题目描述
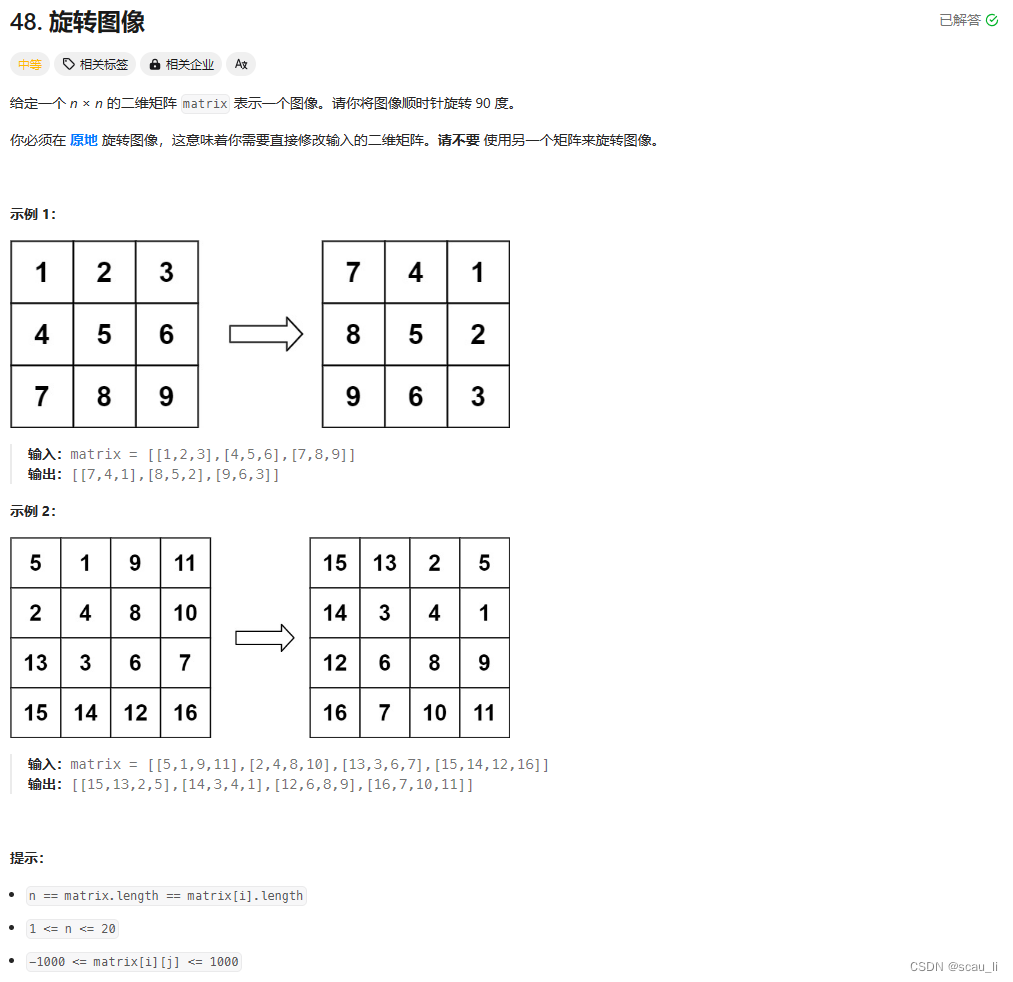
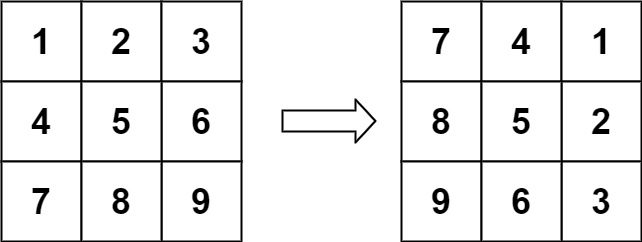
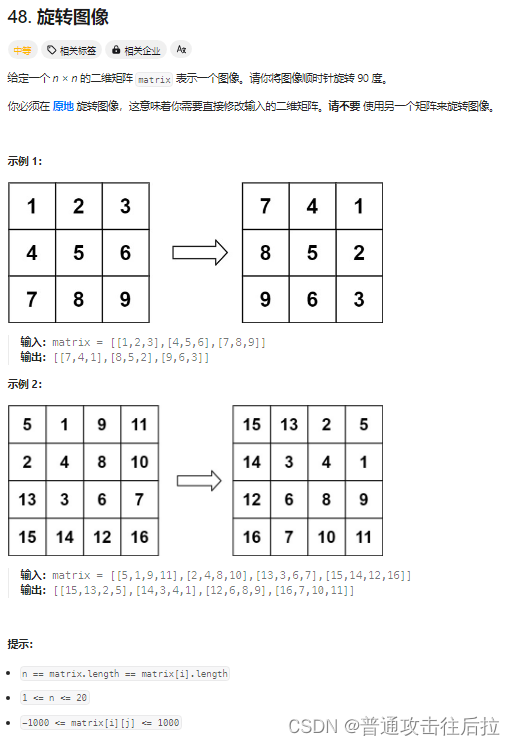
给定一个 n × n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。
你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。
示例 1:

输入: matrix = [[1,2,3],[4,5,6],[7,8,9]]
输出: [[7,4,1],[8,5,2],[9,6,3]]
示例 2:

输入: matrix = [[5,1,9,11],[2,4,8,10],[13,3,6,7],[15,14,12,16]]
输出: [[15,13,2,5],[14,3,4,1],[12,6,8,9],[16,7,10,11]]
提示:
- n == matrix.length == matrix[i].length
- 1 <= n <= 20
- -1000 <= matrix[i][j] <= 1000
代码及注释
func rotate(matrix [][]int) {
// 获取矩阵的行数和列数
m, n := len(matrix), len(matrix[0])
// 先进行矩阵的转置操作
for i := 0; i < m; i++ {
for j := 0; j < i; j++ {
matrix[i][j], matrix[j][i] = matrix[j][i], matrix[i][j]
}
}
// 再进行每一行的翻转操作
for i := 0; i < m; i++ {
for j := 0; j < n / 2; j++ {
matrix[i][j], matrix[i][n - j - 1] = matrix[i][n - j - 1], matrix[i][j]
}
}
return
}
代码解释
获取矩阵的行数和列数
m, n := len(matrix), len(matrix[0])m:表示矩阵的行数。n:表示矩阵的列数。
矩阵的转置操作
使用两层循环来交换矩阵的行和列。
for i := 0; i < m; i++ { for j := 0; j < i; j++ { matrix[i][j], matrix[j][i] = matrix[j][i], matrix[i][j] } }matrix[i][j]和matrix[j][i]:交换矩阵中的元素,实现矩阵的转置。
每一行的翻转操作
使用两层循环来翻转矩阵的每一行。
for i := 0; i < m; i++ { for j := 0; j < n / 2; j++ { matrix[i][j], matrix[i][n - j - 1] = matrix[i][n - j - 1], matrix[i][j] } }matrix[i][j]和matrix[i][n - j - 1]:交换矩阵中的元素,实现矩阵的翻转。
返回
return函数没有返回值,直接修改了输入的
matrix。
总结
首先将矩阵转置,然后对矩阵的每一行进行翻转,从而实现将矩阵顺时针旋转90度的目的。