<!DOCTYPE html>
<meta charset="utf-8">
<title>tree</title>
<style>
.node {
cursor: pointer;
}.node circle {
fill: #fff;
stroke: steelblue;
stroke-width: 1.5px;
}.node text {
font: 10px sans-serif;
}.link {
fill: none;
stroke: #ccc;
stroke-width: 1.5px;
}.tree {
width: 800px;
height: 800px;
margin: 0 auto;
background: #E0E0E0;
}.tree svg {
width: 100%;
height: 100%;
}
</style>
<body>
<div class="tree" id="tree"></div>
<script src="./js/d3.v3.min.js"></script>
<script>
var json = [{
"name": "张三",
"parent": "null",
"children": [{
"name": "李四",
"parent": "张三",
"children": [{
"name": "王五",
"parent": "李四",
"children": [{
"name": "程六",
"parent": "王五"
},
{
"name": "王八",
"parent": "王五"
},
{
"name": "王七",
"parent": "王五"
},
{
"name": "王九",
"parent": "王五",
"children": [{
"name": "王十",
"parent": "王五"
},
{
"name": "王十一",
"parent": "王五"
},
{
"name": "王十二",
"parent": "王五"
},
{
"name": "王十三",
"parent": "王五"
},
{
"name": "王十四",
"parent": "王五"
},
{
"name": "程五",
"parent": "王五",
"children": [{
"name": "程六",
"parent": "程五"
},
{
"name": "程七",
"parent": "程五"
},
{
"name": "程八",
"parent": "程五"
},
{
"name": "小张",
"parent": "小红"
},
{
"name": "小王",
"parent": "小红"
},
{
"name": "小程",
"parent": "小红"
},
{
"name": "程九",
"parent": "程五"
},
{
"name": "程十",
"parent": "程五",
"children": [{
"name": "程十一",
"parent": "程十"
},
{
"name": "程十二",
"parent": "程十"
},
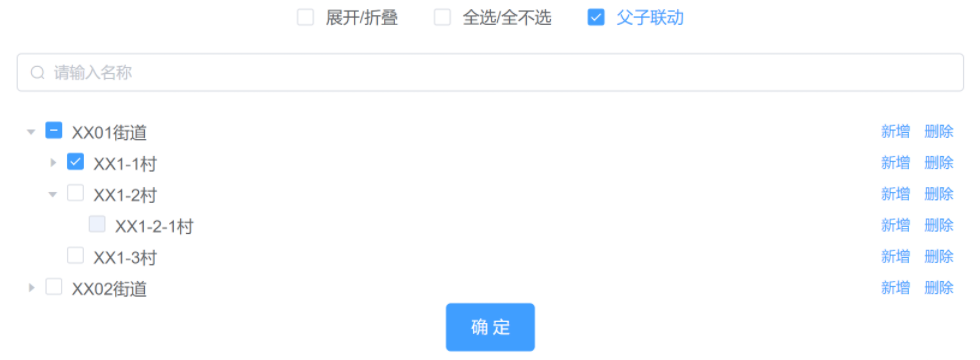
vue的element ui使用el-table组件实现懒加载树、默认自动展开层级(一层,二层)、并且解决新增、删除、修改之后树节点不刷新问题
2024-07-10 22:12:02 46 阅读




























![[图解]SysML和EA建模住宅安全系统-12-内部块图](https://i-blog.csdnimg.cn/direct/bc7a20a2427240d88cd8ca822536ad5e.png)