详细解释下flutter初始示例的代码
main

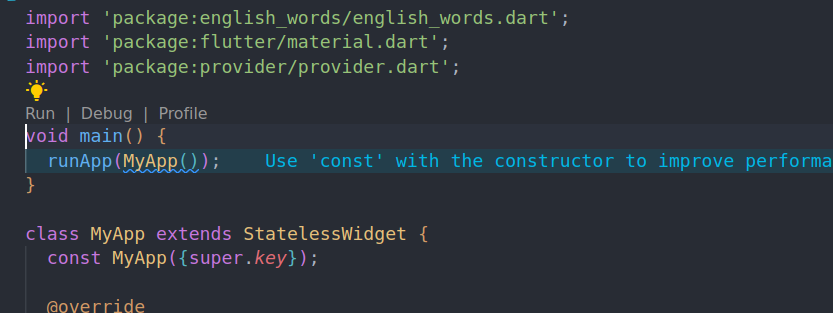
首句导入需要的包 类似于其他语言的import
main函数为入口函数 包裹MyApp类
MyApp

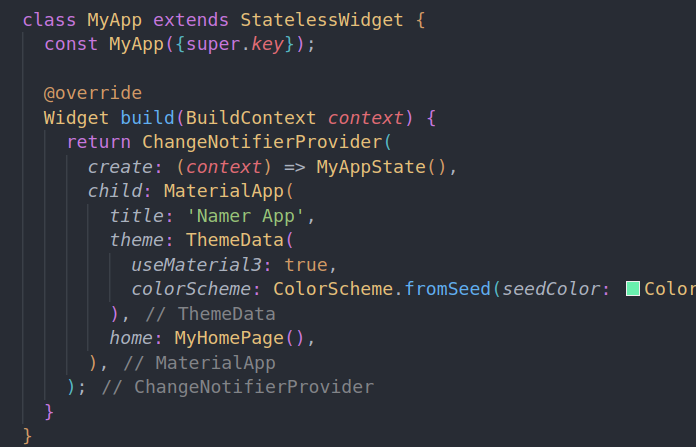
这个类继承自无状态类 可见myapp不管理任何状态
build方法是所有widget内必须实现的方法
此处返回一个 ChangeNotferiProvider 可以看到它用于管理应用状态 并在状态改变时通知管理器
child 部分使用一个便捷的widget(部件)
此处使用MaterialApp 开发Material Design 应用的widget
MaterialApp需要一些参数来定义应用外观与结构\
title: 应用标题 通常显示在任务区管理器中
theme: 应用主题 这里用ThemeData 并设置useMaterial3 为ture启用material design 3 的特性 同时使用ColorScheme.fromSeed 生成颜色方案 这边使用绿色
home 定义首页widget 这里使用自定义的 MyHomePage widget
MyHomePage
下一步让我们导航到 MyHomePage作为主页 它包含了应用的主要部分

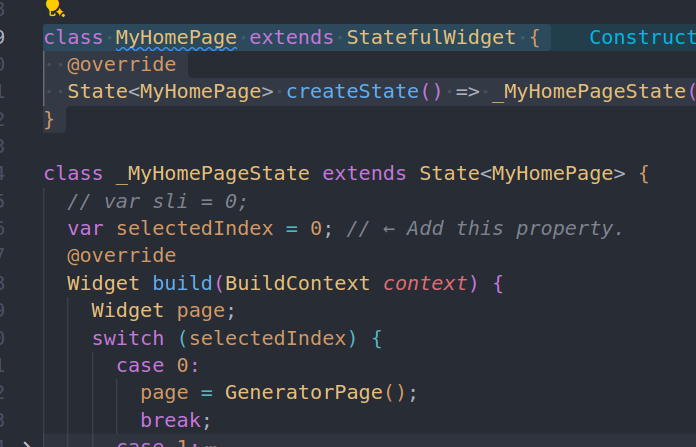
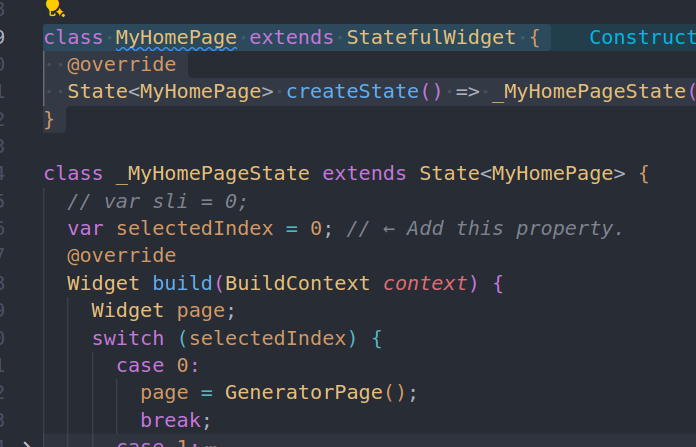
此处可以看到继承了Stateful,此处表示MyHomepage可以维护改变自己的状态.
So,什么是StatefulWidget?
StatefulWidget
是指widget在其生命周期内可能改变的数据.当你想要构建一个用户界面这个界面随着用户交付或者其他因素(如网络请求)而变化时 则使用StatefulWidget
MyHomePage

