表单
<form>
输入框:<input type="text" /><br />
密码框:<input type="password" /><br />
单选框:
<input type="radio" name="xxx" checked="checked"/>
<input type="radio" name="xxx" />
<input type="radio" name="xxx" />
<br />
多选框:
<input type="checkbox" name="aaa"/>
<input type="checkbox" name="bbb"/>
<input type="checkbox" name="ccc"/>
<br />
文件上传:
<input type="file" /><br />
下拉列表:
<select>
<option>aaa</option>
<option>bbb</option>
<option>ccc</option>
</select>
<br />
文本域:
<textarea rows="5" cols="20" readonly="readonly">xxx</textarea>
<br />
<!--
rows="5":设置行高为5px
cols="20":设置列宽为20px
readonly="readonly":设置为只读,删除后看在文本域输入内容
-->
按钮:
<input type="submit" value="提交按钮" />
<input type="reset" value="重置按钮" />
<input type="button" value="普通按钮" onclick="fun01()" />
<input type="image" src="../img/01.jpg" width="50px" />
<button type="button" onclick="fun02()" >普通按钮</button>
<!--
onclick="fun01()":调用script中的函数fun01();
onclick="fun02()":调用script中的函数fun02();
-->
</form>
<script type="text/javascript">
function fun01(){
alert("我好像在哪儿见过你");
}
function fun02(){
alert("我听见了你的声音");
}
</script>
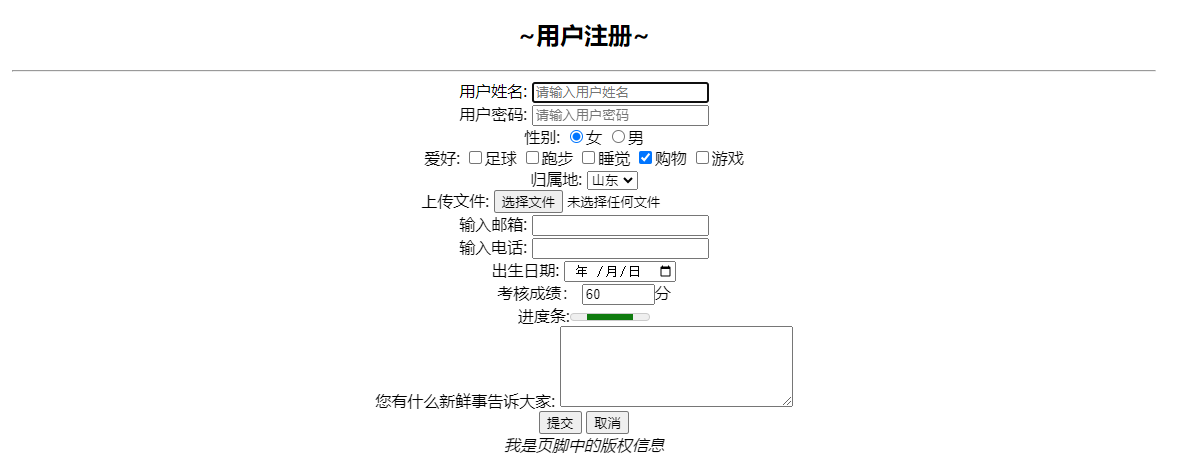
效果图

表单案例
<!--
