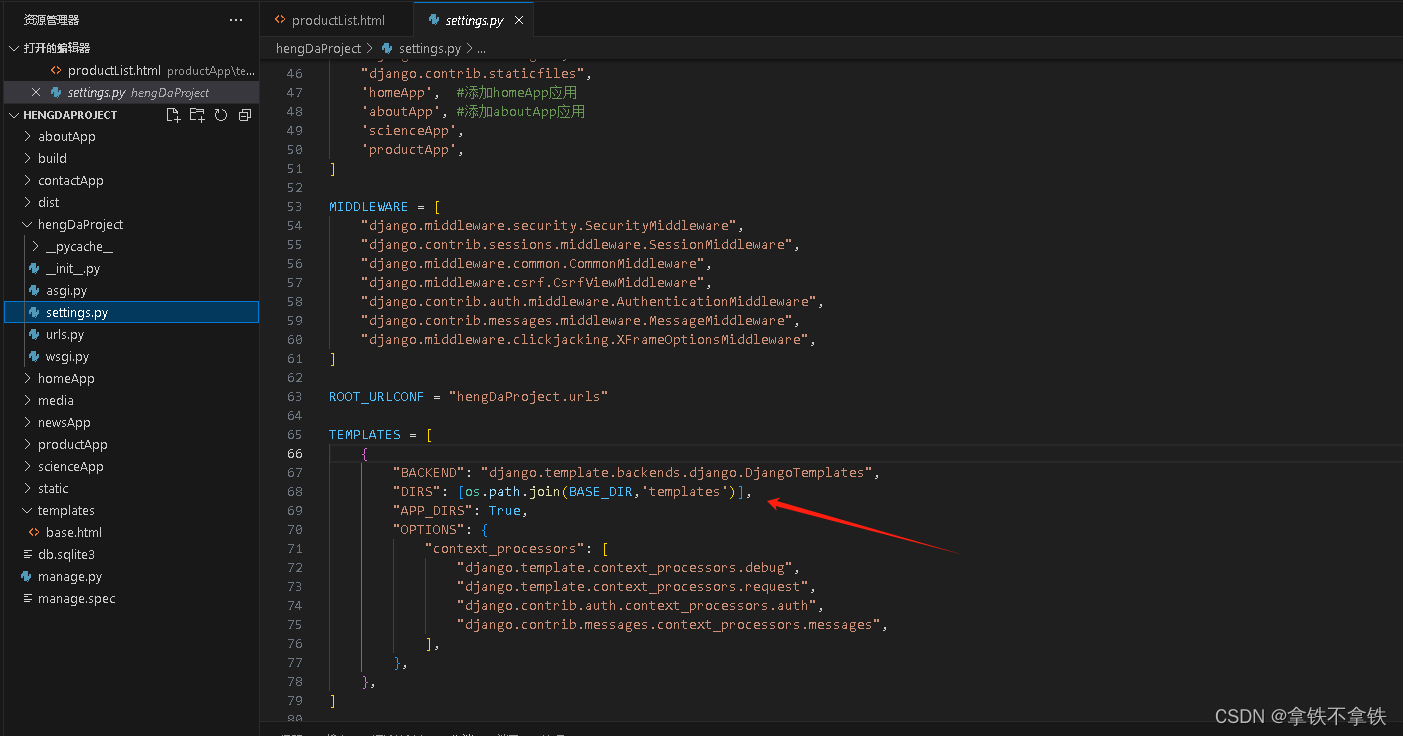
</html>二、在setting加入模板文件路径

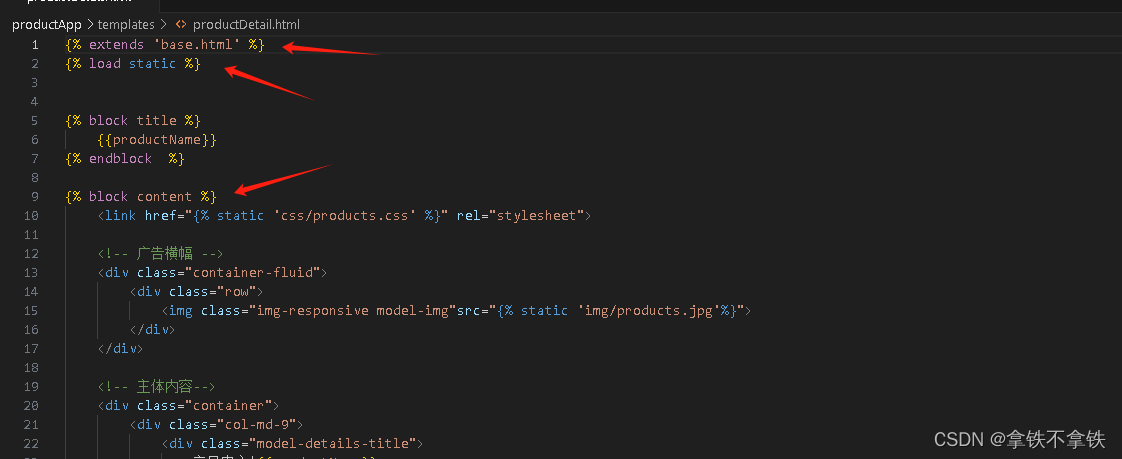
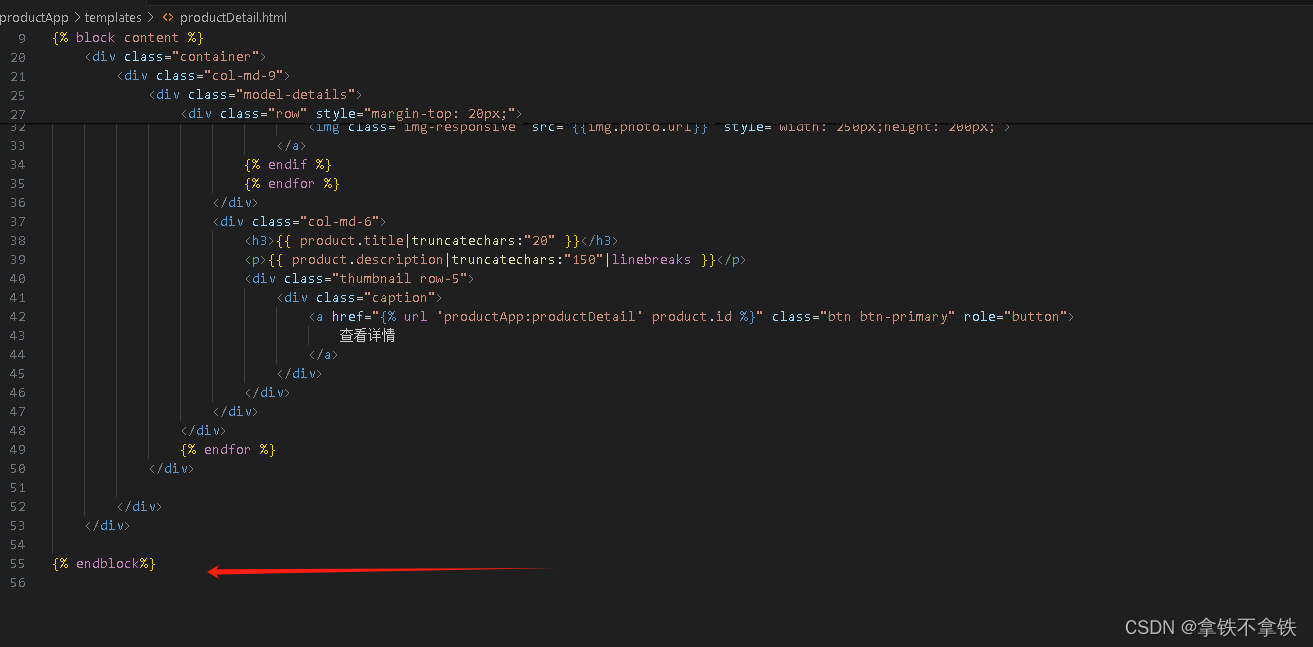
