这里写目录标题
当你说“vue3中使用reactive定义的变量响应式丢失问题”时,以下是一些更具体的例子和解决方案:
1. 解构响应式对象属性
问题:
import { reactive } from 'vue';
const state = reactive({
count: 0
});
const { count } = state; // count 不是响应式的
// 后续修改 count 不会触发视图更新
count = 1;
解决方案:
- 始终通过原始对象访问属性,如 state.count。
- 如果需要解构属性并使其保持响应式,可以使用 toRefs:
import { reactive, toRefs } from 'vue';
const state = reactive({
count: 0
});
const { count } = toRefs(state); // count 是响应式的 ref
// 修改 ref 的值会触发视图更新
count.value = 1;
2. 添加新属性到响应式对象
问题:
import { reactive } from 'vue';
const state = reactive({
// 初始属性
});
// 后续添加新属性
state.newProperty = 'value'; // 视图可能不会更新
解决方案:
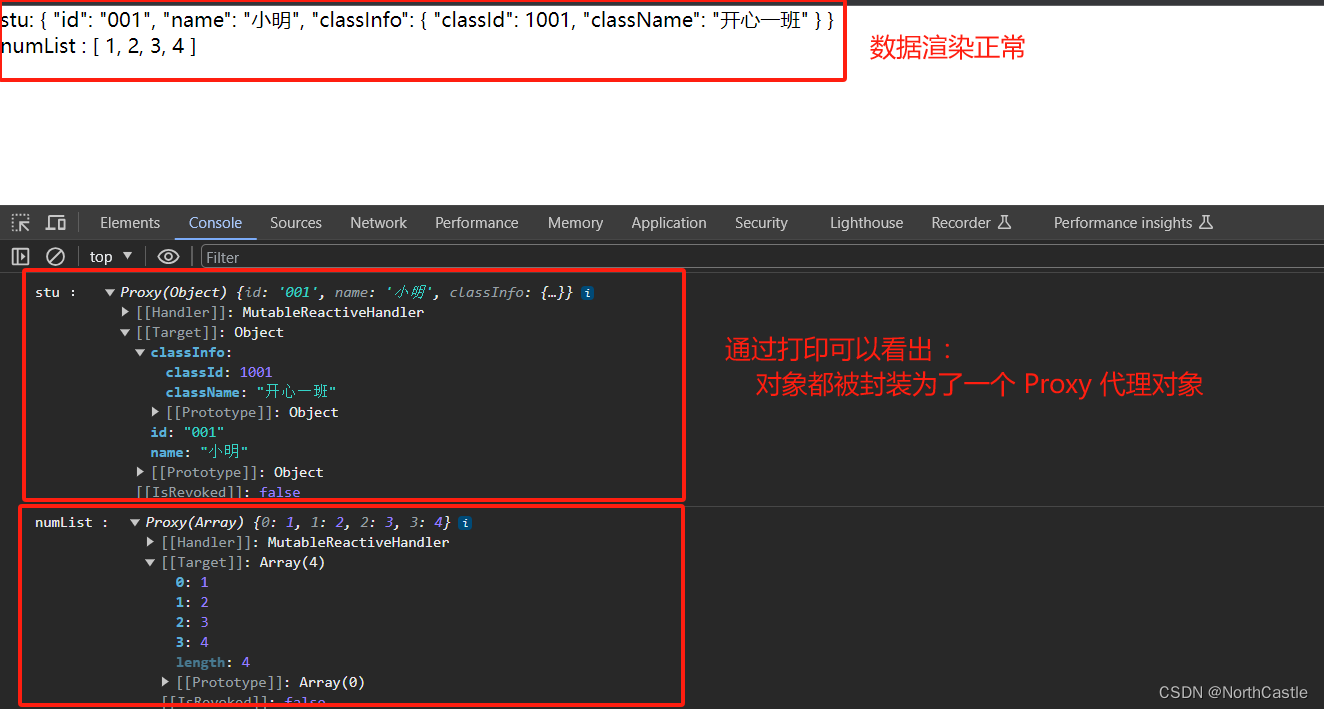
- Vue 3 使用 Proxy,因此大多数情况下,直接添加新属性应该会使视图更新。但如果遇到问题,确保没有其他的代码覆盖了新属性。
- 如果问题仍然存在,可以尝试使用 Vue.set(尽管在 Vue 3 中通常不需要,因为 Proxy 已经处理了大部分情况)。
3. 异步更新响应式状态
问题:
import { reactive } from 'vue';
const state = reactive({
data: null
});
// 定义一个响应式变量
const data = reactive ({
name:"",
age:""
});
async function fetchData() {
const response = await fetch(/* ... */);
const res = await response.json();
state.data = res.data; // 视图可能不会立即更新
// 直接赋值
data = res.data;// 响应式丢失,视图不更新
}
解决方案:
- 确保异步操作完成后才更新状态。在上面的例子中,state.data = data; 应该能够触发视图更新。
- 如果视图没有更新,检查是否有其他代码(如计算属性或侦听器)可能阻止了更新。
import { reactive } from 'vue';
// 定义一个响应式变量
const data = reactive ({
dataObj:{
name:"",
age:""
}
});
// 或者
// 定义一个响应式变量
const data1 = ref ({
name:"",
age:""
});
async function fetchData() {
const response = await fetch(/* ... */);
const res = await response.json();
// 嵌套一层 dataObj
data.dataObj= res.data; // 保留响应式,视图更新
// 更新响应式变量的值
data1.value = res.data; // 保留响应式,视图更新
}
4.总结
当遇到响应式丢失的问题时,首先要检查的是你是否正确地使用了 Vue 的响应式系统。确保你没有覆盖或错误地解构了响应式属性,并且你的异步操作和数据更新逻辑是正确的。如果问题仍然存在,使用 Vue Devtools 来帮助你调试和找到问题的根源。






























![【YOLOv8改进[注意力]】使用MLCA混合局部通道注意力改进c2f + 含全部代码和详细修改方式 + 手撕结构图](https://img-blog.csdnimg.cn/direct/4fd1c0c2810140eb810f318d32f8f727.png)