forEach遍历
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数
主要使用场景: 遍历数组的每个元素
语法
被遍历的数组.forEach(function(当前数组元素,当前元素索引号){
//函数体
})1. forEach 主要是遍历数组
2. 参数当前数组元素是必须要写的,索引号可选。
<script>
// forEach就是遍历 加强版的for循环 适合于遍历数组对象 有点像C17的const auto i:
const arr ['red', 'green', 'pink']
constIresult arr. forEach(function (item, index){
console.log(item)//数组元素 red green pink
console.log(index)/索引号
)
// console. Log(result)
</script>
和map不一样,map有返回值,可以用来处理数组,然后返回新数组,forEach是加强版for循环,可以遍历数组对象,对里面的数据进行处理,不如插入到哪个dom元素等
<body>
<div class="list">
<!-- <div class="item">
<img src="" alt="">
<p class="name"></p>
<p class="price"></p>
</div> -->
</div>
<script>
const goodsList = [
{
id: '4001172',
name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',
price: '289.00',
picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',
},
{
id: '4001594',
name: '日式黑陶功夫茶组双侧把茶具礼盒装',
price: '288.00',
picture: 'https://yanxuan-item.nosdn.127.net/3346b7b92f9563c7a7e24c7ead883f18.jpg',
},
{
id: '4001009',
name: '竹制干泡茶盘正方形沥水茶台品茶盘',
price: '109.00',
picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',
},
{
id: '4001874',
name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',
price: '488.00',
picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',
},
{
id: '4001649',
name: '大师监制龙泉青瓷茶叶罐',
price: '139.00',
picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',
},
{
id: '3997185',
name: '与众不同的口感汝瓷白酒杯套组1壶4杯',
price: '108.00',
picture: 'https://yanxuan-item.nosdn.127.net/8e21c794dfd3a4e8573273ddae50bce2.jpg',
},
{
id: '3997403',
name: '手工吹制更厚实白酒杯壶套装6壶6杯',
price: '99.00',
picture: 'https://yanxuan-item.nosdn.127.net/af2371a65f60bce152a61fc22745ff3f.jpg',
},
{
id: '3998274',
name: '德国百年工艺高端水晶玻璃红酒杯2支装',
price: '139.00',
picture: 'https://yanxuan-item.nosdn.127.net/8896b897b3ec6639bbd1134d66b9715c.jpg',
},
]
// 1. 声明一个字符串变量
let str = ''
// 2. 遍历数据
goodsList.forEach(item => {
// console.log(item) // 可以得到每一个数组元素 对象 {id: '4001172'}
// const {id} = item 对象解构
const { name, price, picture } = item
str += `
<div class="item">
<img src=${picture} alt="">
<p class="name">${name}</p>
<p class="price">${price}</p>
</div>
`
})
// 3.生成的 字符串 添加给 list
document.querySelector('.list').innerHTML = str
</script>
</body>163筛选商品案例
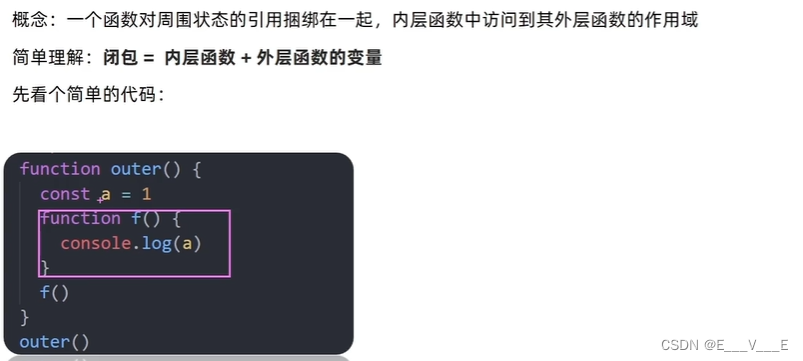
深入对象
创建对象三种方式
1. 利用对象字面量创建对象
const o = {
name:'字面量'
}
2. 利用 new Object 创建对象
<script>
// const obj = new Object()
// obj.uname = 'pink老师'
// console.log(obj)
const obj = new Object({ uname: 'pink' })
console.log(obj)
</script>
3. 利用构造函数创建对象
构造函数
构造函数 :是一种特殊的函数,主要用来初始化对象,就是oop的类
使用场景: 常规的 {...} 语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一遍,此时可以通过 构造函数 来 快速创建多个类似的对象 。
构造函数在技术上是常规函数。
不过有两个约定:
1. 它们的命名以 大写字母开头 。
2. 它们只能由 " new " 操作符来执行。
构造函数语法: 大写字母开头的函数
<script>
// 创建一个猪 构造函数
function Pig(uname, age) {
this.uname = uname
this.age = age
}
console.log(new Pig('佩奇', 6))
console.log(new Pig('乔治', 3))
const p = new Pig('佩奇', 6)
console.log(p)
</script>1. 使用 new 关键字调用函数的行为被称为 实例化
2. 实例化构造函数时没有参数时可以省略 ()
3. 构造函数内部无需写return,返回值即为新创建的对象,即自动返回创建的新对象
4. 构造函数内部的 return 返回的值无效,所以不要写return
5. new Object() new Date() 也是实例化构造函数

