【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第42课-多人联机-实时互动
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的多人联机的实时互动功能。多人联机常见于各类的多人联机互动游戏中。联机具备着非常实时性、强互动性、强沉浸感、强交互特性。所开发的游戏、互联网应用,均具备强社区、社交功能,交互方式简单明快,可以大大增强游戏或社交应用的可玩性和社交属性,带动玩家社区的形成。
为了实现联机互动功能,我们需要先通过api:/rtchannel/create?channel=rt3dplayer进行创建实时联机的数据频道,并使用api:/rtchannel/focus?channel=rt3dplayer进行订阅。然后通过数据总线订阅后端返回的实时订阅数据:ib3.event.bus.on rt3dplayer onEvent,并在onEvent函数中判断是showPlayer显示玩家或movePos移动位置。显示玩家可采用 . g 3 d o b j e c t a d d 指令和 .g_3d_object_add指令和 .g3dobjectadd指令和.g_3d_create_text_image、 . g 3 d o b j e c t t e x t u r e i m a g e s e t 指令,移动在线玩家的位置可使用 .g_3d_object_texture_image_set指令,移动在线玩家的位置可使用 .g3dobjecttextureimageset指令,移动在线玩家的位置可使用.g_3d_object_pos_move指令。
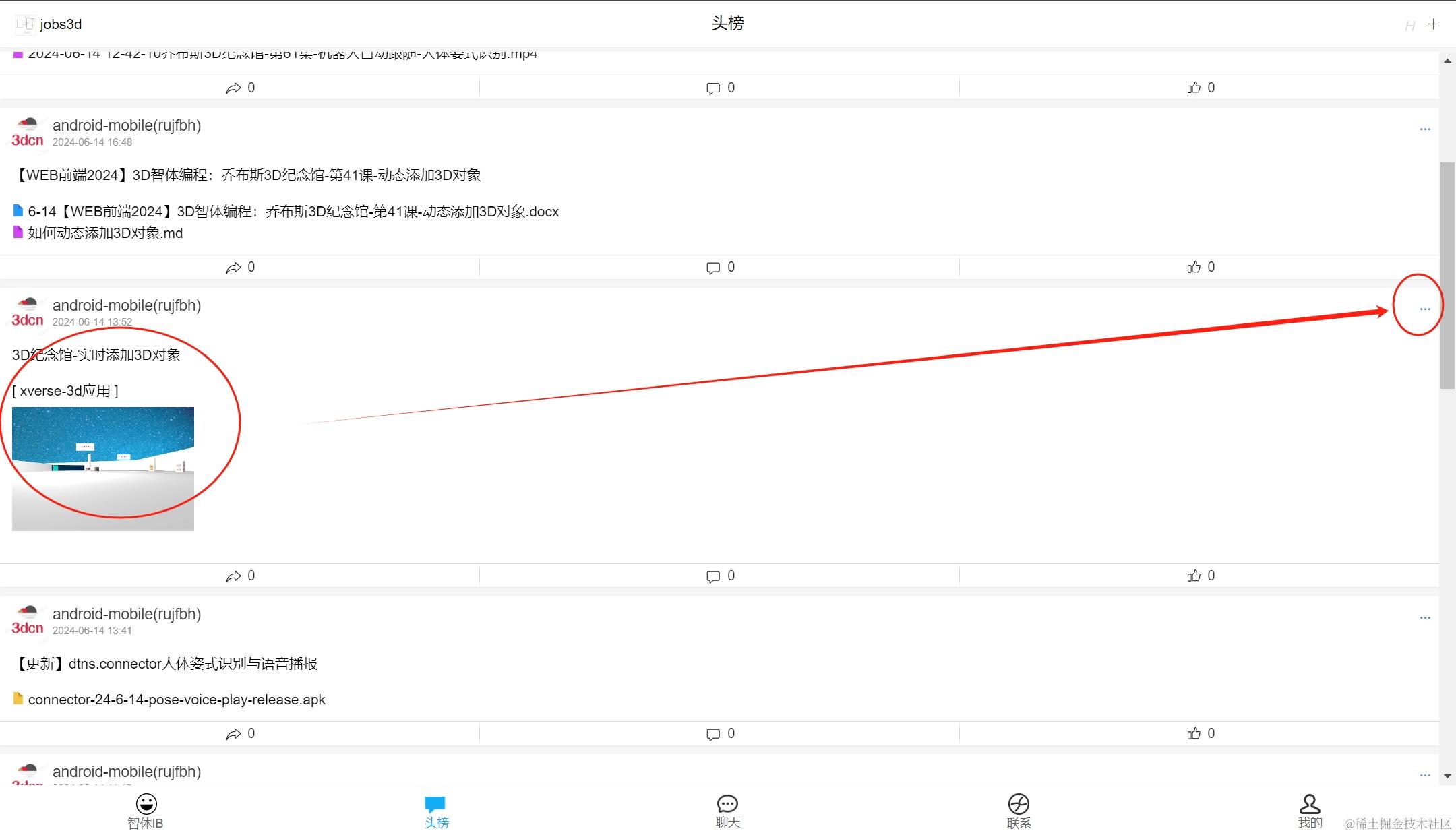
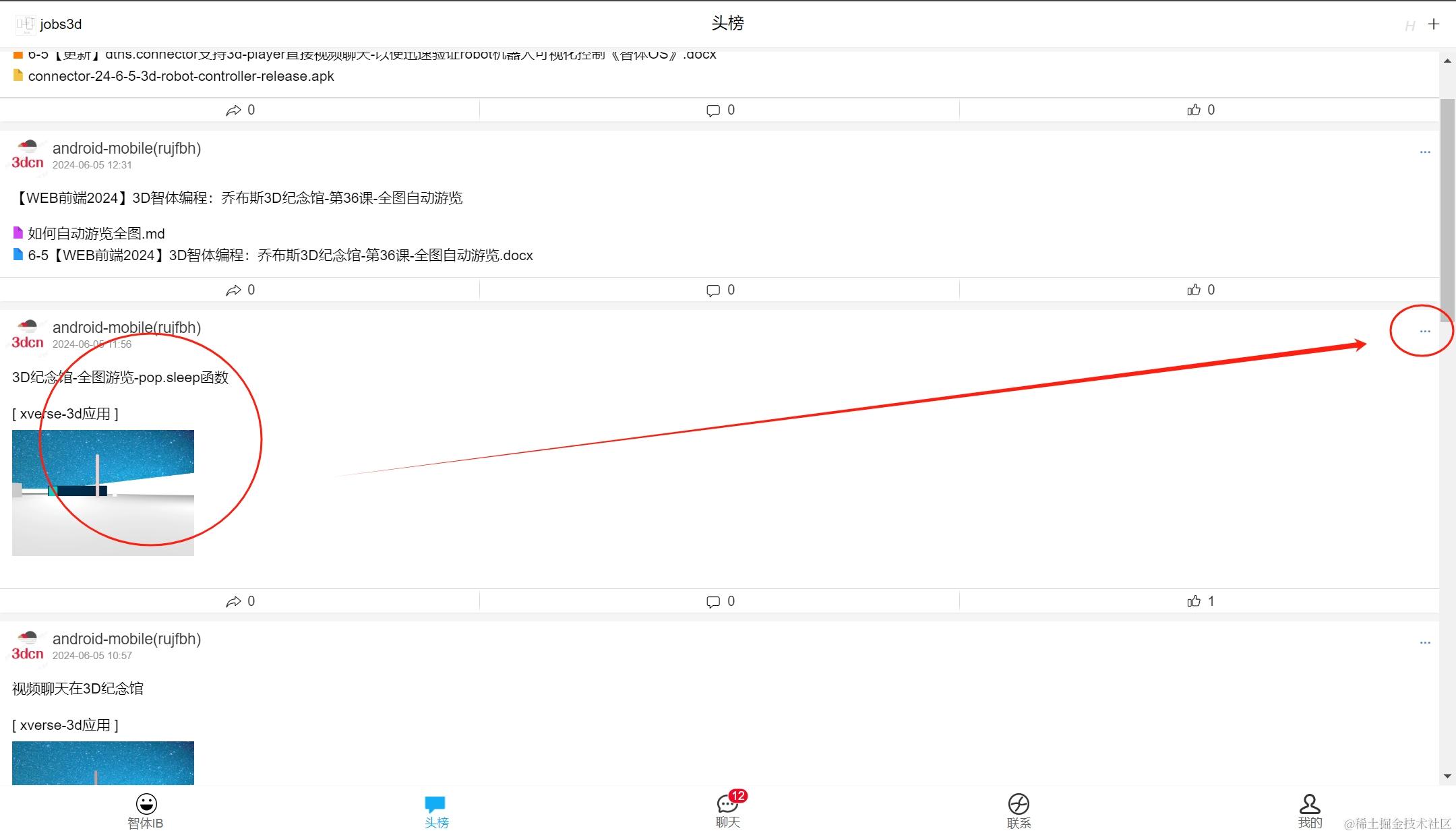
