需求
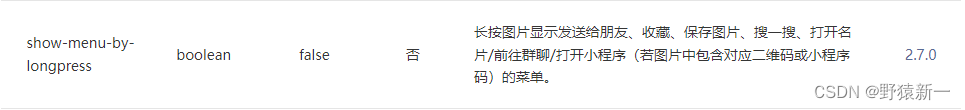
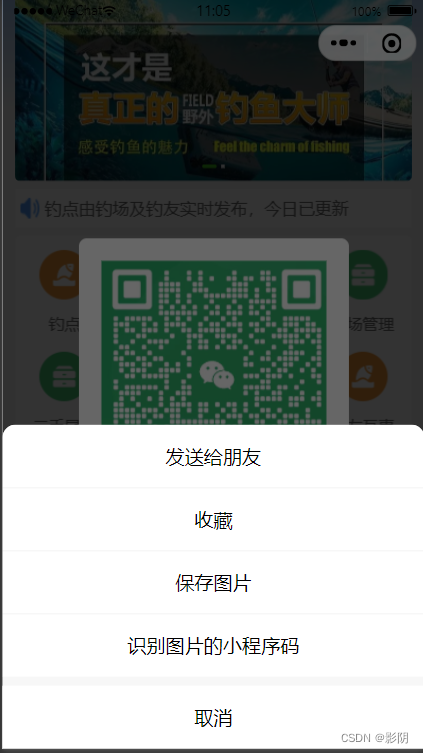
想要做如下图的二维码带文字,且能够长按保存

前期准备
- 一个canvas
- 安装qrcode(命令:npm i qrcode)
画二维码及文字
初始化画布
<template>
<div>
<canvas ref="canvas" width="300" height="400"></canvas>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const canvas = ref(null);
onMounted(() => {
// 初始化画布
let ctx = canvas.value.getContext('2d');
})
</script>
画文字
<template>
<div>
<canvas ref="canvas" width="300" height="400"></canvas>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const canvas = ref(null);
onMounted(() => {
// 初始化画布
let ctx = canvas.value.getContext('2d');
// 填充白色
ctx.fillStyle = "#fff";
ctx.fillRect(0, 0, 300, 400);
// 画文字
ctx.font = "14px Microsoft YaHei"
ctx.textBaseline = "middle";
ctx.textAlign = "center";
ctx.fillStyle = "#333333";
ctx.fillText("简单教程,简单编程", canvas.value.width / 2, 40);
})
</script>
画二维码
二维码需要使用qrcode转换
<template>
<div>
<canvas ref="canvas" width="300" height="400"></canvas>
</div>
</template>
<script setup>
import QRCode from 'qrcode';
import { ref, onMounted } from 'vue';
const canvas = ref(null);
onMounted(() => {
// 初始化画布
let ctx = canvas.value.getContext('2d');
// 填充白色
ctx.fillStyle = "#fff";
ctx.fillRect(0, 0, 300, 400);
// 画文字
ctx.font = "14px Microsoft YaHei"
ctx.textBaseline = "middle";
ctx.textAlign = "center";
ctx.fillStyle = "#333333";
ctx.fillText("简单教程,简单编程", canvas.value.width / 2, 40);
// 画二维码
QRCode.toDataURL('I am a pony!', function (err, url) {
let img = new Image()
img.src = url;
img.onload = function () {
ctx.drawImage(img, 50, 50, 200, 200);
}
})
})
</script>
长按保存
通过监听触摸事件的时间判定长按
<template>
<div>
<div class="friend" @touchstart="gtouchstart()" @touchmove="gtouchmove()" @touchend="showDeleteButton()">
<canvas ref="canvas" width="300" height="400"></canvas>
</div>
</div>
</template>
<script setup>
import QRCode from 'qrcode';
import { ref, onMounted } from 'vue';
const canvas = ref(null);
onMounted(() => {
let ctx = canvas.value.getContext('2d');
// 填充白色
ctx.fillStyle = "#fff";
ctx.fillRect(0, 0, 300, 400);
// 画文字
ctx.font = "14px Microsoft YaHei"
ctx.textBaseline = "middle";
ctx.textAlign = "center";
ctx.fillStyle = "#333333";
ctx.fillText("简单教程,简单编程", canvas.value.width / 2, 40);
// 画二维码
QRCode.toDataURL('I am a pony!', function (err, url) {
let img = new Image()
img.src = url;
img.onload = function () {
ctx.drawImage(img, 50, 50, 200, 200);
}
})
})
let timeOutEvent = null //定时器
//长按事件设置定时器
let gtouchstart = () => {
timeOutEvent = setTimeout(() => {
longPress()
}, 700)
}
//手释放,如果在200毫秒内就释放,则取消长按事件,此时可以执行onclick应该执行的事件
let showDeleteButton = () => {
clearTimeout(timeOutEvent); //清除定时器
if (timeOutEvent != 0) {
timeOutEvent = 0;
}
return false;
}
//如果手指有移动,则取消所有事件,此时说明用户只是要移动而不是长按
let gtouchmove = () => {
clearTimeout(timeOutEvent); //清除定时器
timeOutEvent = 0
}
//真正长按后应该执行的内容
let longPress = () => {
timeOutEvent = 0;
// 创建一个链接元素
const link = document.createElement("a");
// 将Canvas转换为数据URL
const dataURL = canvas.value.toDataURL();
// 设置链接的href属性为数据URL
link.href = dataURL;
// 设置链接的下载属性和文件名
link.download = "canvas_image.png";
// 模拟点击链接进行下载
link.click();
}
</script>
<style scoped></style>