writing-mode 是 CSS 中的一个属性,用于设置文本、内联元素、表格单元格和表格列的书写方向、文本排列以及块流方向。以下是对 writing-mode 属性的详细介绍:
1. 语法和值
- 语法:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr | initial | inherit; - 值:
horizontal-tb:水平方向从左到右,从上到下书写方式。这是默认值,类似于西方语言的常规模式。vertical-rl:垂直方向自右而左的书写方式,即从上到下,从右到左。这种布局是东亚语系通常使用的。vertical-lr:垂直方向内内容从上到下,水平方向从左到右。这种布局主要用于内蒙古的蒙古语和满语。sideways-rl:内容垂直方向从上到下排列,并向右倾斜。sideways-lr:内容垂直方向从下到上排列,并向左倾斜。initial:将属性设置为其默认值,即horizontal-tb。inherit:从父元素继承该属性的值。
2. 浏览器支持
writing-mode属性在现代浏览器中得到了广泛的支持,包括 Chrome、Firefox、Safari 和 Edge。- 在旧版本的 Internet Explorer 中,
writing-mode是一个私有属性,但在后续版本中逐渐被标准化。
3. 兼容性前缀
- 为了确保在所有浏览器中都能正常工作,有时可能需要使用浏览器特定的前缀,如
-webkit-(针对 Chrome 和 Safari)和-ms-(针对 Internet Explorer)。
4. 使用场景
- 支持多种语言的排版,特别是东亚语言的竖排文本。
- 创造非传统的页面布局和视觉效果。
5. 注意事项
writing-mode属性会改变元素的布局方向,但不会影响文本内容的实际顺序。- 如果父元素设置了
writing-mode属性,子元素会继承该属性,除非子元素自己也设置了writing-mode属性。 - 在使用
writing-mode属性时,可能需要同时调整其他相关属性,如text-align、padding、margin等,以确保布局的正确性。
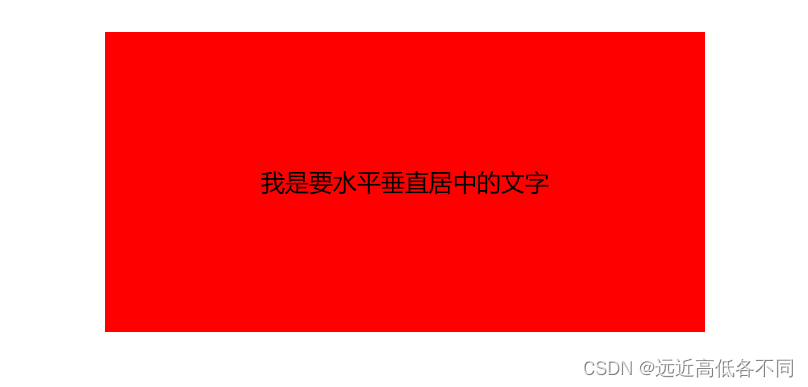
6. 示例
.example-text {
writing-mode: vertical-rl; /* 设置为垂直方向自右而左的书写方式 */
text-align: right; /* 调整文本对齐方式以适应新的书写方向 */
padding: 10px; /* 添加内边距以改善可读性 */
}
最后附上效果案例https://jsrun.net/2fDKp