如何在输入 http://localhost:8080/、http://localhost:8080/store/、http://localhost:8080/custom-store/ 这三个中任意一个链接都能正确跳转到 http://localhost:8080/store/home/index 。要实这个要求,有两种方式:
重定向
const router = new VueRouter({
routes: [
{
path: '/store/home/index',
name: 'index'
},
{
path: '/',
redirect: {
name: 'index'
}
},
{
path: '/store',
redirect: {
name: 'index'
}
},
{
path: '/custom-store',
redirect: {
name: 'index'
}
},
]
})
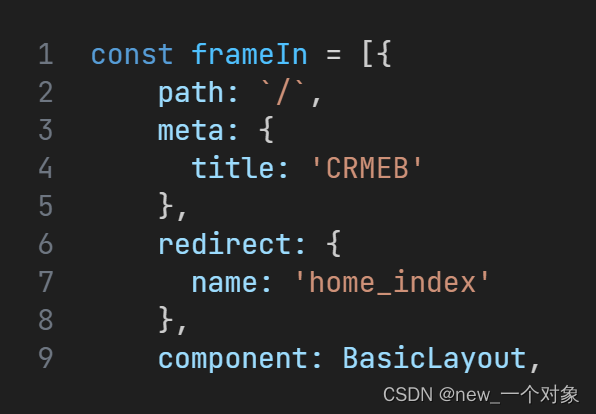
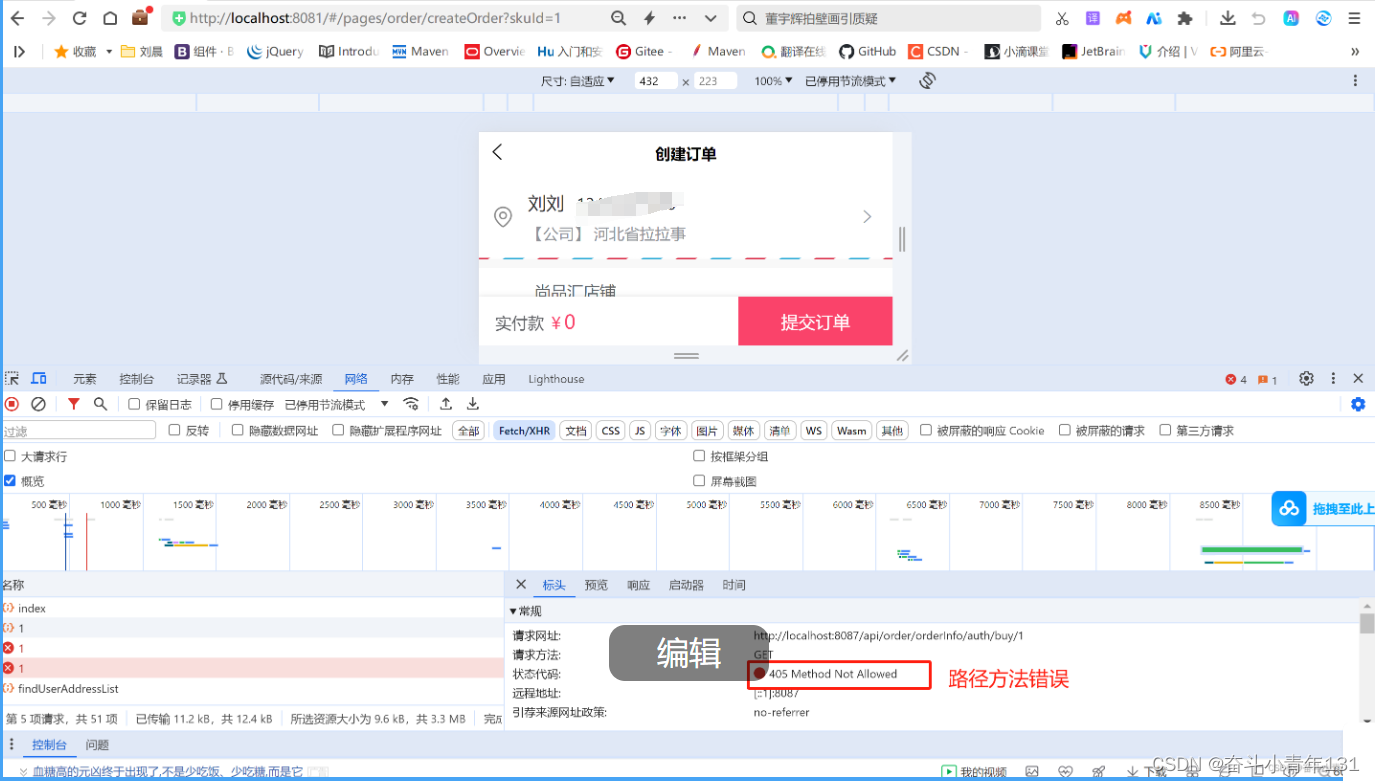
以下截图是重定向在项目中实际应用:

别名
const router = new VueRouter({
routes: [
{
path: '/store/home/index',
name: 'index',
alias: ['/', '/store', '/custom-store']
}
]
})







































![[FFmpeg学习]windows环境sdl播放音频试验](https://img-blog.csdnimg.cn/direct/27cb970f1fca4730bc9aa2eb638f10a5.png)








