public ActionResult Index(int ? page)
{
IPagedList<EF.ACCOUNT> userPagedList;
using (EF.eMISENT content =new EF.eMISENT())
{
第几页
int pageNumber = page ?? 1;
每页数据条数,这个可以放在配置文件中
int pageSize = 10;
//var infos=list.C660List.OrderBy(c => c.Number).Skip(pageNumber * pageSize).Take(10);
var infos = content.ACCOUNT.OrderByDescending(c => c.ID);
//通过ToPagedList扩展方法进行分页
userPagedList = infos.ToPagedList(pageNumber, pageSize);
}
//将分页处理后的列表传给View
return View(userPagedList);
}
@model PagedList.IPagedList<WebApplication5.EF.ACCOUNT>
@using PagedList.Mvc;
@{
ViewBag.Title = "Index";
}
<div class="container">
<h2>用户列表</h2>
<table class="table">
<tr>
<th>
账户
</th>
<th>
ID
</th>
<th>
邮箱
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.AccountNum)
</td>
<td>
@Html.DisplayFor(modelItem => item.ID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
</tr>
}
</table>
</div>
<div>
@*分页主要代码*@
每页 @Model.PageSize 条记录,共 @Model.PageCount 页,当前第 @Model.PageNumber 页
@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))
</div>

》》》上面对于大量数据就不够友好了,因为每次都要查询所有数据,通过Pagelist进行分割。
public StaticPagedList(System.Collections.Generic.IEnumerable subset, int pageNumber, int pageSize, int totalItemCount)
可以看到,StaticPagedList需要将:某一页的数据、页码、每页数据的容量、和数据总条目传入。也就是说这时候StaticPagedList不再像PagedList一样承担数据的划分工作,而仅仅承担数据的绑定操作

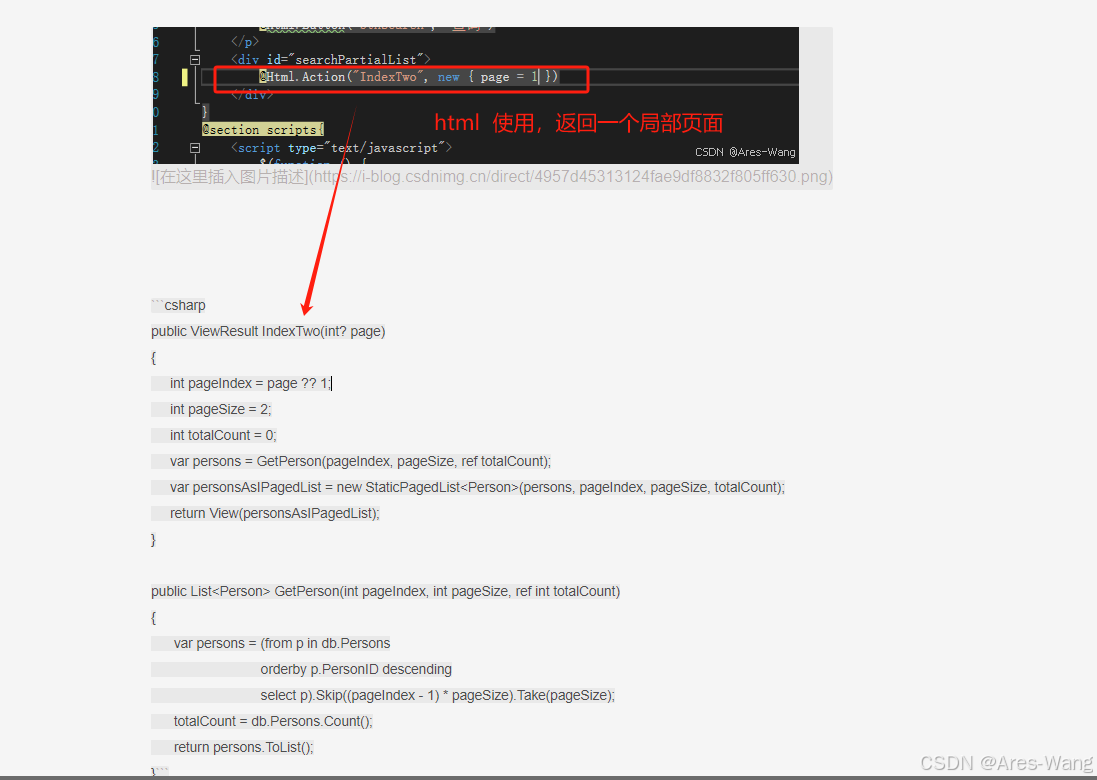
public ViewResult IndexTwo(int? page)
{
int pageIndex = page ?? 1;
int pageSize = 2;
int totalCount = 0;
var persons = GetPerson(pageIndex, pageSize, ref totalCount);
var personsAsIPagedList = new StaticPagedList<Person>(persons, pageIndex, pageSize, totalCount);
return View(personsAsIPagedList);
}
public List<Person> GetPerson(int pageIndex, int pageSize, ref int totalCount)
{
var persons = (from p in db.Persons
orderby p.PersonID descending
select p).Skip((pageIndex - 1) * pageSize).Take(pageSize);
totalCount = db.Persons.Count();
return persons.ToList();
}```


