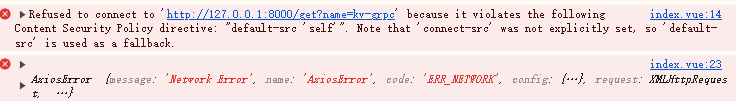
请求报错:Refused to connect to 'http://127.0.0.1:8000/get?name=kv-grpc' because it violates the following Content Security Policy directive: "default-src 'self'". Note that 'connect-src' was not explicitly set, so 'default-src' is used as a fallback

这个错误信息表明,您的 Electron 应用中的 Vue 组件尝试连接到 http://127.0.0.1:8000/get?name=kv-grpc,但由于内容安全策略(Content Security Policy,CSP)限制,该请求被拒绝。
内容安全策略是一种浏览器安全机制,用于防止各种类型的攻击(如跨站脚本攻击和数据注入攻击)。当前的 CSP 配置中,default-src 设置为 'self',这意味着您的应用只能从自身加载资源,而不能从其他来源加载资源。
要解决这个问题,您需要修改 Electron 应用的 CSP 配置,以允许从 http://127.0.0.1:8000 加载资源。您可以按照以下步骤进行操作:
在主进程中设置 CSP:
在 Electron 的主进程(通常是
main.js或index.js文件)中,使用webContents对象的setContentSecurityPolicy方法设置 CSP。可以在创建BrowserWindow对象时,配置新的 CSP:const { app, BrowserWindow } = require('electron'); function createWindow() { const mainWindow = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true, contextIsolation: false, }, }); mainWindow.loadURL('http://127.0.0.1:8000'); // 修改 CSP 以允许从特定源加载资源 mainWindow.webContents.session.webRequest.onHeadersReceived((details, callback) => { callback({ responseHeaders: { ...details.responseHeaders, 'Content-Security-Policy': ["default-src 'self'; connect-src 'self' http://127.0.0.1:8000"], }, }); }); } app.whenReady().then(createWindow); app.on('window-all-closed', () => { if (process.platform !== 'darwin') { app.quit(); } }); app.on('activate', () => { if (BrowserWindow.getAllWindows().length === 0) { createWindow(); } });
修改 CSP 元标签:
如果您在 HTML 文件中使用了 CSP 元标签,可以修改该标签以包含
connect-src指令:<meta http-equiv="Content-Security-Policy" content="default-src 'self'; connect-src 'self' http://127.0.0.1:8000">
开发阶段的临时解决方案:
如果只是为了在开发阶段进行测试,您可以临时禁用 CSP。注意,这不是一个安全的长期解决方案,不能在生产环境中使用。您可以在创建
BrowserWindow时禁用安全策略:const mainWindow = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true, contextIsolation: false, webSecurity: false, // 禁用 CSP 和其他安全策略 }, });
完成上述步骤后,您的 Electron 应用应该可以成功连接到 http://127.0.0.1:8000。请注意,在生产环境中使用 CSP 仍然非常重要,因此请确保只在需要的情况下调整 CSP 设置。