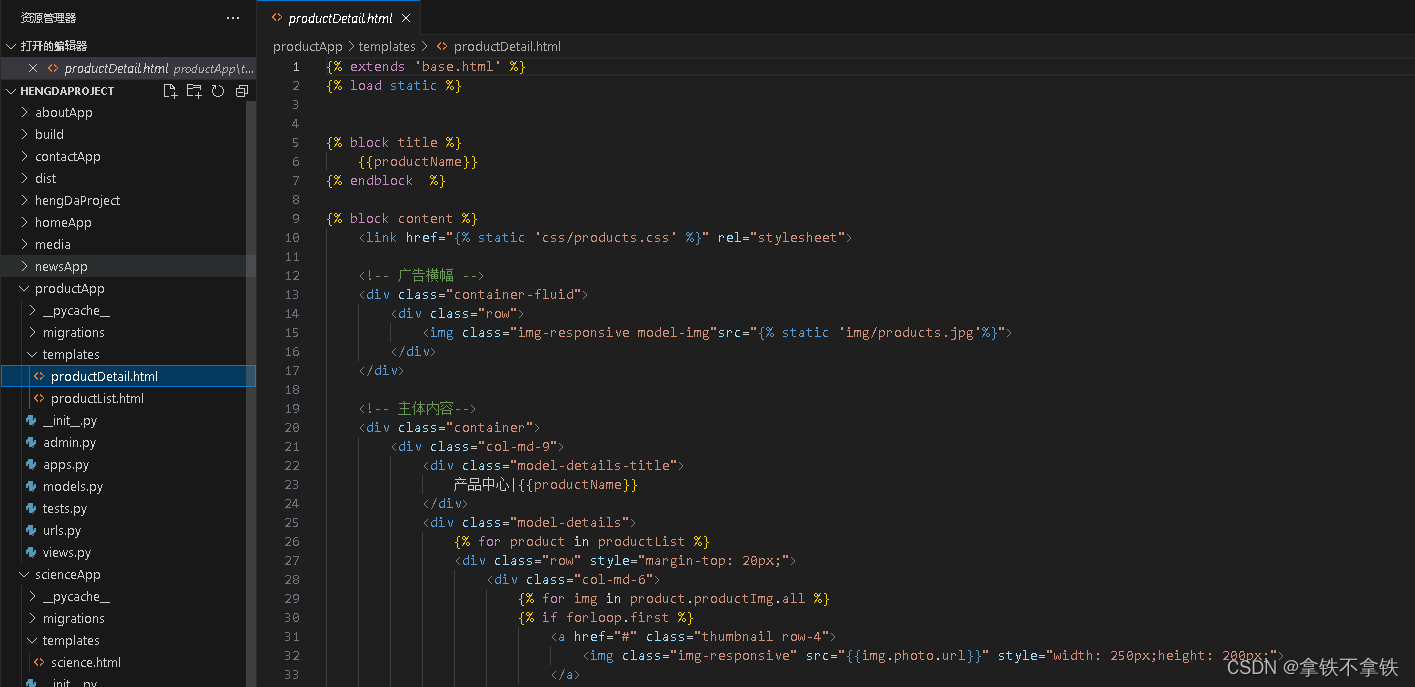
三、最后只需要在app里写上动态更改的内容就可以了
比如:在productapp这个app里。

引入外部模板html,然后加载静态页面。然后把要动态加载的页面封装到content里面