function Goods(name, price, count){ this. name name
this. price price this. count count
const mi = new Goods('小米', 1999,20) console.log(mi)
const hw = new Goods('华为', 3999,59) console. log(hw)
// const date = new Date('2022-4-8') / consoLe. Log(date)
new实例化过程

实例成员和静态成员
实例成员:
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员。
JS中其实是没有堆和栈的概念的
构造函数的属性和方法被称为静态成员

function Pig(name) {
this.name = name
}
Pig.eyes = 2 // 静态属性
I
Pig.sayHi = function (){ // 静态方法
console.log(this)
}
Pig.sayHi()
console.log(Pig.eyes) // 2内置构造函数
在 JavaScript 中 最主要 的数据类型有 6 种:
基本数据类型: 字符串、数值、布尔、undefined、null
引用类型: 对象
但是,我们会发现有些特殊情况:
其实字符串、数值、布尔、等基本类型也都有专门的构造函数,这些我们称为 包装类型 。
JS中几乎所有的数据都可以基于构造函数创建。
引用类型 :Object,Array,RegExp,Date 等
包装类型 :String,Number,Boolean 等
5.1 Object
Object 是内置的构造函数,用于创建普通对象。
但是推荐使用字面量方式声明对象,而不是 Object 构造函数
第一种方法
1.Object.keys
作用: Object.keys 静态方法获取 对象中所有属性(键)
语法:
<script>
const o = { uname: 'pink', age: 18 }
// 1.获得所有的属性名
console.log(Object.keys(o)) //返回数组['uname', 'age']
</script>
注意: 返回的是一个 数组
第二种方法
<script>
const o = { uname: 'pink', age: 18 }
// 2. 获得所有的属性值
console.log(Object.values(o)) // ['pink', 18]
</script>第三种方法
<script>
const o = { uname: 'pink', age: 18 }
// 3. 对象的拷贝
const oo = {}
Object.assign(oo, o)
console.log(oo)
Object.assign(o, { gender: '女' })
console.log(o)
</script>
reduce数组
作用: reduce 返回函数累计处理的结果,经常用于求和等
基本语法:arr.reduce(function(累计值, 当前元素){}, 起始值)
参数: 起始值可以省略,如果写就作为第一次累计的起始值
arr.reduce(function(){},起始值)
// 1. 没有初始值
const total = arr.reduce(function (prev, current) {
return prev + current
})
console.log(total)
// 上一次值 当前值 返回值(第一次循坏)
1 5 6
// 上一次值 当前值 返回值 (第二次循坏)
6 8 14
const arr = [1, 5, 8]
// 2. 有初始值
const total = arr.reduce(function (prev, current) {
return prev + current
}, 10)
console.log(total)
// 上一次值 当前值 返回值(第一次循坏)
10 1 11
// 上一次值 当前值 返回值 (第二次循坏)
11 5 16
// 上一次值 当前值 返回值(第三次循坏)
16 8 24
计算薪资案例
const arr =[{
name:'张三', salary: 10000 },{
name:'李四', salary: 10000 },{
name:'王五', salary: 10000 }]
//计算薪资案例
const total = arr. reduce((prev, current)=>{
// consoLe. Log(prev)
return prev current. salary ), 0)
console.log(total)
上一次值
当前值 返回值 (第一次遍历)
10000
10000 ∥上一次值
当前值
返回值(第二次遍历) //10000
10000
20000 上一次值
当前值返回值(第三次遍历) /20000
1000030000
//需求:每个人涨薪30%,当月支出多少薪资
const total arr. reduce((prev, current) = prev current.salary 1.3, console.log(total)
∥上一次值
当前值 返回值
(第一次遍历) /
13000
13000 /上一次值
当前值 返回值
(第二次遍历) /13000
13000
26000 ∥上次值
当前值
返回值(第三次遍历) //26000
13000 39000
array

