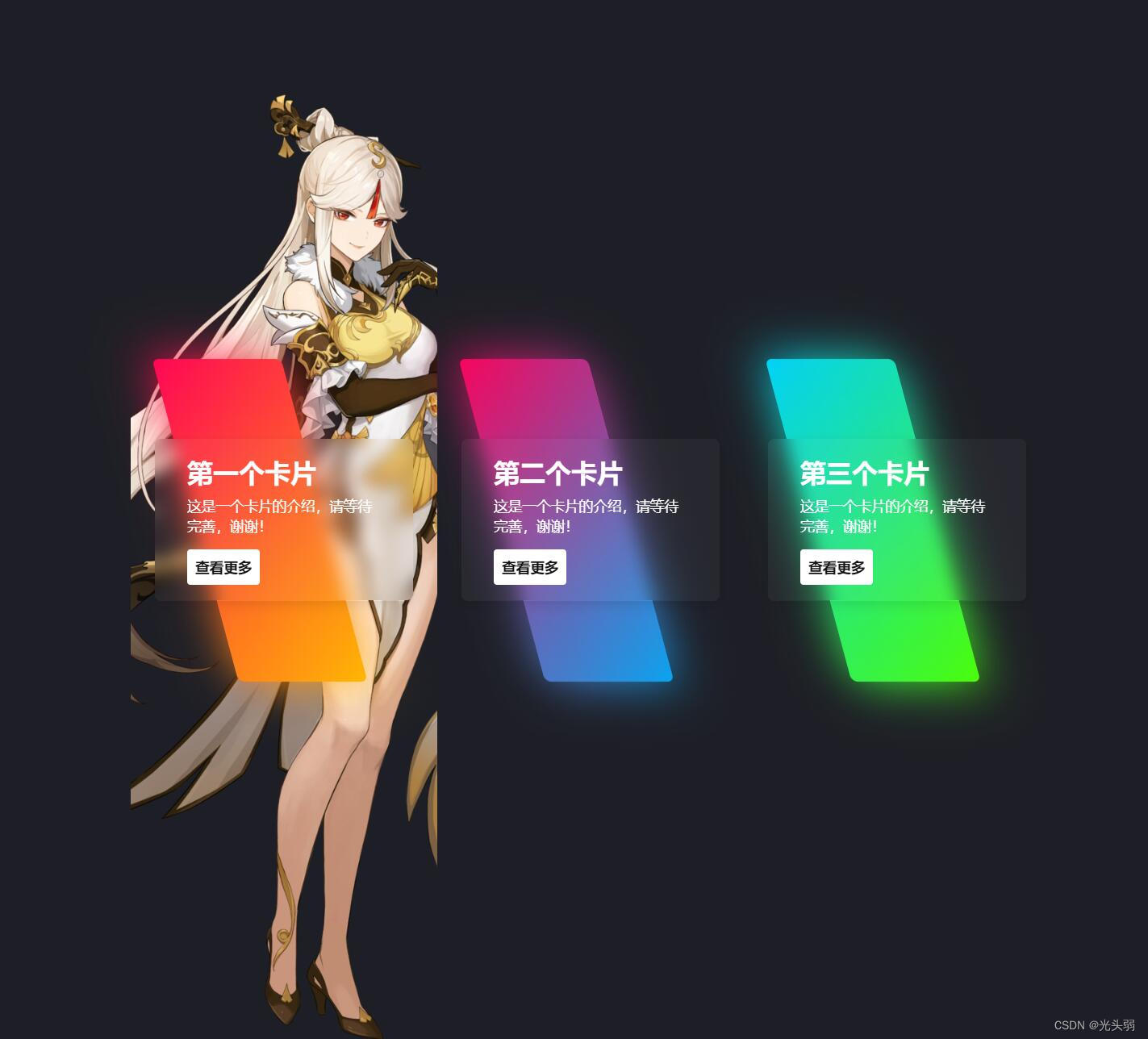
渐变是多个颜色逐渐变化的效果,一般用于设置盒子模型
线性渐变
属性:background-image : linear-gradient(
渐变方向
颜色1 终点位置,
颜色2 终点位置,
......);
取值:
渐变方向:可选
- to 方位名词
- 角度度数
终点位置:可选
- 百分比
div {
width: 250px;
height: 250px;
background-color: aqua;
background-image: linear-gradient(
rgb(36, 151, 227) 80%,
red);
}
径向渐变
属性:
background-image: radial-gradient(
半径 at 圆心位置,
颜色1 终点位置,
颜色2 终点位置,
......
);
取值
- 半径可以是两条,则为椭圆型的渐变
- 圆心位置取值:像素单位数值/百分比/方位名词
div {
width: 200px;
height: 200px;
background-color: aqua;
border-radius: 50%;
background-image: radial-gradient(
100px at center center,
red,
blue);
}










































![C# Bitmap类型与Byte[]类型相互转化详解与示例](https://i-blog.csdnimg.cn/direct/a3bbd63c44ac40dd9eafd082c90cd103.jpeg#pic_center)