》》》分页链接:
@Html.PagedListPager((IPagedList)Model, page => Url.Action("控制器action", new { page = page ,。。。}))
> 可以看到上面的HtmlHelper主要提供了两个扩展方法:PagedListPager和PagedListGoToPageForm。其中PagedListPager主要提供“上一页、下一页......”这类的导航方式(这里不知道怎么描述了),而PagedListGoToPageForm提供了input输入页面点击条状的导航方式,而PagedListRenderOptions和GoToFormRenderOptions分别问它们提供了配置选项。
PagedListPager配置选项
上面的例子使用了默认的配置选项,PagedListRenderOptions还提供了一下其他的配置选项,格式如下:
@Html.PagedListPager((IPagedList)Model, page => Url.Action("IndexPagedListMvc", new { page = page }),PagedListRenderOptions.XXX);
PagedListRenderOptions.XXX提供了更多配置属性,上面所说的配置选项也仅仅是这些配置属性的组合,我们还可以自己配置属性组合如下:
@Html.PagedListPager((IPagedList)Model, page => Url.Action("IndexPagedListMvc", new { page = page }),new PagedListRenderOptions{ LinkToPreviousPageFormat = "上一页", LinkToNextPageFormat = "下一页",MaximumPageNumbersToDisplay=5 });
越看越简单哇?哈哈哈除此之外,PagedList还为我们提供了分页导航的样式。上面的<link href="/Content/PagedList.css" rel="stylesheet" type="text/css" />就是引入分页导航的样式。你安装了PagedList.Mvc会自动的放在你的Content中,这既是NuGet的好处啊。。。。当然你也可以自定义Css和引用其他的Css,这里推荐一个最经一直比较火的Twiter BootStrap(官网地址为:http://twitter.github.com/bootstrap/,表示看不懂....什么12分格系统等看的我是一头雾水)的样式:
<link rel="stylesheet" href="http://twitter.github.com/bootstrap/assets/css/bootstrap.css">
> PagedListGoToPageFrom及其配置
@Html.PagedListGoToPageForm((IPagedList)Model, "IndexPagedListMvc");
@Html.PagedListGoToPageForm((IPagedList)Model, "IndexPagedListMvc",new GoToFormRenderOptions { XXX=xxx });
和PagedListRenderOptions不同,的GoToFromRenderOptions没有配置选项,其他的都差不多。
到目前为止,貌似两个问题都已经完全解决了,不过好的用户体验的分页肯定不希望点击下一页后有页面刷新的操作-------Ajax。由于涉及到jquery.templ.js,而我以前没有见过这个东东,所以先放下一下,后头再来说说PagedList+Ajax的分页和PagedList的实现原理。


























![[ACM独立出版]2024年虚拟现实、图像和信号处理国际学术会议(ICVISP 2024)](https://i-blog.csdnimg.cn/direct/ced935e865c444328f0a47d4657dc958.jpeg)