const arr =[
{
name:'小米', price: 1999
},
{
name:'华为',
price: 3999
},]
//找小米这个对象,并且返回这个对象/
const mi arr. find(function (item){
console. Log(item)//
consoLe. Log(item. name)//
console. Log(111)
return item.name==='华为'
})
const mi = arr.find(item =>item.name =='小米')
console.log(mi)
const spec ={ size: '40cm*40cm', color:'黑色'}
//1.所有的属性值回去过来数组
// console. Log(Object. values(spec))
//2.转换为字符串join('/')
// console. Log(Object. vaLues(spec). join('/))
document. querySelector('div'). innerHTML Object. values(spec). join('/')
string
1.实例属性length用来获取字符串的度长(重点)1.常见实例方法
2.实例方法split(分隔符')用来将字符串拆分成数组(重点)
3.实例方法substring(需要截取的第一个字符的索引[,结束的索引号])用于字符串截取(重点)
4.实例方法startswith(检测字符串[,检测位置索引号])检测是否以某字符开头(重点]
5.实例方法includes(搜索的字符串[,检测位置索引号])判断一个字符串是否包含在另一个字符串中,根据情况返回true 或false(重点)
6.实例方法toUpperCase用于将字母转换成大写
7.实例方法toLowerCase用于将就转换成小写
8.实例方法indexof检测是否包含某字符
9.实例方法endswith检测是否以某字符结尾
10.实例方法replace用于替换字符串,支持正则匹配
11.实例方法match查找字符串,支持正则匹配
渲染商品案例

根据你的需求来,foreach是针对于所有的数据遍历,map是对数据进行修改和返回,for就偏向于大众化一点
const gift='50g的茶叶,清洗球'
//1.把字符串拆分为数组
// console. log(gift.split(','))[,]
//2.根据数组元素的个数,生成对应span标签
// const str gift. split(', ') map(function (item){
return `<span>【品】${ item}</span><br>`
// ).join('')
// consoLe. log(str)
// document. querySeLector('div'). innerHTML=str
document.querySelector('div').innerHTML=gift.split(',').map(item=`><span>【赠品】${item}</ span><br>).join('')





![[动态规划]---<span style='color:red;'>part</span><span style='color:red;'>2</span>](https://img-blog.csdnimg.cn/f55a07090b3541518429c3017449bf1b.png)


































![基于Python实现校园影院平台系统[源码+LW+部署讲解视频]](https://i-blog.csdnimg.cn/direct/fa6e75ac696d4d0bb74008eec1de52ee.jpeg)