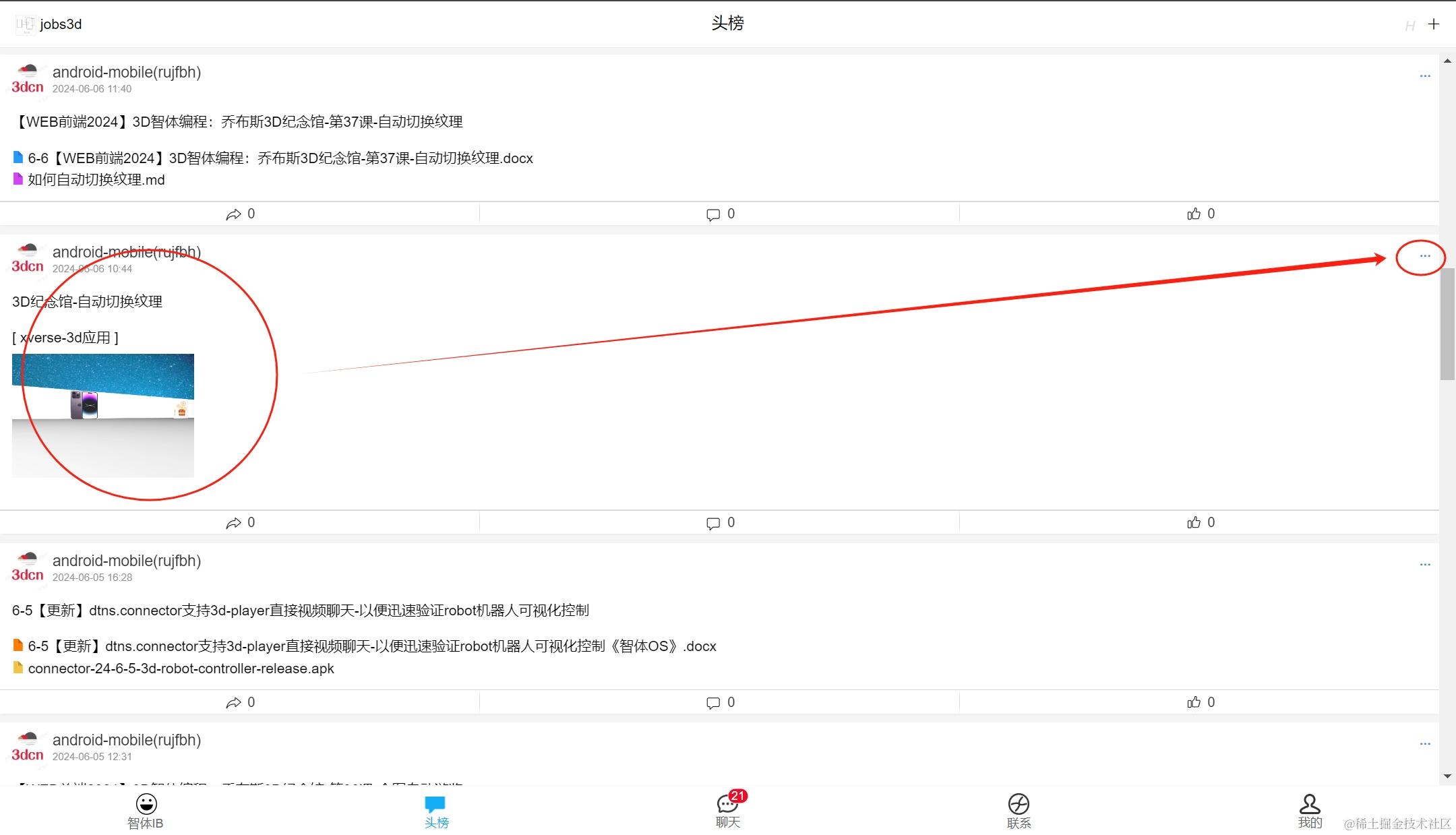
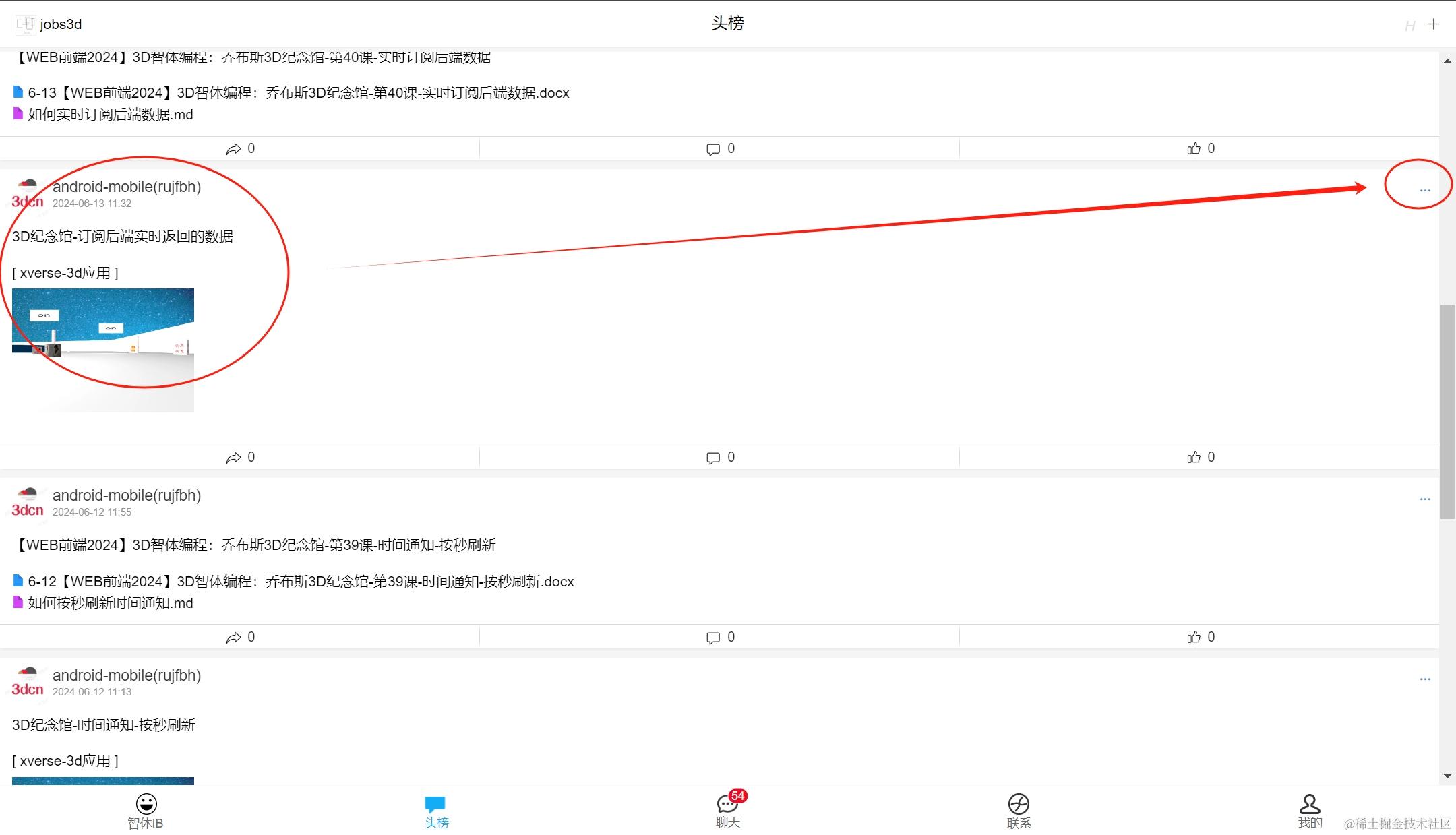
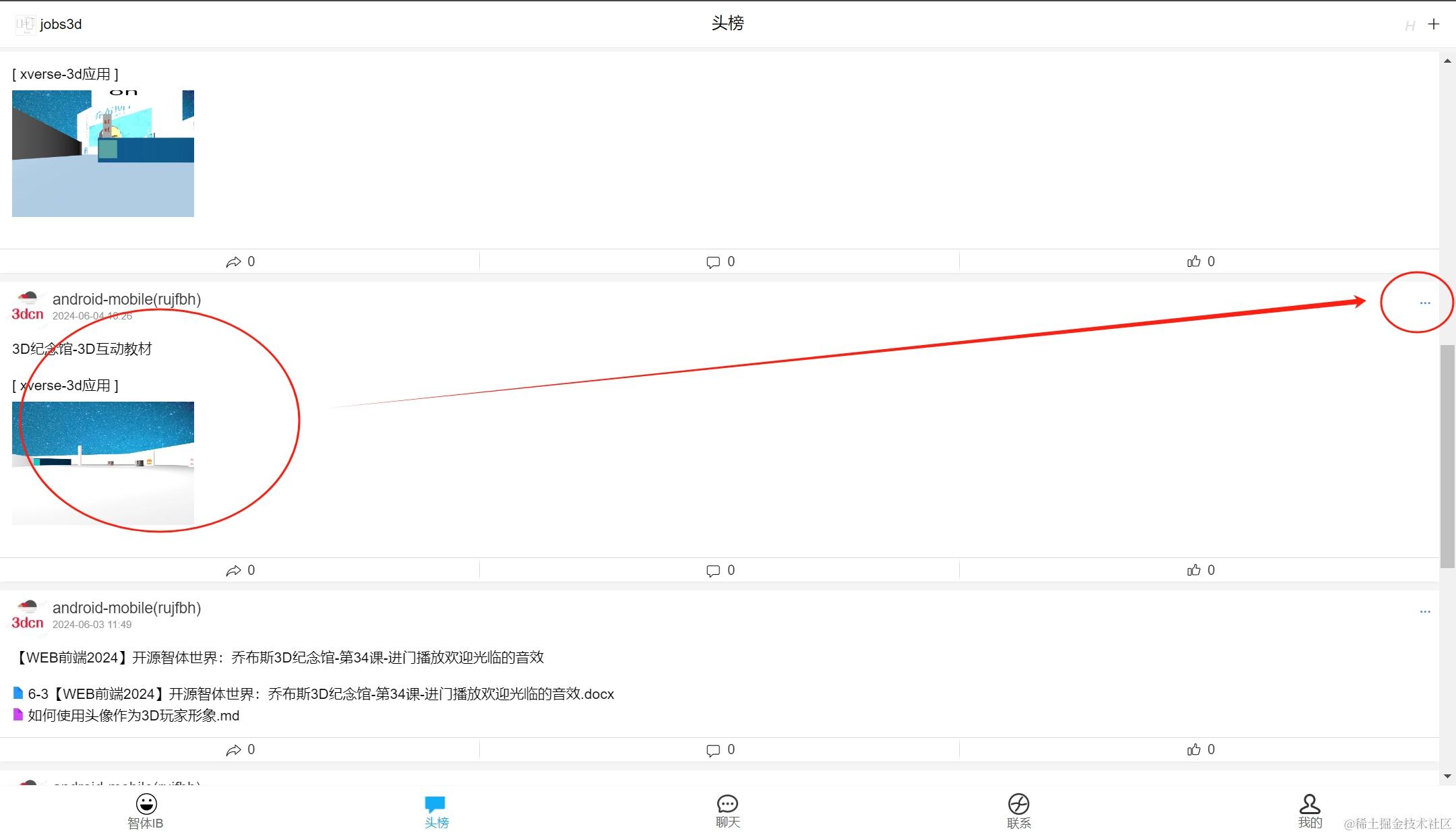
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为“3D纪念馆-实时添加3D对象”的xverse轻应用。
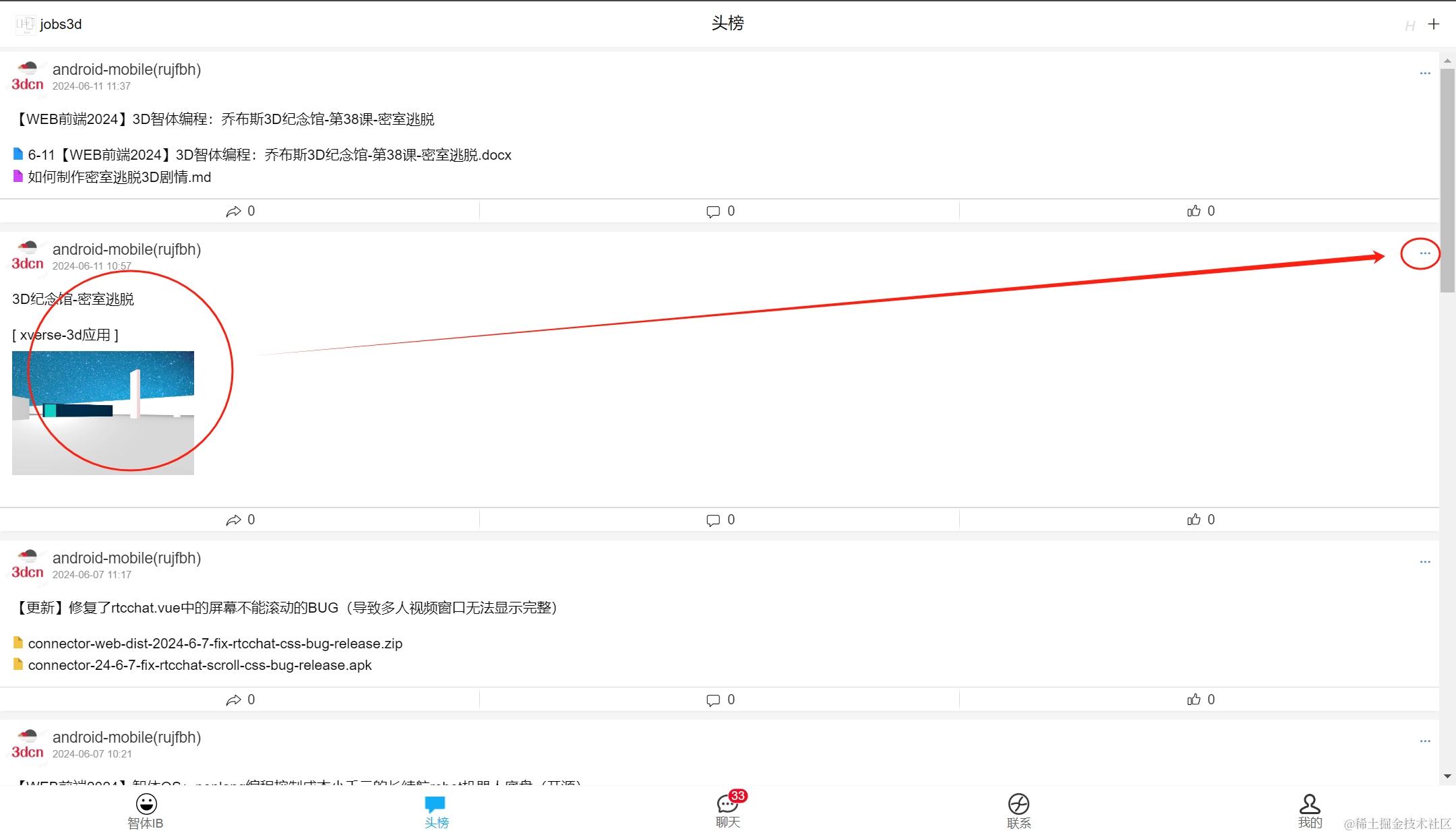
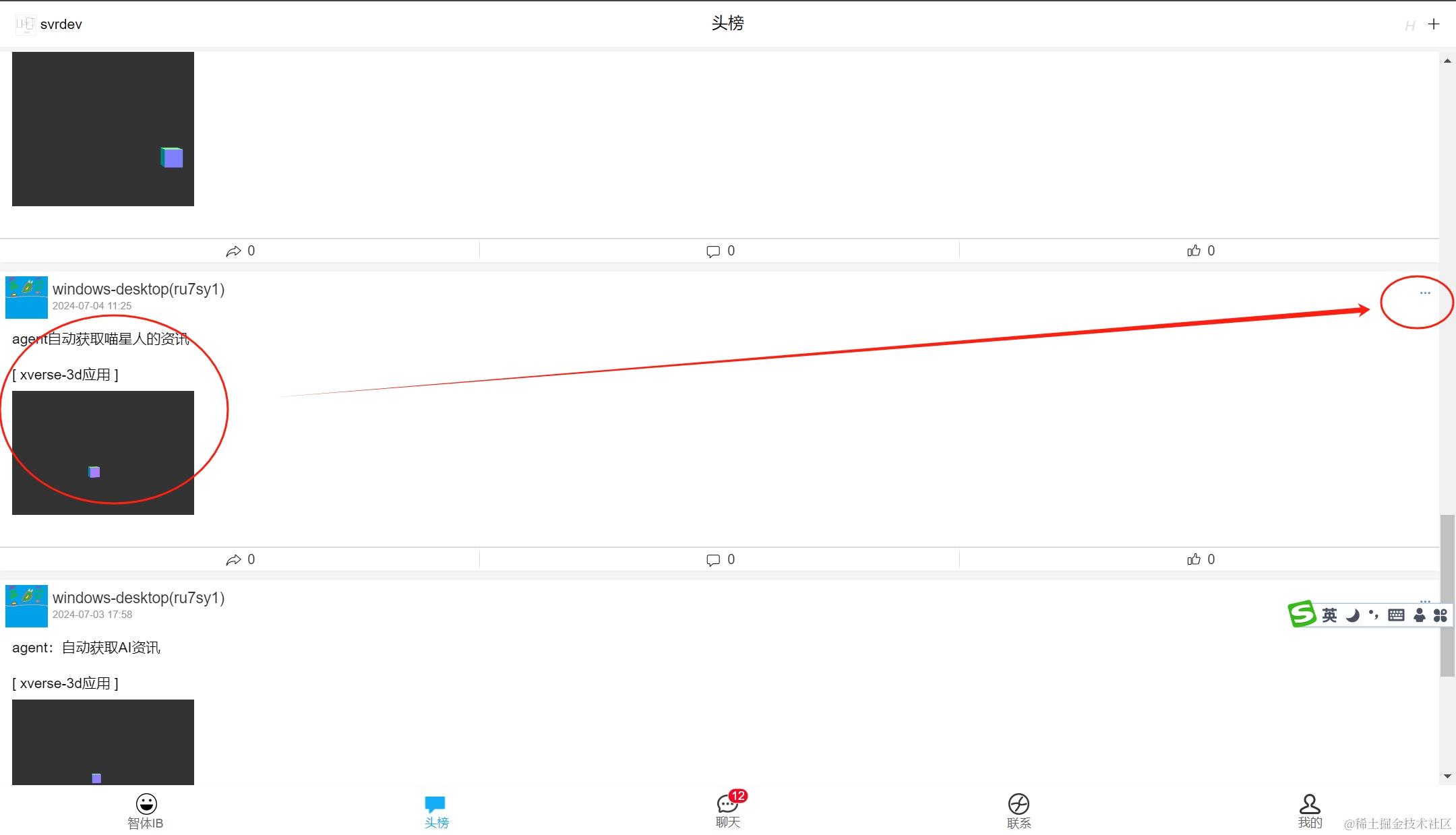
第二步:点击右上角…进入头榜编辑器

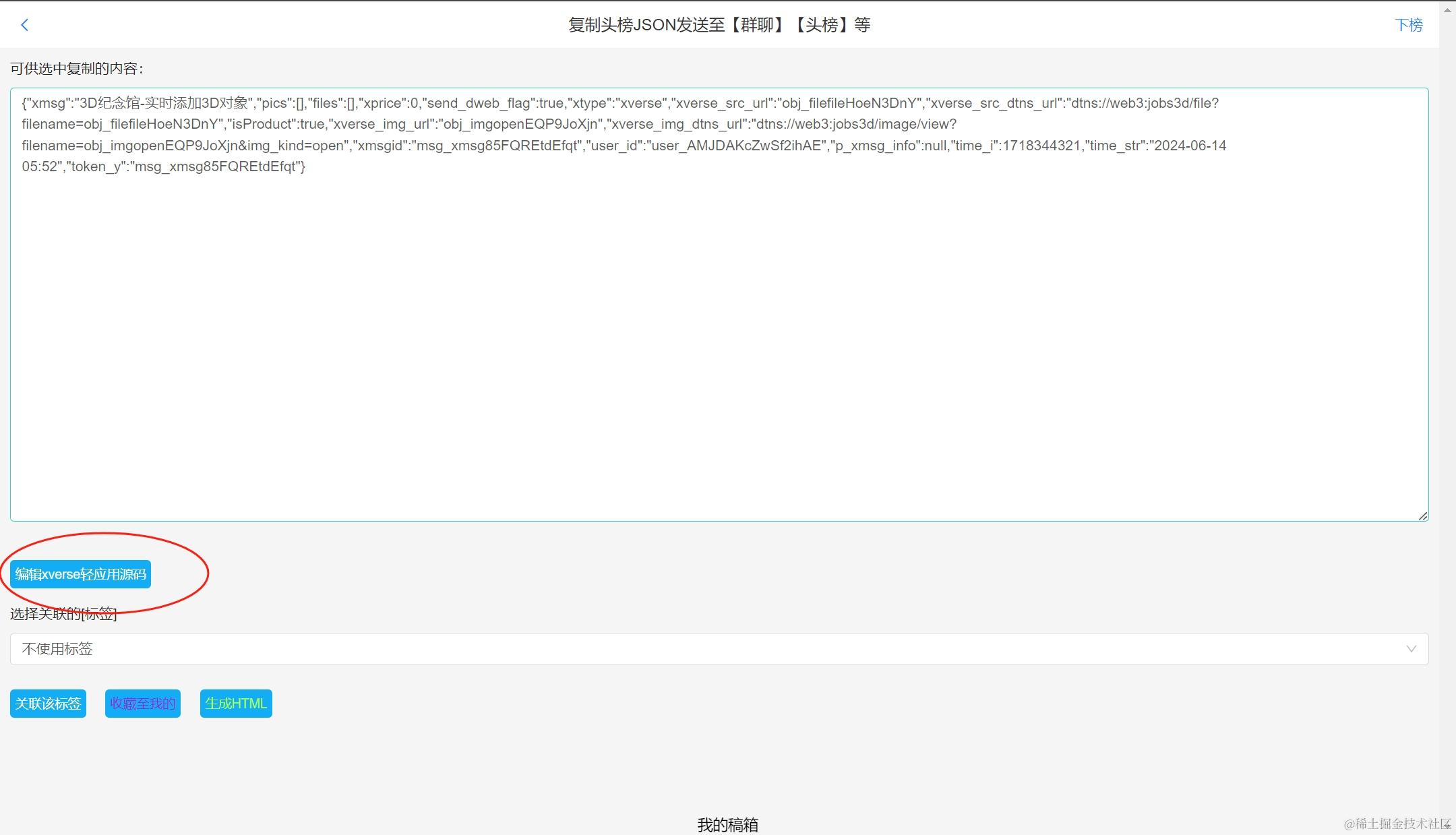
第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