让我们视角回到HomePage
createState()方法是StatefulWidget类中必须实现的方法,它的作用是创建一个State对象。这个State对象包含了widget的状态,并且当widget的状态改变时,Flutter框架会调用这个State对象的build方法来重新构建UI。_MyHomePageState类是MyHomePage的状态类,它继承自State<MyHomePage>。这个类包含了MyHomePagewidget的状态和逻辑代码。当你需要更新UI时,你会在这个类中改变状态,并调用setState()方法,这会触发UI的重建。
总的来说,StatefulWidget和它的状态类(如_MyHomePageState)一起工作,允许Flutter应用响应状态的变化并更新UI。
_MyHomePage
让我们来看下全部代码中最复杂的部分
分成两部分来看
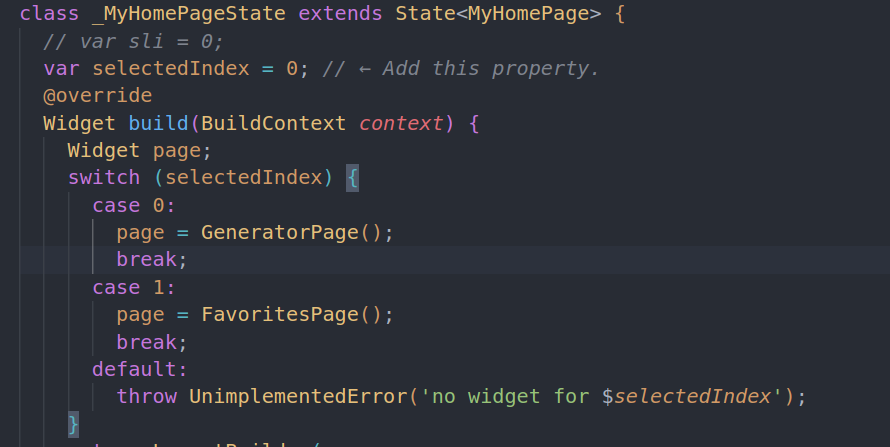
第一部分

此处定义一个状态码 selectedIndex = 0 用来切换 两个 页面 一个首页 一个 收藏页
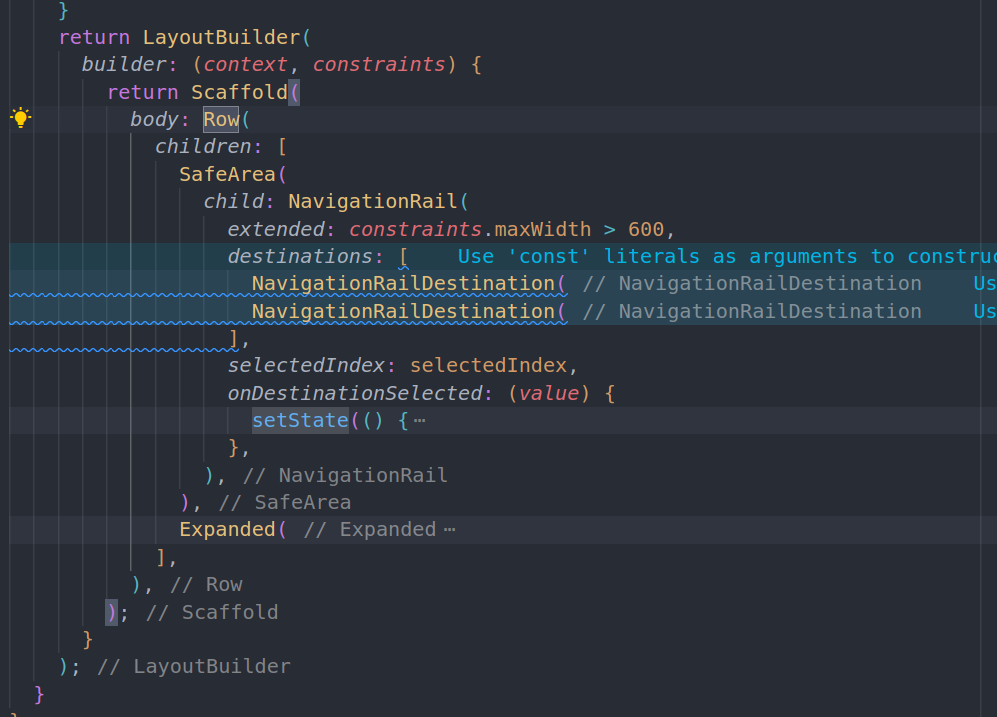
第二部分

