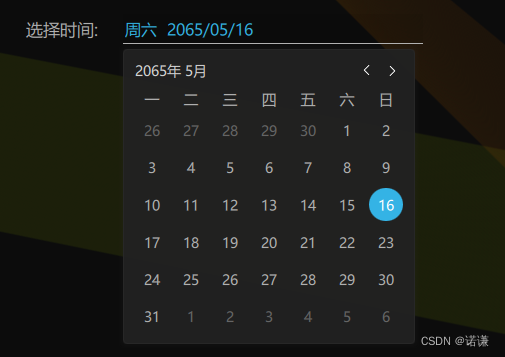
黑色风格截图如下所示:

白色风格如下所示:

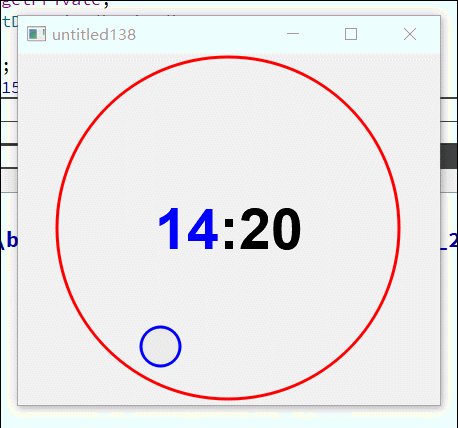
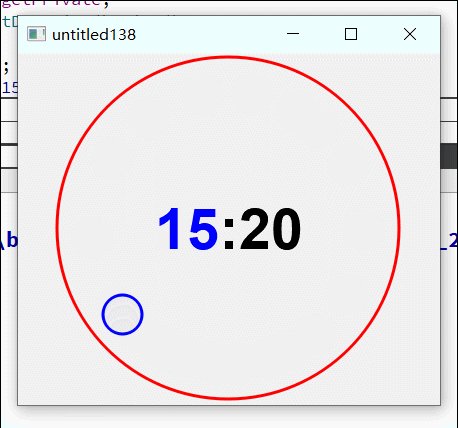
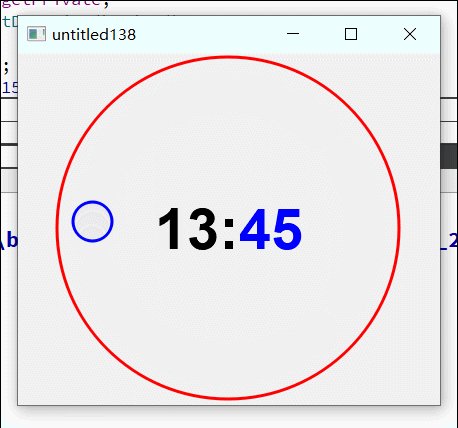
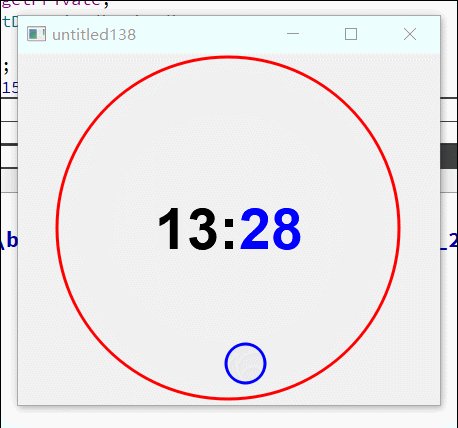
GIF效果如下所示:

1.控件使用介绍
QianWindow2.5版本及以上提供,源码位于:qrc:/common/qmlQianDateTime/QianCalendarInputField.qml
QianWindow2.5版本及以上提供,示例使用代码位于:qrc:/pages/QianControlPages/QianDateTimePage.qml
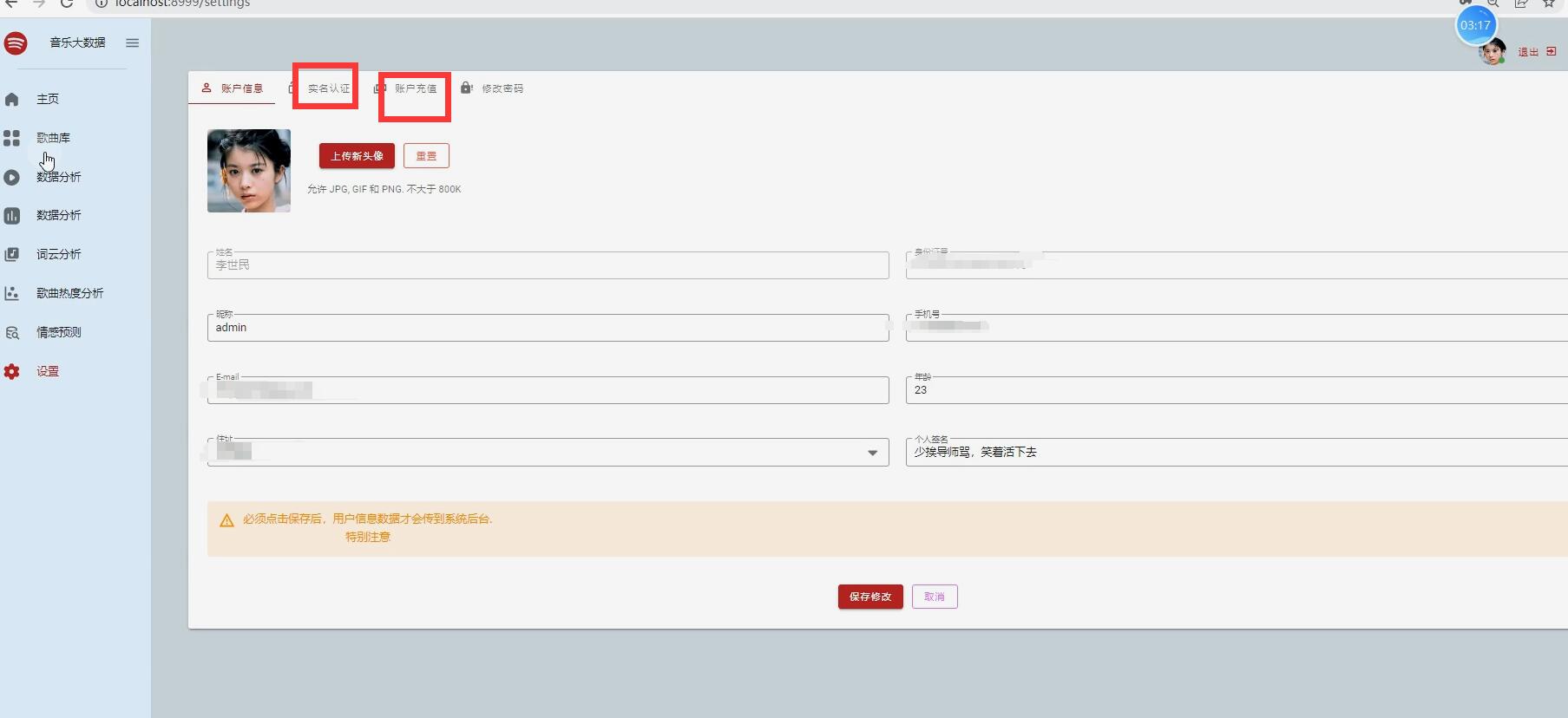
在源码中提供了一个showComponent属性,该属性可以用户自定义显示层,默认提供的是一个输入框显示,也就是下面这一块区域:

方便