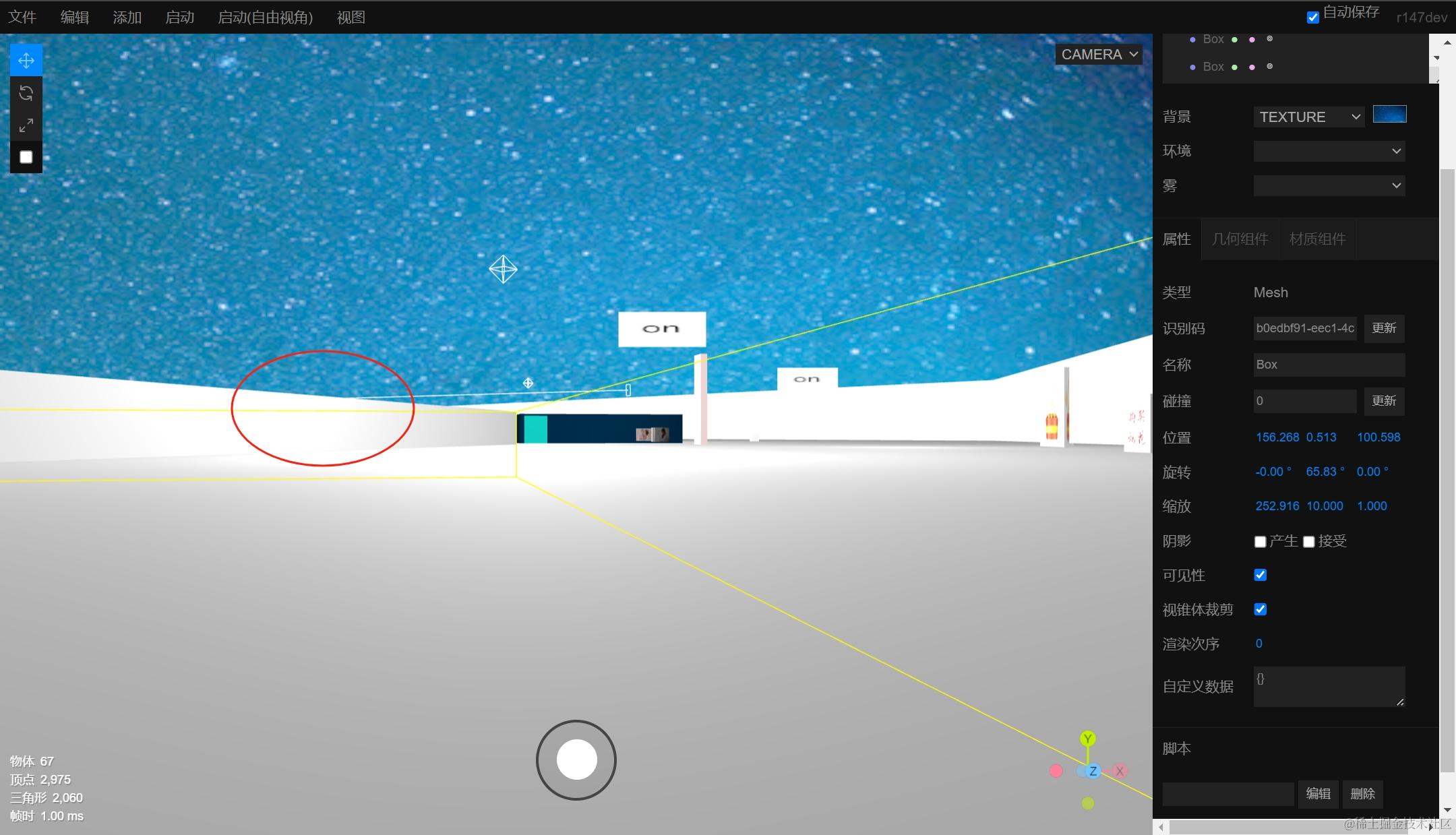
注:选中左侧的墙体,可在右侧属性面板的下方“脚本”进行新建-编辑脚本。
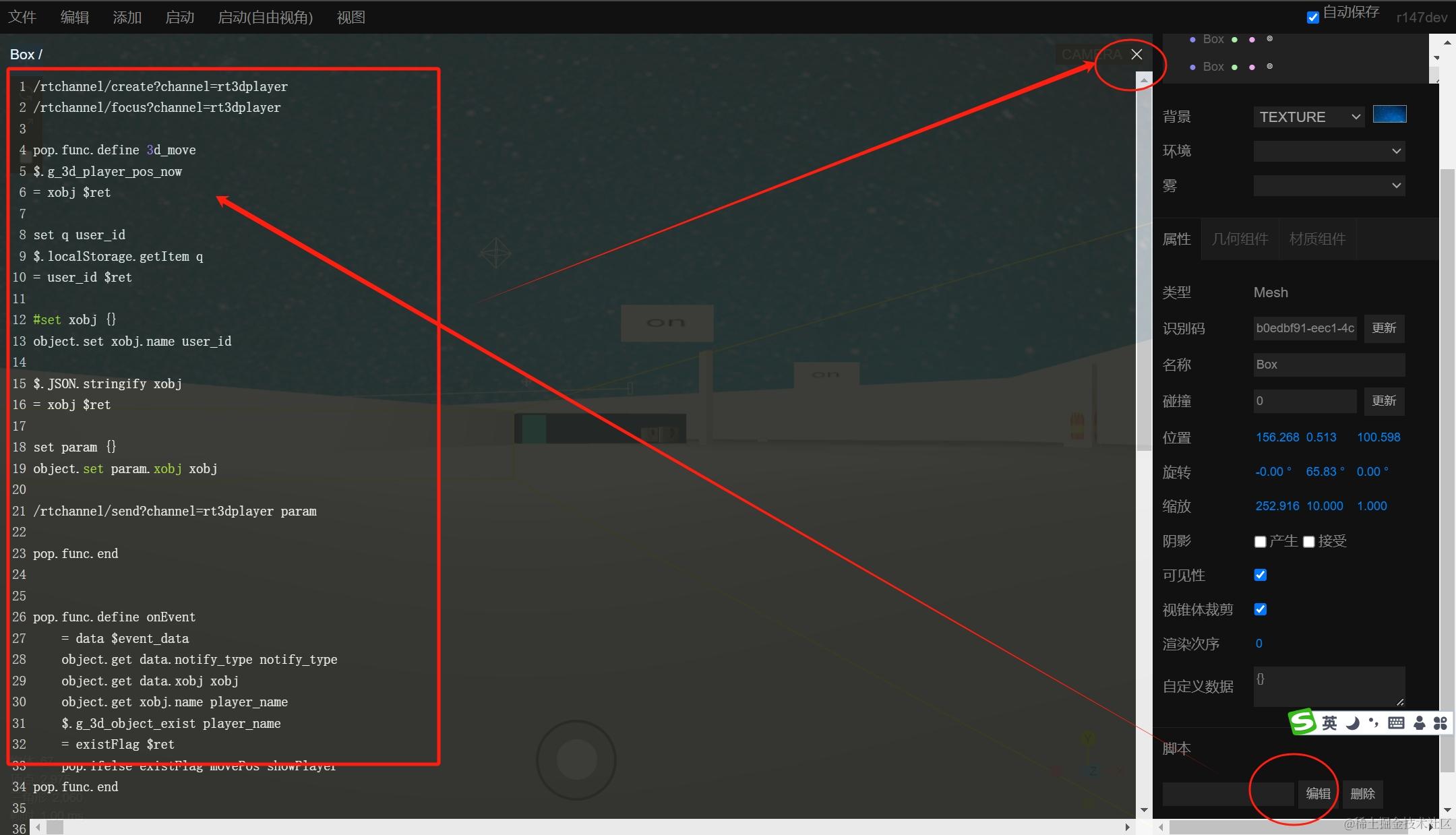
第四步:编写多人联机、实时互动显示玩家位置的poplang代码

注:为了实现联机互动功能,我们需要先通过api:/rtchannel/create?channel=rt3dplayer进行创建实时联机的数据频道,并使用api:/rtchannel/focus?channel=rt3dplayer进行订阅。然后通过数据总线订阅后端返回的实时订阅数据:ib3.event.bus.on rt3dplayer onEvent,并在onEvent函数中判断是showPlayer显示玩家或movePos移动位置。