每个 build 方法都必须返回一个 widget 或(更常见的)嵌套 widget 树。
在本例中,顶层 widget 是 Scaffold。它是一个有用的 widget。在绝大多数真实的 Flutter 应用中都可以找到该 widget。
让我们逐句往下看
return Scaffold(...);: 返回一个Scaffold(脚手架) widget,它提供了一个框架,用于实现基本的 material design 布局结构,如顶部栏、底部栏、抽屉菜单等。body: Row(...);:Scaffold的body属性设置为一个Rowwidget,这意味着它的子元素将水平排列。Scaffold的body属性可以接受任何Widget作为其子项。这意味着除了Row之外,你还可以使用许多其他类型的Widget。以下是一些可用作Scaffold的body属性的Widget类型的例子:Column:与Row相似,但是它是垂直排列子项的。Container:一个常用于装饰、定位和大小调整的Widget。Stack:用于重叠多个子项的Widget。ListView:用于展示一个滚动列表。GridView:用于展示一个二维列表,类似于网格。SingleChildScrollView:当有一个单个子项需要滚动时使用。Center:可以将其子项居中显示。Padding:用于给其子项添加填充。Expanded:用于在Row、Column或Flex中扩展子项以填充可用空间。
这些只是一些例子,Flutter提供了大量的
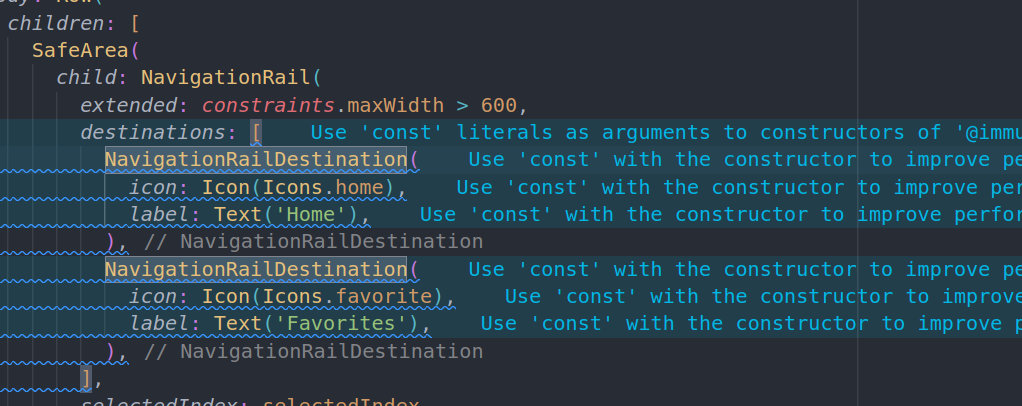
Widget,几乎可以在Scaffold的body中使用任何Widget来创建所需的布局。SafeArea(...);:SafeAreawidget 确保其子 widget 不会被操作系统的状态栏、导航栏等遮挡。NavigationRail(...);:NavigationRail是一个用于导航的 widget,它显示在屏幕的一侧,提供了几个目的地(destinations)供用户选择。这在宽屏或平板设备上特别有用。extended: constraints.maxWidth > 600,: 根据屏幕宽度自动切换NavigationRail的展开状态。如果屏幕宽度大于 600 像素,则展开显示。destinations: [...]: 定义了两个导航目的地,每个目的地都有一个图标和标签。
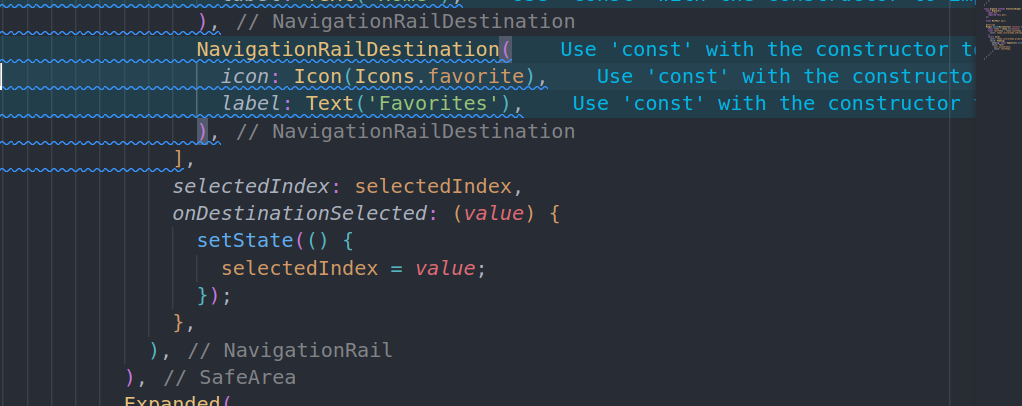
selectedIndex: selectedIndex,: 指定当前选中的导航项。具体来说这里如果是0 那么第一个导航栏会一直显示被选中的颜色onDestinationSelected: (value) {...}: 当用户选择一个不同的导航项时,这个回调函数会被触发,更新选中项的状态。
Expanded(...);:Expandedwidget 使其子 widget 能够填充Row中剩余的空间。这里的Expanded 表示 组建 如何 扩展 填充 额外的空间
Container(...);: 这个Container作为页面的主要内容区域,其背景色设置为当前主题的primaryContainer颜色。child: page,:Container的子 widget 设置为page,这里page可能是一个动态的 widget,根据selectedIndex的值显示不同的内容。
总的来说,这段代码创建了一个具有侧边导航栏的布局,用户可以通过点击 NavigationRail 中的项来切换显示在主内容区域的页面。这种布局适合于宽屏设备或平板电脑,可以提供清晰的导航体验。
GeneratorPage
作为第一个页面