http://127.0.0.1:8020/Day05/01_常用标签/服务器地址
?username=hhy&
password=123123&
sex=man&
hobbies=football&
hobbies=basketball&
nationality=003
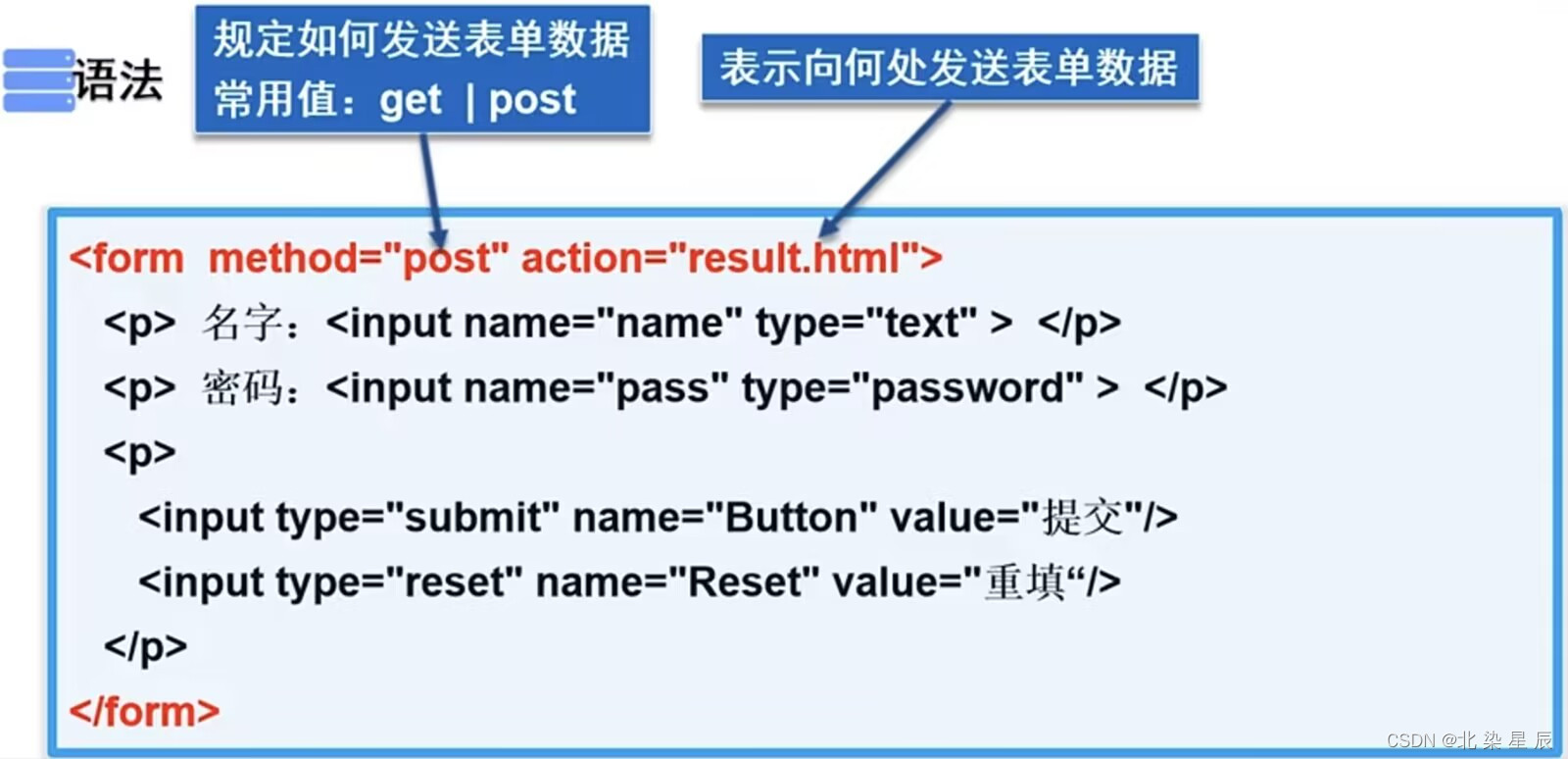
action="服务器地址" 设置表单发送的服务器地址
method="get" 设置请求方式(post、get)
get:服务器地址?键=值&键=值&....
post:服务器地址 + 数据包
注意:表单里的各个组件必须加上name属性才可以将数据发送给服务器
-->
<form action="服务器地址" method="post">
账号:<input type="text" name="username" placeholder="请输入账号..." />
<br />
密码:<input type="password" name="password" placeholder="请输入密码..." />
<br />
性别:
<input type="radio" name="sex" value="man" checked="checked"/>男<!--默认选择男-->
<input type="radio" name="sex" value="woman" />女
<br />
爱好:
<input type="checkbox" name="hobbies" value="football" checked="checked"/>足球<!--默认选择足球 篮球-->
<input type="checkbox" name="hobbies" value="basketball" checked="checked"/>篮球
<input type="checkbox" name="hobbies" value="shop" />购物
<br />
国籍:
<select name="nationality">
<option value="001">韩国</option>
<option value="002">美国</option>
<option value="003" selected="selected">中国</option><!--默认选择中国-->
<option value="004">日本</option>
</select>
<br />
<input type="submit" value="注册"/>
<input type="reset" value="重置"/>
</form>
效果图