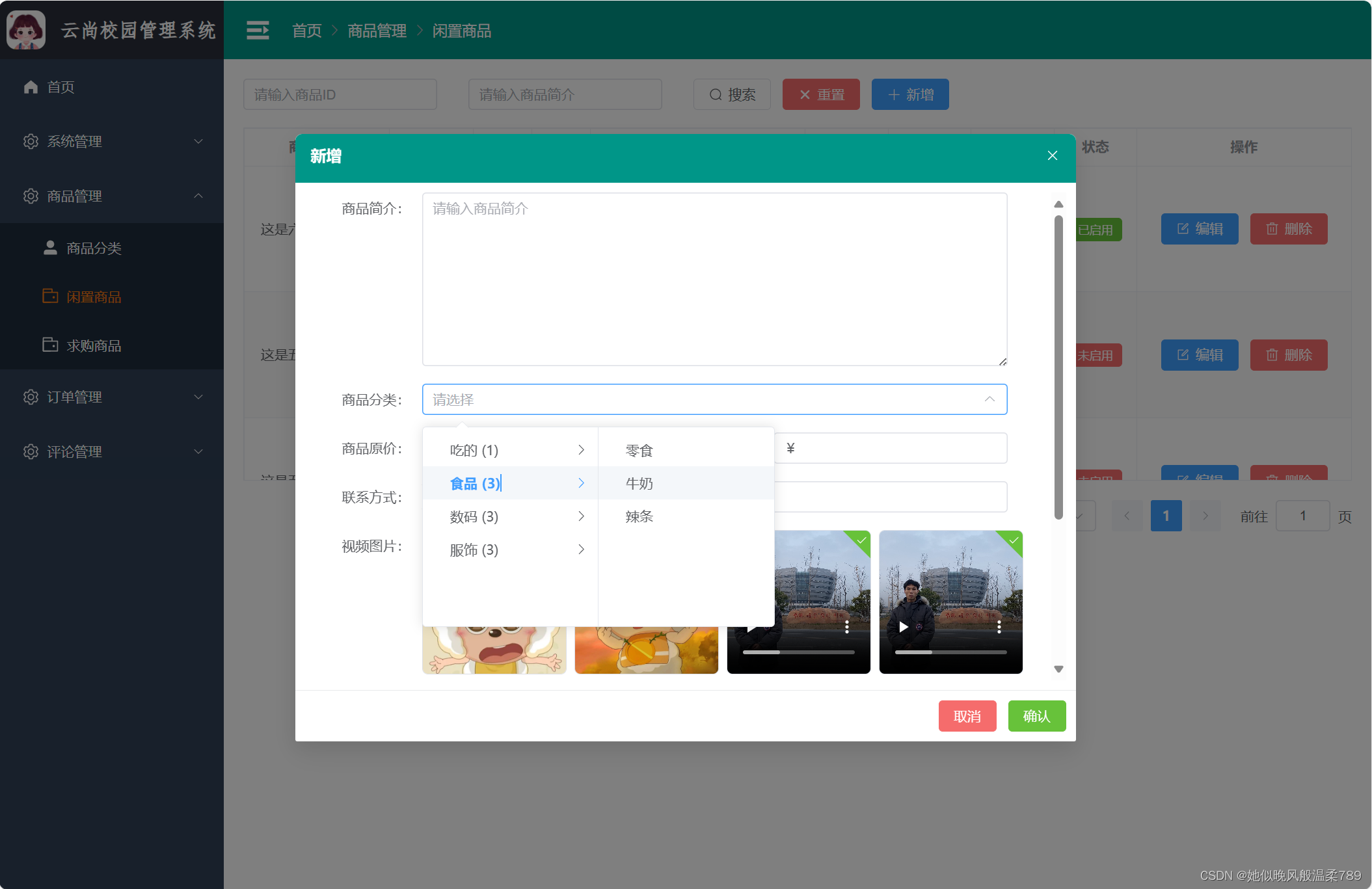
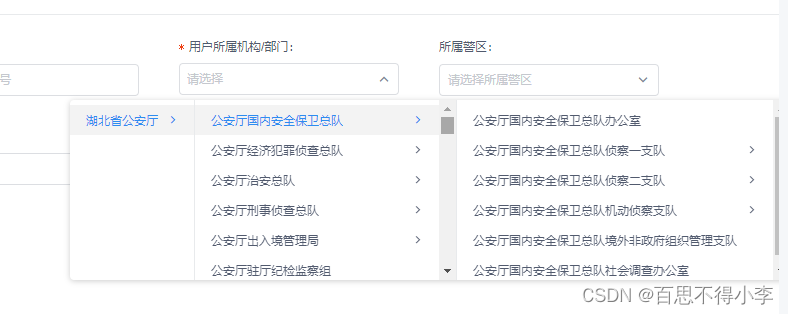
先看实现的效果
1、表单页面实现级联选择

2、级联选项后台可以编辑添加

前端代码(编辑窗口):
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('渠道归属')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="form-inline" data-toggle="cxselect" data-selects="first,second">
<select class="first form-control" name="row[type]" data-url="miniform/qudao/qdtype1" >
<option value="{$row.type|htmlentities}" selected=""></option>
</select>
<select class="second form-control" name="row[type2]" data-url="miniform/qudao/qdtype2" data-query-name="pid">
<option value="{$row.type2|htmlentities}" selected=""></option>
</select>
</div>
</div>
</div>如果是添加窗口,把 option 选项删掉即可。
option 是做默认选中选项用的。
后端请求接口的方法:
难度不大,按照接口返回格式去拼接数据就可以了。数据格式如下:

怎么拿到“系统配置”的内容呢?也很简单,引入,我的方法如下:
use think\Config;
public function qdtype1(){
$qudao = Config::get('site.qdtype1');
$list = [];
foreach ($qudao as $key=>$val){
$list[] = ['value'=>$key,'name'=>$val];
}
$this->success('','',$list);
}
public function qdtype2(){
$params = $this->request->get("pid");
$t = 'site.'.$params;
$qudao = Config::get($t);
$list = [];
foreach ($qudao as $key=>$val){
$list[] = ['value'=>$key,'name'=>$val];
}
$this->success('','',$list);
}关于选项配置:

官方文档中好像没有提到级联选择,可能太简单了吧。
框架里面的开发示例中有案例,参考来做的。
以上就是我的一个实际操作过程,mark 一下。