简单看下这个界面 , 按照flutter的思维方式,
这段代码定义了一个名为GeneratorPage的StatelessWidget,它是Flutter中用于构建UI的一个基本组件。GeneratorPage组件的作用是展示一个中心对齐的页面,页面上有一个大卡片(BigCard)和两个按钮(“Like"和"Next”)。下面是对代码的详细解释:
类定义:
class GeneratorPage extends StatelessWidget:定义了一个名为GeneratorPage的类,它继承自StatelessWidget。StatelessWidget是一个不保存状态的widget,它的内容是固定的,当输入数据改变时,Flutter框架会创建一个新的StatelessWidget实例。
build方法:
Widget build(BuildContext context):这是所有Widget类必须实现的方法,它返回一个Widget对象,这个对象描述了如何根据当前的状态和配置信息构建UI。
获取状态和数据:
var appState = context.watch<MyAppState>();:使用context.watch<T>()方法获取MyAppState的实例。这是Flutter的状态管理机制之一,允许Widget监听某个状态对象的变化,并在状态变化时重建UI。var pair = appState.current;:从appState中获取当前的数据项(pair)。
决定图标:
- 根据
appState.favorites.contains(pair)的结果,决定icon变量应该是Icons.favorite(已收藏)还是Icons.favorite_border(未收藏)。这是通过检查当前项pair是否在收藏列表favorites中来决定的。
- 根据
构建UI:
Scaffold:一个提供了基本的Material Design布局结构的widget,例如顶部栏、底部导航栏、抽屉等。Center:一个使其子widget居中显示的widget。Column:一个在垂直方向上排列子widget的widget。BigCard(pair: pair):一个自定义的widget,显示当前的数据项pair。这里假设BigCard是一个用于展示pair信息的大卡片。SizedBox(height: 10):一个具有固定高度的盒子,用于在两个按钮之间添加垂直间距。Row:一个在水平方向上排列子widget的widget。ElevatedButton.icon和ElevatedButton:分别表示带图标的按钮和普通按钮。这两个按钮分别绑定了点击事件,点击时分别调用appState.toggleFavorite()和appState.getNext()方法,用于切换当前项的收藏状态和获取下一个数据项。
总的来说,这段代码通过GeneratorPage组件展示了一个包含大卡片和两个操作按钮的页面,用户可以通过点击按钮来浏览和收藏数据项。
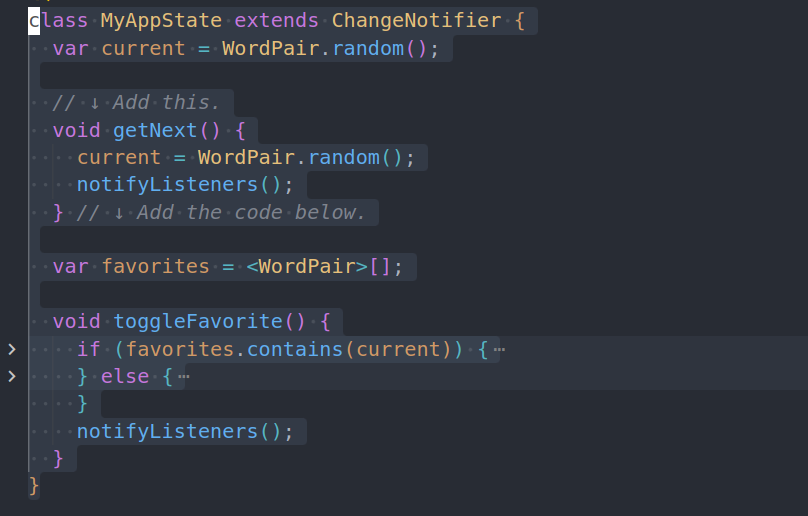
So 这里的appstate是什么意思呢?
要解释这个问题要看到上文的MyappState

