书写位置:title标签下方添加style双标签,style标签里面书写CSS代码。
引入方式
内部样式表:学习使用
CSS代码写在style标签里面
外部样式表:开发使用
CSS代码写在单独的CSS文件中(.css)
在HTML使用link标签引入
行内样式:配合配合JavaScript使用
CSS写在标签的style属性值里
这是div标签
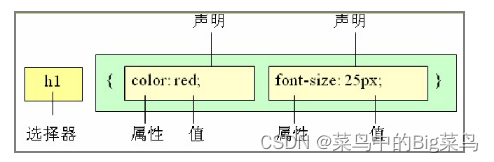
选择器
作用:查找标签,设置样式

全局选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式
标签选择器
<style>
p{ color:red; }
</style>
注意:标签选择器无法差异化同名标签的显示效果
类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
1.定义类选择器->.类名
2.使用类选择器->标签添加class="类名"
<style>
.red{ color:red; }
.size{ font-size:30px; }
</style>
<div class="red size">
这是div标签
</div>
注意:
类名自定义,不要用纯数字或中文,尽量用英文命名
一个类选择器可以供多个标签使用
一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名知意,多个单词可以用-连接,例如:news-hd
id选择器
作用:查找标签,差异化设置标签的显示效果
场景:id选择器一般配合JavaScript使用,很少用来设置CSS样式
步骤:
定义id选择器->#id名
使用id选择器->标签添加id="id名"
<style> #red{ color:red; } </style> <div id="red">这是div标签</div>
规则:同一个id选择器在一个页面只能使用一次
通配符选择器
作用:查找页面所有标签,设置相同样式
通配符选择器:*,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
*{ color:red; }
经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距
*{ margin: 0; padding: 0; }
盒子尺寸和背景色

文字控制属性
字体大小
属性名:font-size
属性值:文字尺寸,PC端网页最常用的单位px
p{ font-size:30px; }
经验:谷歌浏览器默认字号是16px。
字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值:
正常(不倾斜):normal
倾斜:italic
行高
作用:设置多行文本的间距
属性名:line-height
属性值:
数字 + px
数字(当前标签font-size属性值的倍数)
line-height: 30px;
line-height: 2;
行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
单行文字垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值
注意:该技巧适用于单行文字垂直居中效果
div {
height: 100px;
background-color: skyblue;
line-height: 100px;
}
字体族
属性名:font-family
属性值:字体名
font-family: 楷体;
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找

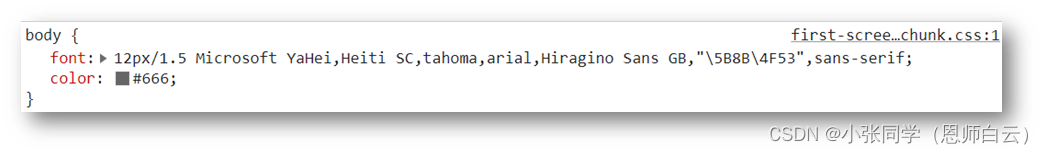
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
font复合属性
使用场景:设置网页文字公共样式

复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
div { font: italic 700 30px/2 楷体; }
注意:字号和字体值必须书写,否则 font 属性不生效 。
文本缩进
属性名:text-indent属性值:
数字 + px
数字 + em(推荐:1em = 当前标签的字号大小)
p { text-indent: 2em; }
文本对齐方式
作用:控制内容水平对齐方式属性名:text-align

