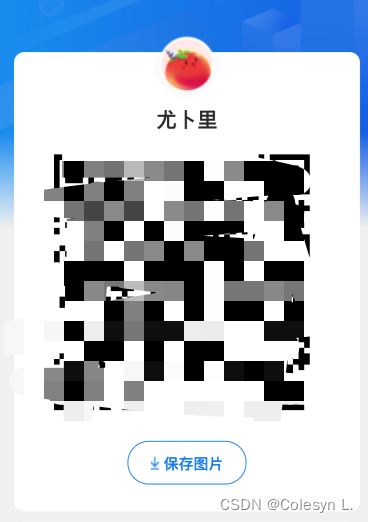
效果图:

第一步:下载对应的包并构建(工具---》构建npm)
npm install weapp-qrcode --save
第二步:在wxml页面声明canvas
<canvas style="width: 200px; height: 200px;margin:0 auto;" canvas-id="myQrcode"></canvas>
第三步:在js文件中开始引用
import drawQrcode from 'weapp-qrcode'
第四步:开始生成
drawQrcode({ width: 200, height: 200, canvasId: 'myQrcode', text: 'https://www.baidu.com/' })text:是生成后的内容