这个Myappstate继承自一个具有 修改后提示能力的基类 也就是 说
Myappstate 可以 在自己的状态修改后告知 监听 Myappstate的类
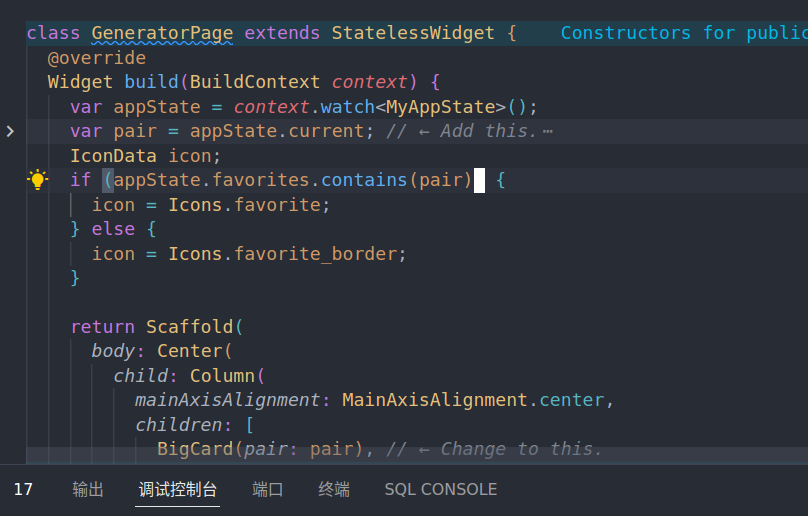
视角回到GP

