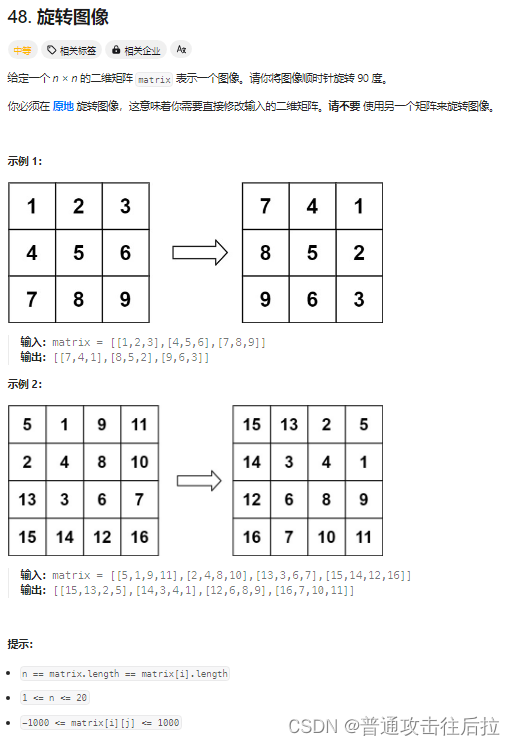
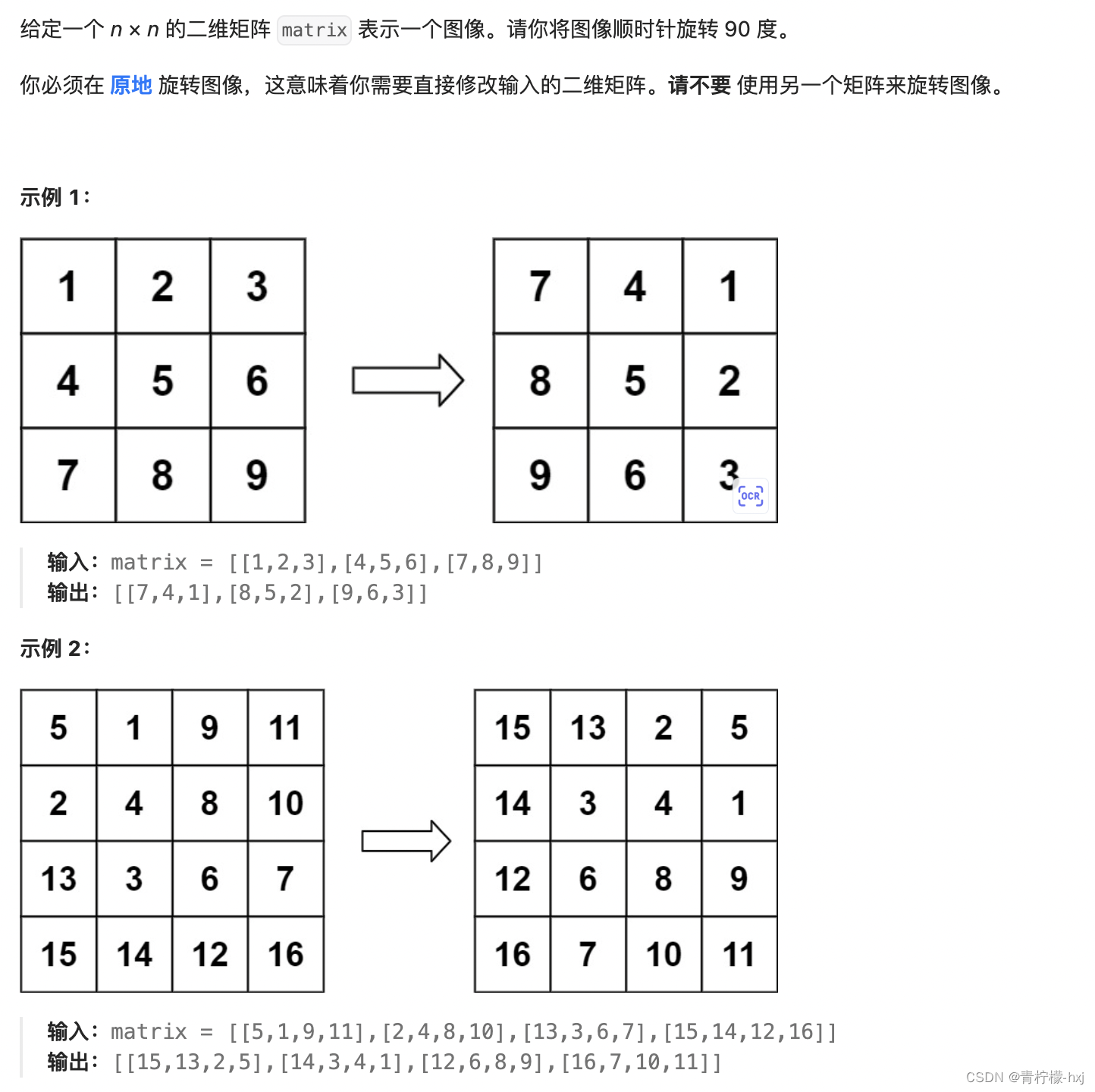
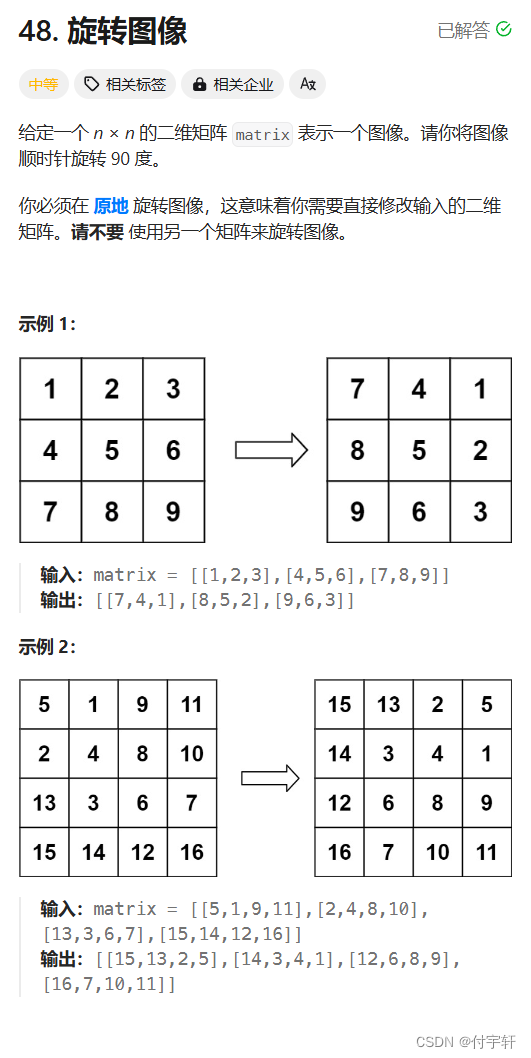
1.做题要求:

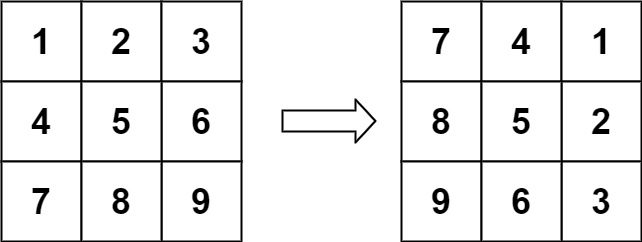
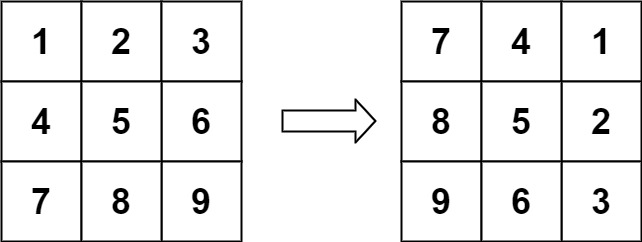
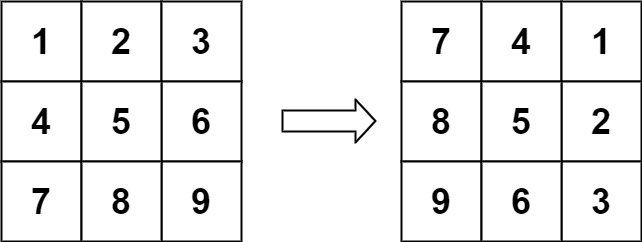
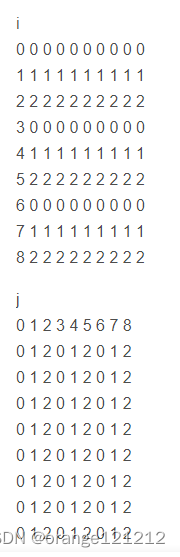
2.从此题我们可以看出规律为第几行要变为倒数第几列,所以我们最好先把二维数组存入一维数组中,然后先从最后一列遍历,把一维数组里的元素,依次等于遍历的元素即可:
void rotate(int** matrix, int matrixSize, int* matrixColSize) {
int col = *matrixColSize;
int total = matrixSize * col;
//用malloc申请一维数组
int* number = (int*)malloc(sizeof(int) * total);
int f = 0;
int i = 0;
int j = 0;
//把数存入一维数组中
for(i = 0;i < matrixSize;i++)
{
for(j = 0;j < col;j++)
{
number[f] = matrix[i][j];
f++;
}
}
j = col - 1;
i = 0;
f = 0;
//然后从最后一列遍历,让遍历的元素依次等于一维数组的元素即可
for(j = col - 1;j >= 0;j--)
{
for(i = 0;i < matrixSize;i++)
{
matrix[i][j] = number[f];
f++;
}
}
}
各位看官们如果觉得好的话,就请给个免费的赞吧,谢谢了 ^ _ ^