显示玩家可采用 . g 3 d o b j e c t a d d 指令和 .g_3d_object_add指令和 .g3dobjectadd指令和.g_3d_create_text_image、 . g 3 d o b j e c t t e x t u r e i m a g e s e t 指令,移动在线玩家的位置可使用 .g_3d_object_texture_image_set指令,移动在线玩家的位置可使用 .g3dobjecttextureimageset指令,移动在线玩家的位置可使用.g_3d_object_pos_move指令。
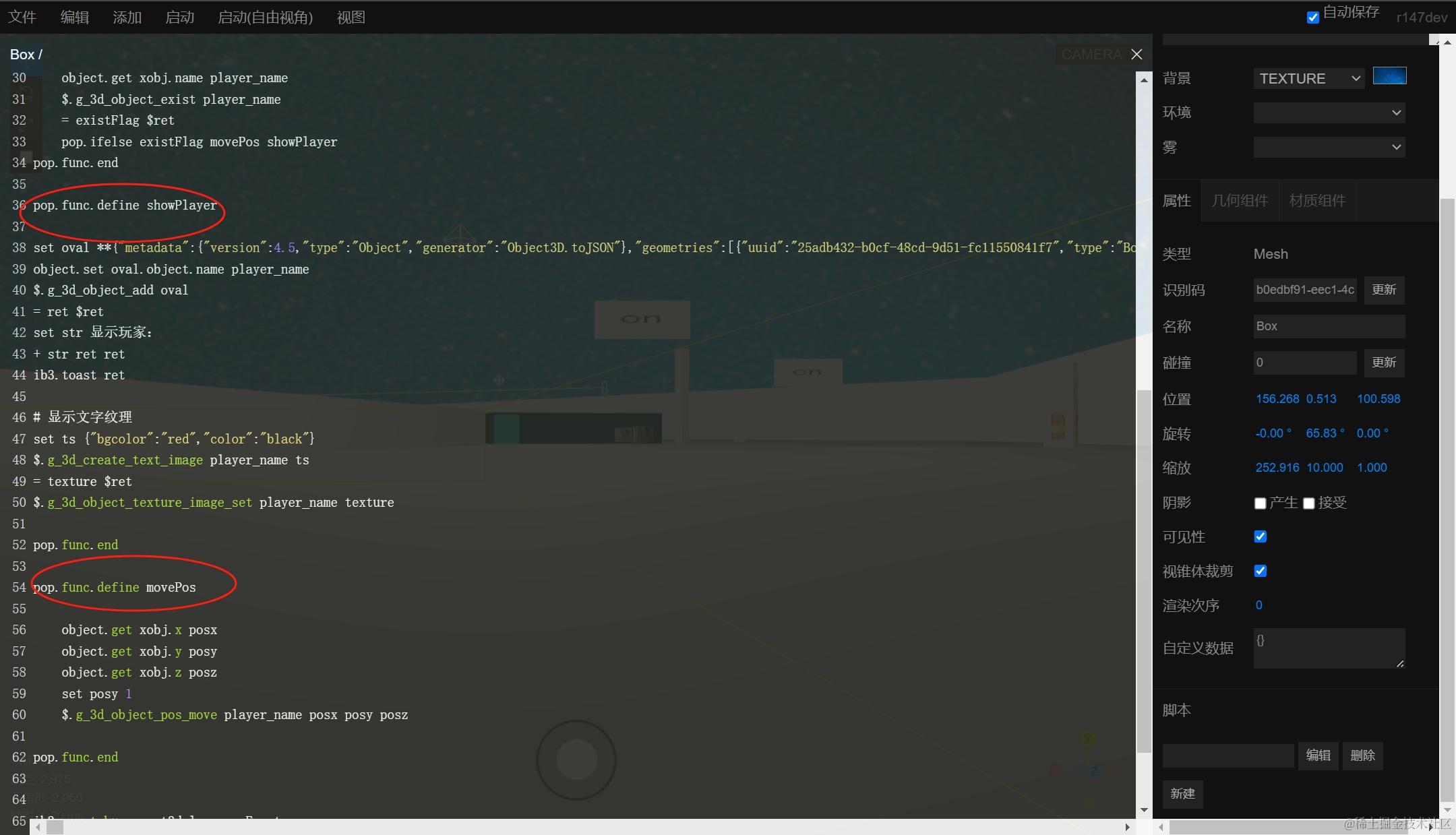
其中,关于showPlayer和movePos的代码如下:

注:如上图所示,showPlayer为首次添加该user-id的玩家至当前3D场馆中时进行添加3D对象组件。后续同步的实时位置,即通过movePos来更新对应user-id的玩家位置。以实现多人联机的实时跑酷运动的3D场馆。
