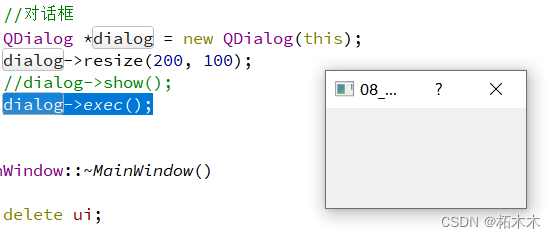
QDialog的accept()和reject()介绍
- accept() 和reject() 这两个槽函数都会和close() 一样关闭dialog
- accept() 关闭后 返回了Dialog::Accepted
- reject() 关闭后 返回了Dialog::Rejected
- 这样当我们需要知道 dialog 是哪个按钮关闭的时候,就可以调用这连个槽;
示例代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
Dialog dia;
QPushButton btn(&dia);
btn.setText("accept");
btn.move(20,10);
//会关闭 dia 但是返回的值是 1
connect(&btn,SIGNAL(clicked()),&dia,SLOT(accept()));
QPushButton btn1(&dia);
btn1.setText("reject");
btn1.move(50,50);
//会关闭 dia 但是返回的值是 0
connect(&btn1,SIGNAL(clicked()),&dia,SLOT(reject()));
int rec= dia.exec(); // dia退出的时候就会被销毁;
if(rec==Dialog::Accepted){
qDebug()<< "rec=" << rec << " "<< "accept";
}else if(rec==Dialog::Rejected) {
qDebug()<< "rec=" << rec << " "<< "reject";
}
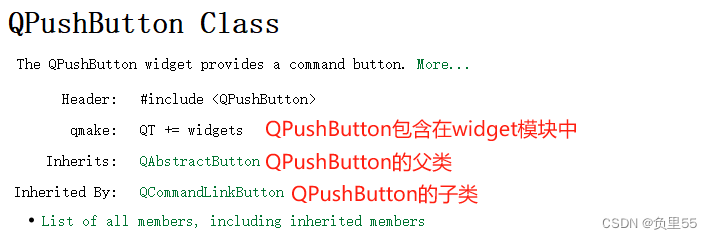
QPushButton提示属性

- 在ui中直接改变toolTip属性,当鼠标在按钮上停留一段时间后,就会显示提示(“筛选”)。
样式表
QComboBox
/* 设置QComboBox(下拉列表框)的基本样式 */
QComboBox {
/* 设置边框圆角半径 */
border-radius: 3px;
/* 设置内边距,格式为:上 右 下 左 ,内边距就是字体与边框的距离*/
padding: 1px 2px 1px 3px;
/* 设置边框样式和颜色 */
border: 1px solid black;
/* 设置背景颜色为透明 */
background-color: transparent;
}
/* 设置QComboBox的下拉箭头样式 */
QComboBox::drop-down {
/* 设置子控件(下拉箭头)的起始位置基于内边距 */
subcontrol-origin: padding;
/* 设置子控件(下拉箭头)的位置在右上角 */
subcontrol-position: top right;
/* 设置下拉箭头的宽度 */
width: 20px;
/* 设置边框的右上角和右下角圆角半径 */
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
/* 设置QComboBox的下拉箭头图标 */
QComboBox::down-arrow {
/* 使用图片作为下拉箭头的边框图片 */
border-image:url(:/Resource/comboboxArrow.png);
/* 设置下拉箭头的宽度和高度 */
width: 10px;
height: 10px;
}
/* 设置QComboBox的下拉列表(弹出窗口)的样式 */
QComboBox QAbstractItemView {
/* 设置边框样式和颜色 */
border: 2px solid #f3f3f3;
/* 设置背景颜色 */
background-color: rgba(237, 242, 255, 1);
/* 设置边框圆角半径 */
border-radius: 5px;
/* 设置内边距 */
padding: 1px 2px 1px 2px;
/* 移除默认的轮廓线 */
outline:0px;
}
/* 设置QComboBox下拉列表中的每一项的样式 */
QComboBox QAbstractItemView::item {
/* 设置边框圆角半径 */
border-radius: 5px;
/* 设置项的高度 */
height: 30px;
/* 设置背景颜色 */
background-color: rgb(237, 242, 255);
/* 移除默认的轮廓线 */
outline: none;
}
/* 设置QComboBox下拉列表中每一项在鼠标悬停时的样式 */
QComboBox QAbstractItemView::item:hover {
/* 设置文本颜色 */
color: #FFFFF0;
/* 设置背景颜色 */
background-color: rgb(98, 0, 255);
/* 移除默认的轮廓线 */
outline: none;
}
/* 设置QComboBox下拉列表中选中项的样式 */
QComboBox QAbstractItemView::item:selected {
/* 设置文本颜色 */
color: #FFFFF0;
/* 设置背景颜色 */
background-color: rgb(0, 85, 200);
/* 移除默认的轮廓线 */
outline: none;
}