如何在前端应用程序中实现国际化(以英语为例)
一、准备工作
确定翻译需求:
列出需要翻译的所有文本内容,例如按钮标签、表单字段、错误消息等。
确定这些文本是否包含动态内容,如从后端API获取的数据。
选择国际化库:
对于Vue.js应用,选择vue-i18n库。
对于React应用,选择react-intl库。
创建语言文件:
对于英语,创建一个名为en.json的JSON文件,其中包含所有翻译后的文本。
{
"welcome": "Welcome",
"greeting": "Hello",
"username": "Username",
"password": "Password",
// ... 其他翻译
}
二、实现步骤
安装并引入国际化库:
对于Vue.js,使用npm或yarn安装vue-i18n。
在Vue应用的入口文件(如main.js)中引入vue-i18n并设置默认语言。
加载语言文件:
在Vue应用中,使用vue-i18n的API加载en.json文件。
在组件中使用翻译:
在Vue组件的模板中,使用$t方法引用翻译文本。
<template>
<div>
<h1>{{ $t('welcome') }}</h1>
<form>
<label>{{ $t('username') }}:</label>
<input type="text">
<label>{{ $t('password') }}:</label>
<input type="password">
<button>{{ $t('greeting') }}</button>
</form>
</div>
</template>
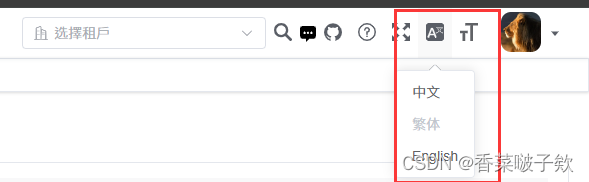
实现语言切换功能:
在应用的UI中添加一个语言选择器,让用户可以切换语言。
监听语言选择器的变化事件,并使用vue-i18n的API来切换当前语言。

处理动态内容:
如果应用程序中有从后端API获取的动态内容,确保后端也支持国际化,并返回正确的翻译文本。
在前端,将后端返回的数据与当前语言的翻译文本结合,展示给用户。