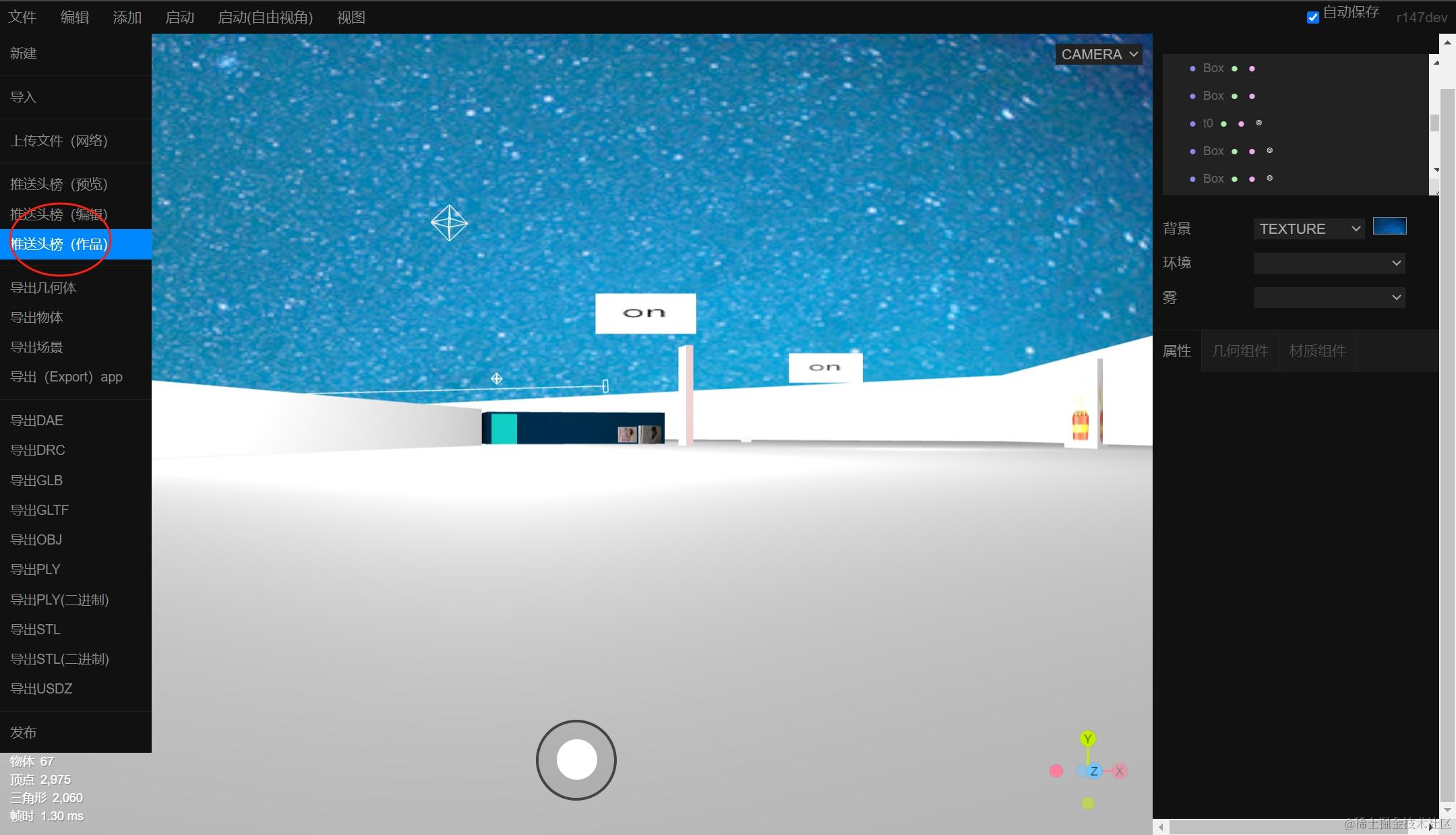
第五步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

注:为了让手机用户能与PC端用户实时进行多人联机互动,我们须将编辑好的xverse轻应用以json源码的方式分享给社区用户,方便他们点击进入该xverse轻应用,一起实现多人联机互动体验。
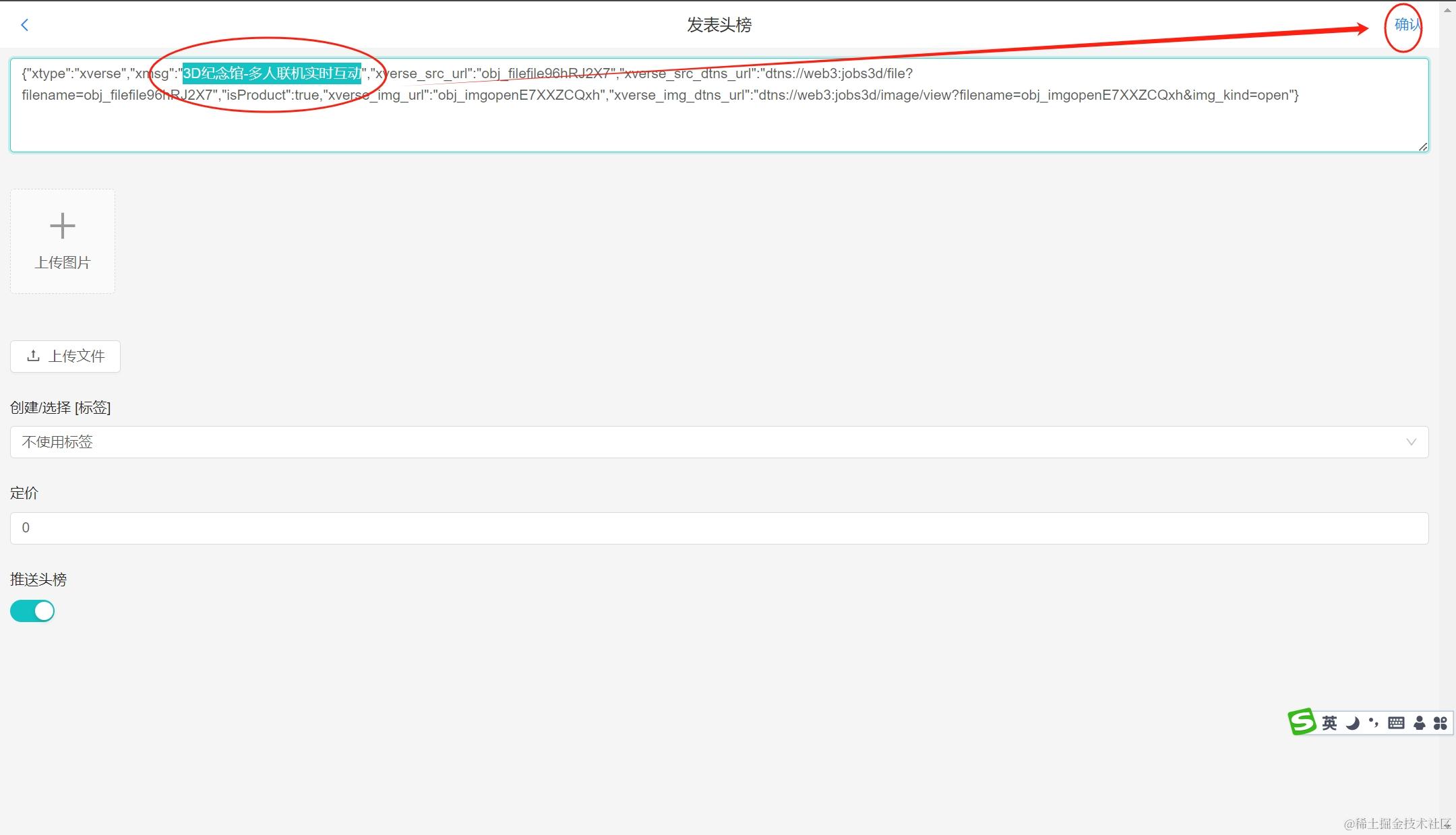
第六步:将新的头榜标题设置为“3D纪念馆-多人联机实时互动”,点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除“”双引号,否则会发布失败——仅修改xmsg属性的文字内容即可。
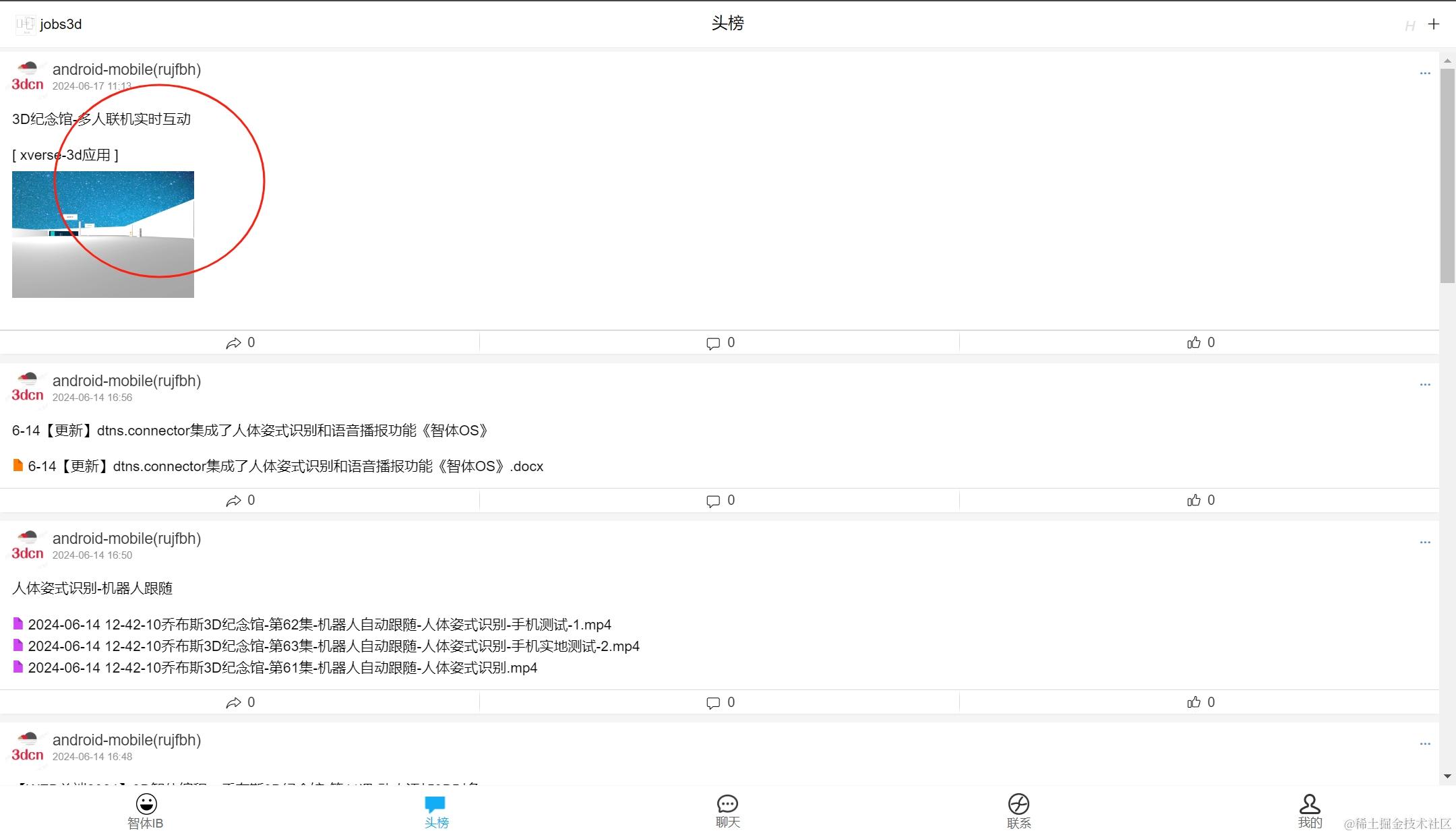