查看下build:
这里的appState 继承自 监听MyAppState
然后使用 IconData icon; 声明一个flutter 的 icon变量 这里如果 被收藏了 那么这里 就使用 实心 新型图标 如果没有就用 空心 图标
让整个项目更结构化
还可另外在最外层启一个assests来存放静态资源
创建文件夹结构:
lib/: 存放所有Dart代码。models/: 存放模型类。views/: 存放UI界面。pages/: 存放页面文件。widgets/: 存放自定义小部件。
providers/: 存放状态管理相关的类。utils/: 存放工具类或帮助函数。themes/: 存放主题相关的代码。
拆分代码到不同文件:
models/word_pair_model.dart: 可以存放WordPair相关的模型代码。providers/my_app_state.dart: 存放MyAppState类。views/pages/my_home_page.dart: 存放MyHomePage类。views/pages/favorites_page.dart: 存放FavoritesPage类。views/pages/generator_page.dart: 存放GeneratorPage类。views/widgets/big_card.dart: 存放BigCard小部件。themes/app_theme.dart: 存放主题相关的代码。
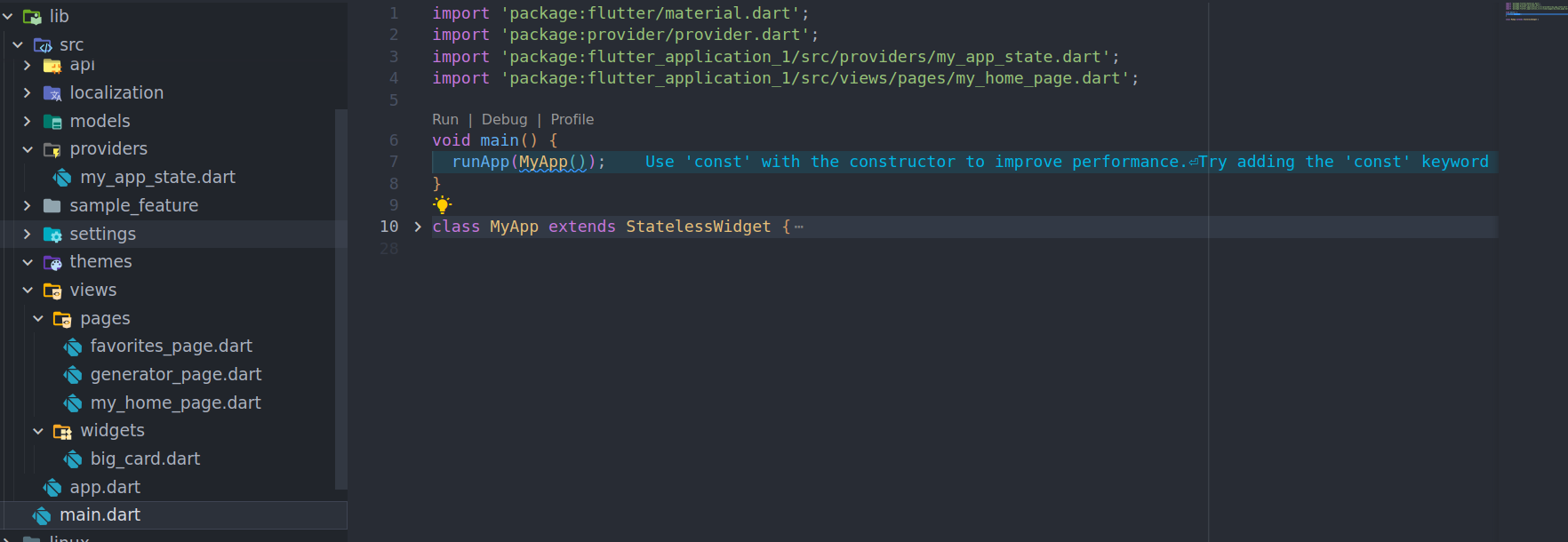
修改
main.dart:更新导入:
- 在拆分代码后,确保更新每个文件中的导入语句,以正确引用其他文件。
首先拆分 MyappState内的定义 从main.dart移动到 my_app_state.dart
拆分完成后可以看到 项目结构 清晰了 不少

稍微加点什么
让我们有个想法 让我们 整出来 第三个 页面 它的作用是请求 www.baidu.com 并把请求内容打印出来 到页面上
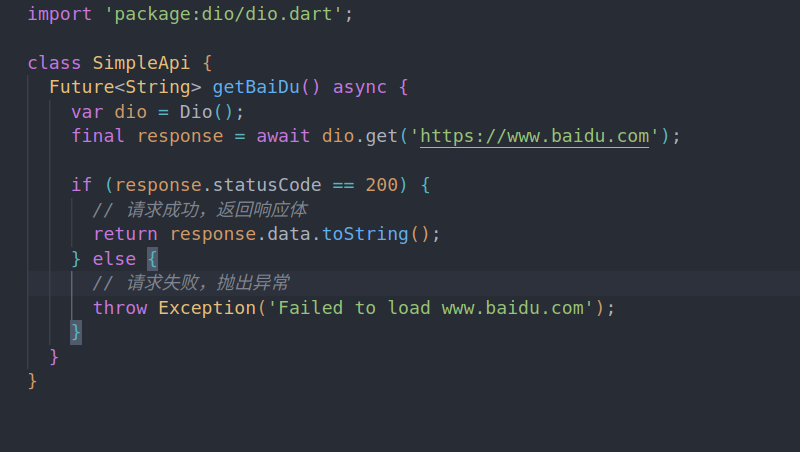
让我们在api里面新建一个baidu.dart