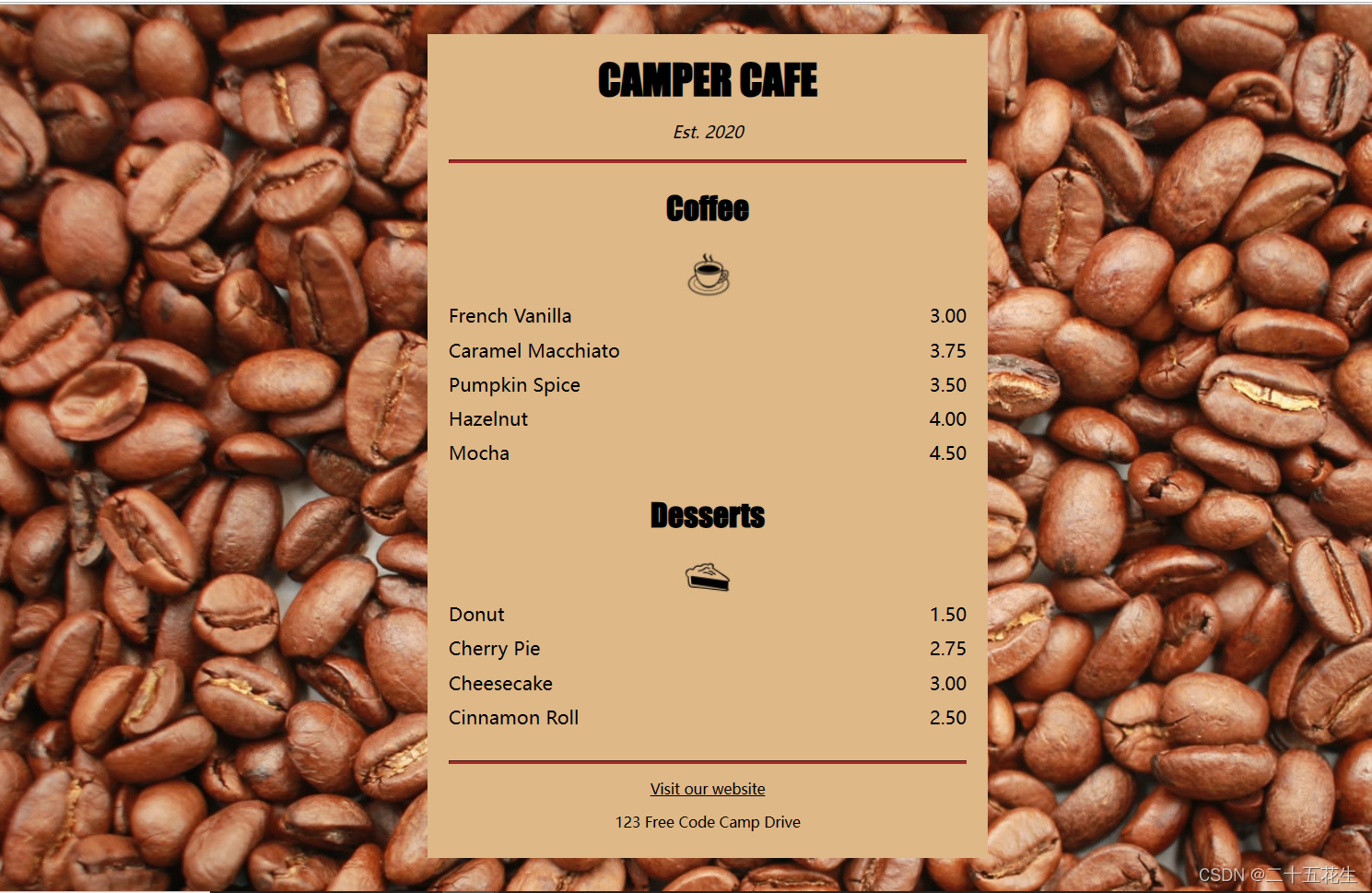
text-align: center;
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。
<style>
div{ text-align:center; }
<div>
<img src="./images/1.jpg" alt="">
</div>
文本修饰线
属性名: text-decoration

color 文字颜色

提示:只要属性值为颜色,都可以使用上述四种颜色表示方式,例如:背景色。
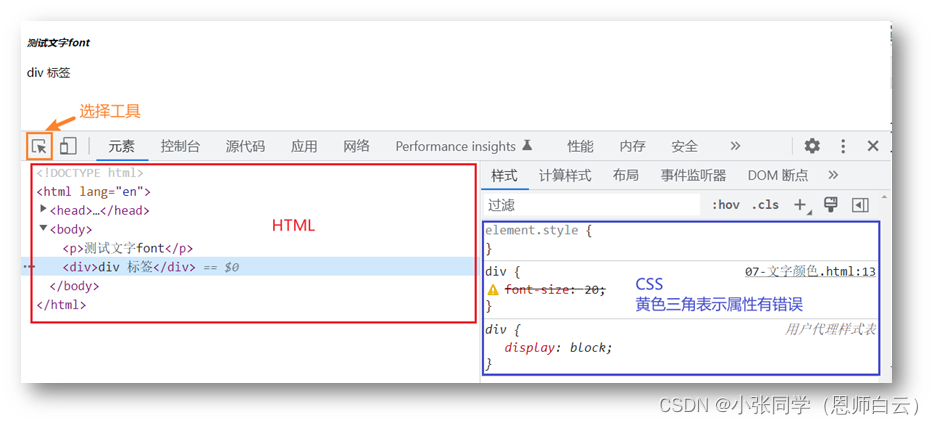
调试工具
作用:检查、调试代码;帮助程序员发现代码问题、解决问题
1. 打开调试工具
浏览器窗口内任意位置 / 选中标签 → 鼠标右键 → 检查F12
2. 使用调试工具

定位
相对定位
相对于原始位置定位
绝对定位
相对于父元素定位,没有父元素或父元素没有定位则以浏览器为基准



























![[C][数据结构][排序][下][快速排序][归并排序]详细讲解](https://img-blog.csdnimg.cn/direct/3b49e49fcf1c4a0393d247d78efa696b.gif)