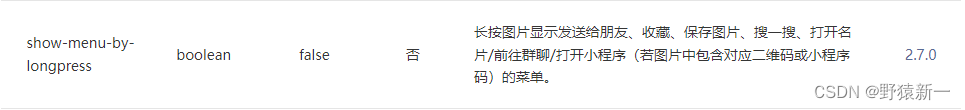
说明
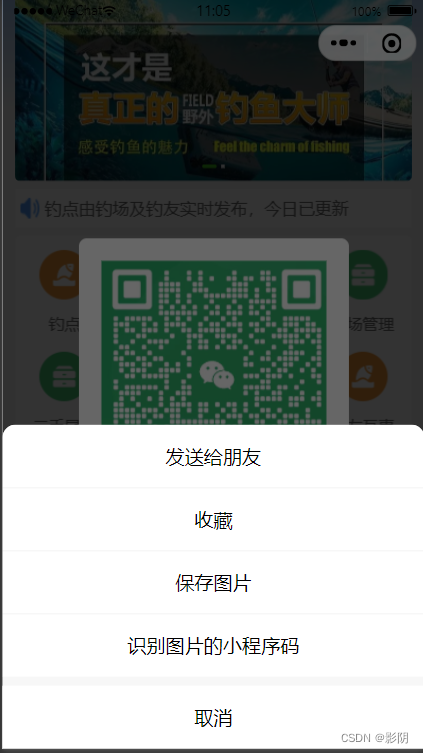
转变思路,长按图片,进入预览图片,这时候再长按就可以了。
<view class="codeMain">
<view class="codeWhite" @longpress="handleLongPress(i.image(qrcode))">
<image :src="i.image(qrcode)" mode="aspectFill"></image>
</view>
<view class="codeName">
{{nickName}}
</view>
</view>
// 长按识别二维码
const handleLongPress = (e) => {
uni.previewImage({
urls:[e],
longPressActions: {
itemList: ['发送给朋友', '保存图片', '收藏'],
success: (res) =>{
console.log(res);
},
fail: (res)=> {
console.log(res.errMsg);
}
}
})
}








































![[MAUI]集成富文本编辑器Editor.js至.NET MAUI Blazor项目](https://img-blog.csdnimg.cn/direct/d675136481b94e3eb6fa79b9944e13ea.png)