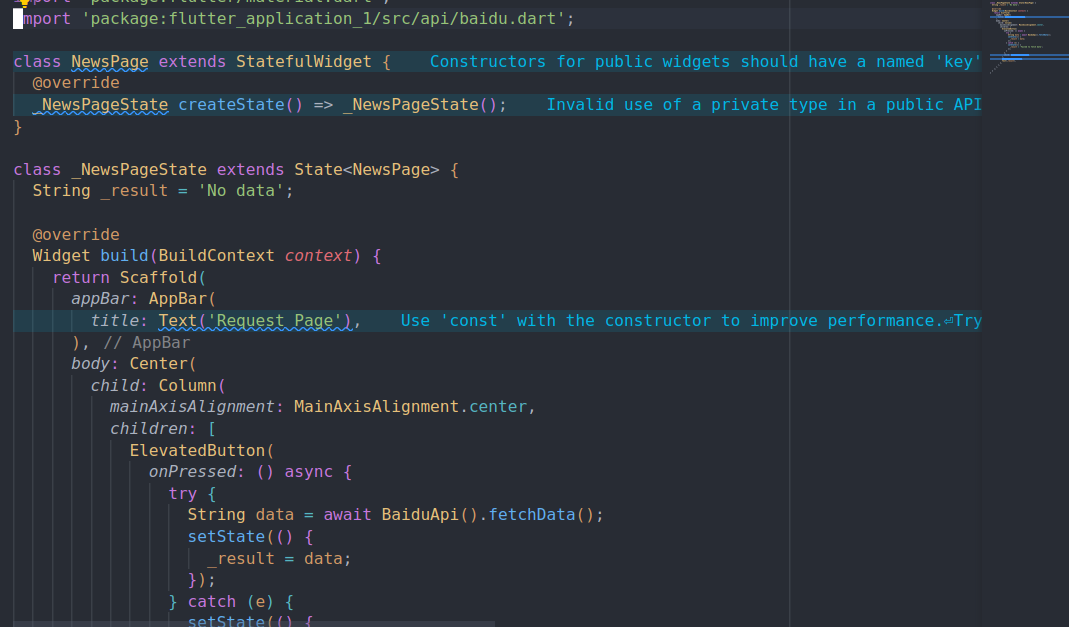
解下来让我们新建一个页面 称为 news_page.dart 调用Api获取信息

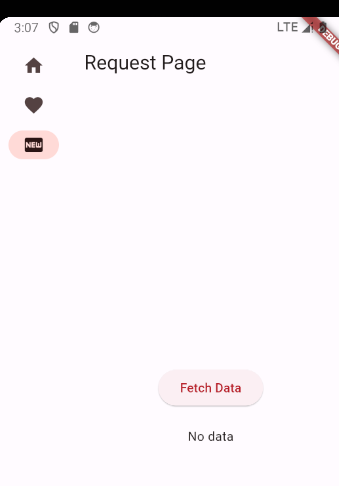
now 让我们在 my_home_page中注册它吧

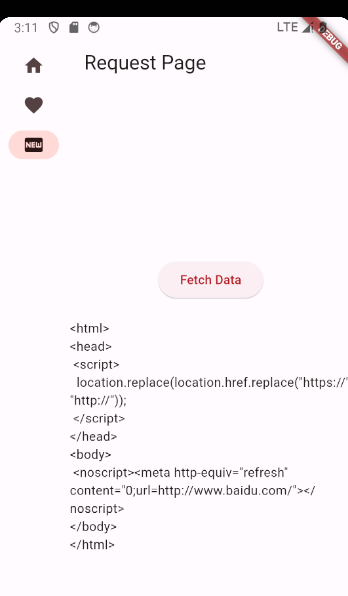
然后在我们点击按钮后,you got it !





















![[从0开始轨迹预测][NMS]:NMS的应用(目标检测、轨迹预测)](https://img-blog.csdnimg.cn/img_convert/508885221ba5c45bd103fb46cc35b83c.png)