第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
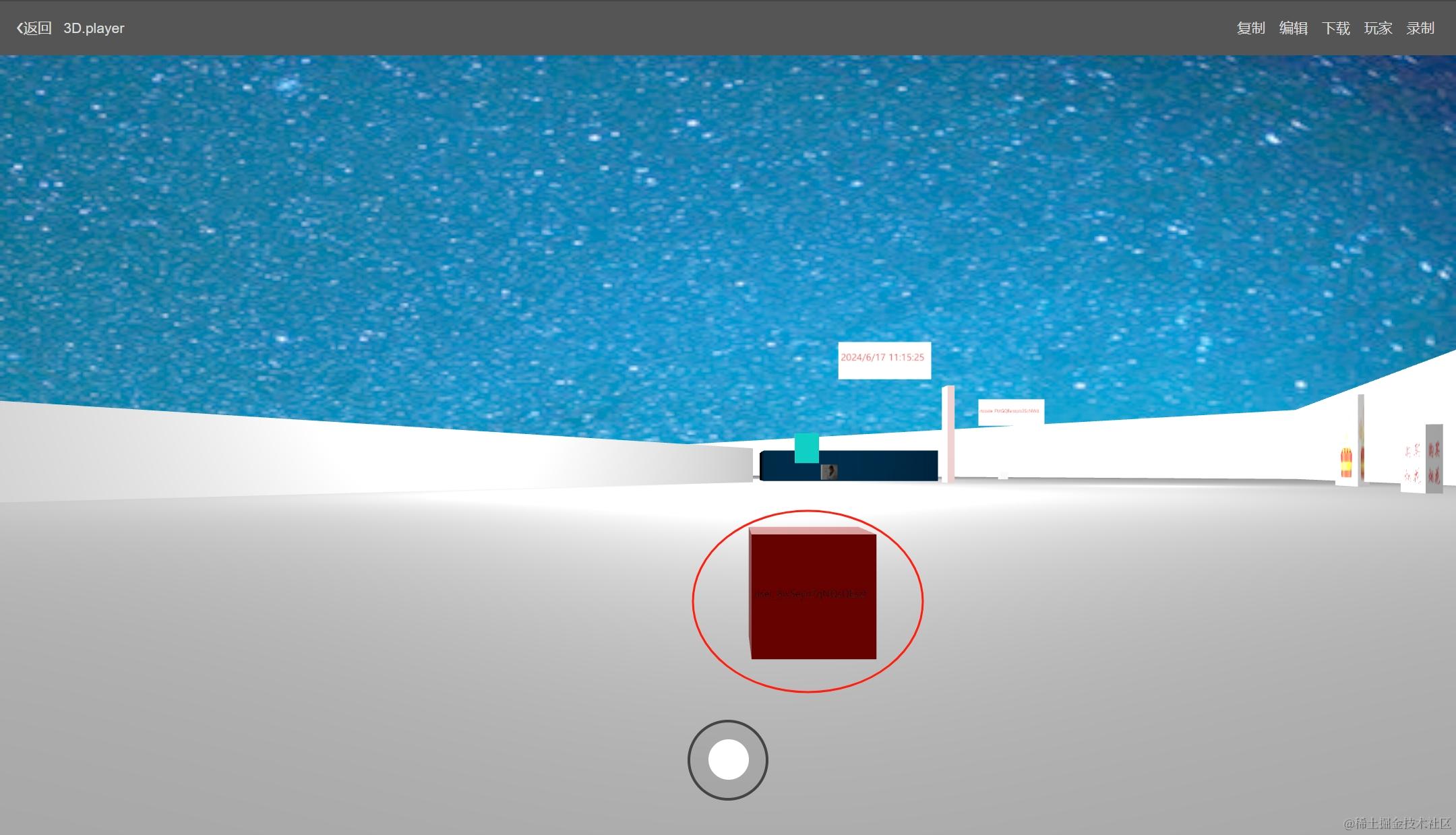
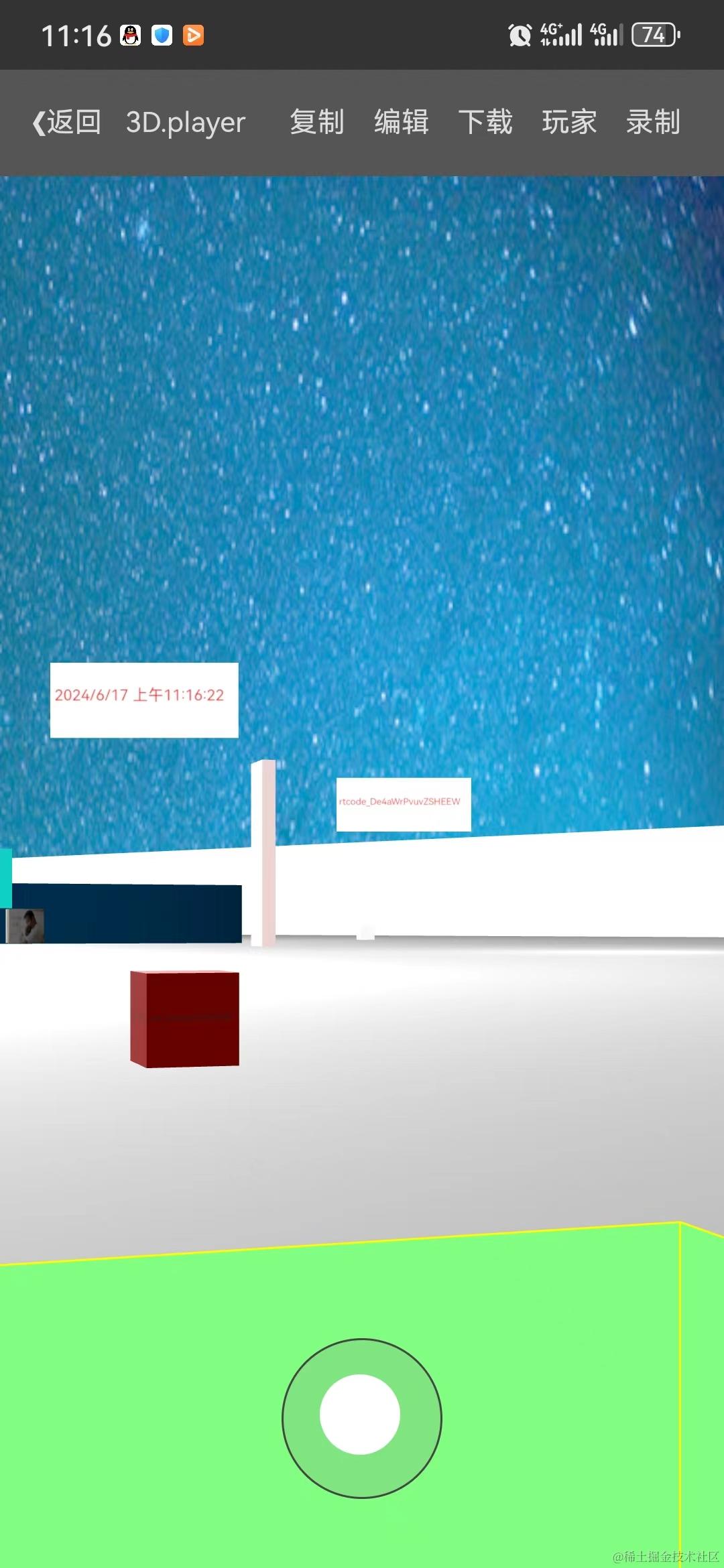
第八步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,并且在手机上亦同样打开该xverse轻应用,进行多人联机的实时互动-跑酷测试!

注:我们移动手机端的玩家向前至blender内嵌展厅方向,出现在了PC端的玩家视角前方(如上图)
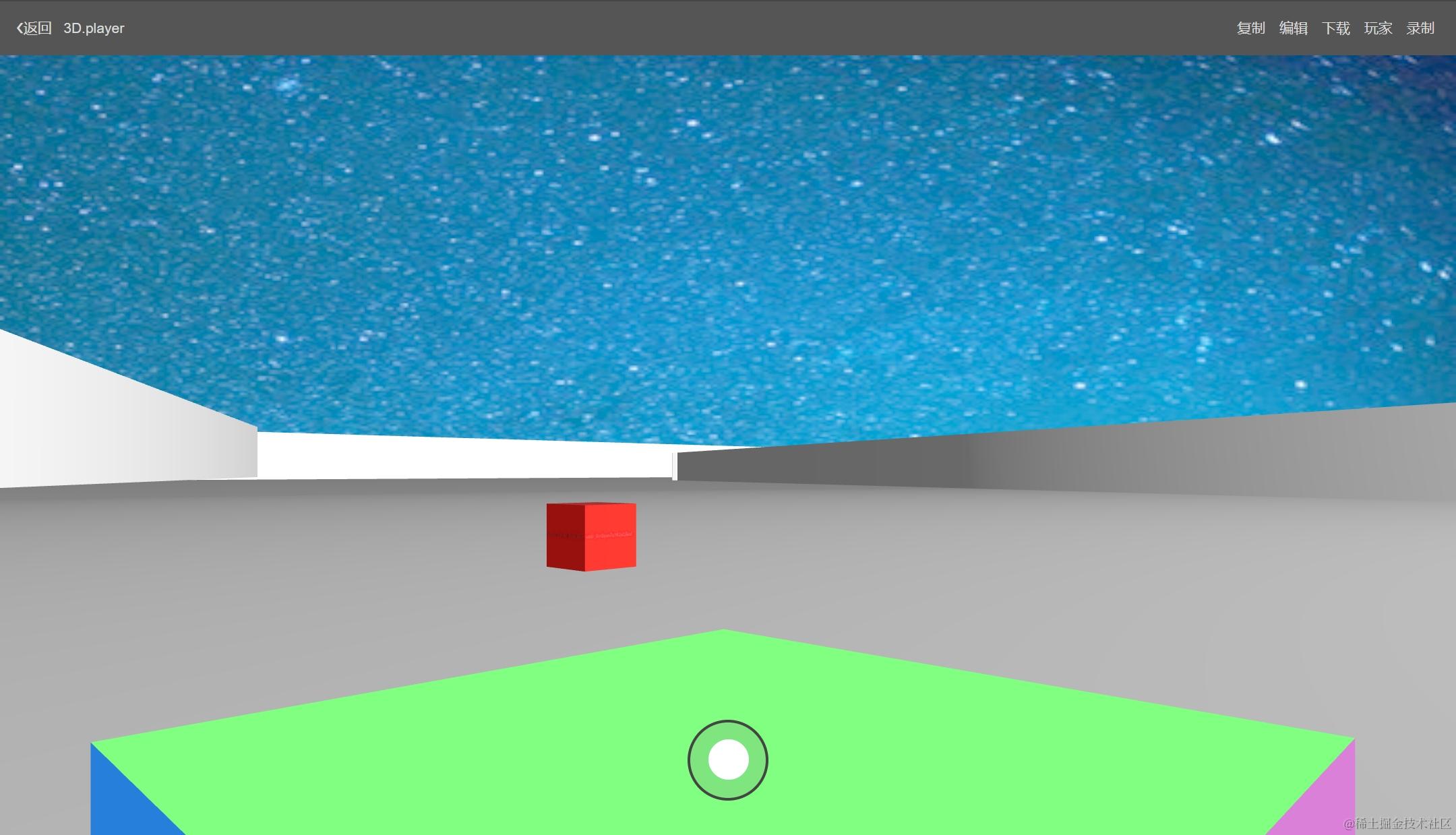
我们接着控制PC端的玩家移动至手机玩家前方,然后转向至手机玩家方向(后方,如下图所示)

手机截图如下:

注:我们看到手机端的视角,出现了PC端的玩家user-id。可见多人联机互动功能已实现。
通过上述8步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的多人联机的实时互动功能。通过异常短少的代码,即实现了多人联机的3D实时互动。使得3D场馆,不再仅仅是单机应用,而是具备社交功能的、能与朋友们在线一起互动的多人联机互动的3D场馆。这将为后续开发的3D互动场馆或游戏3D场景,提供了参考和打下了基础。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!































![C# Bitmap类型与Byte[]类型相互转化详解与示例](https://i-blog.csdnimg.cn/direct/a3bbd63c44ac40dd9eafd082c90cd103.jpeg#pic_center)