一、插件的定义
vue里面的插件,类似于游戏的外挂。
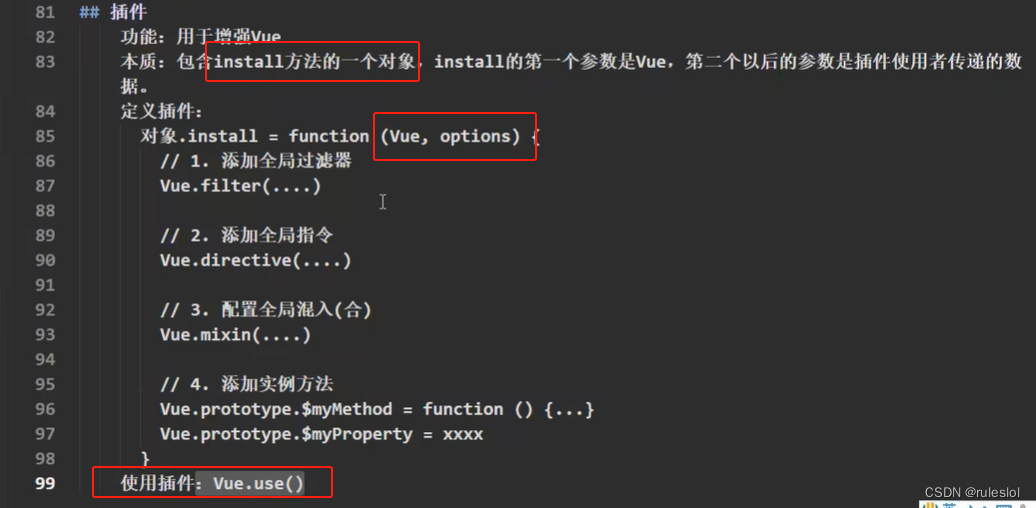
vue中插件的本质:一个对象,里面必须包含install方法。
二、插件的使用
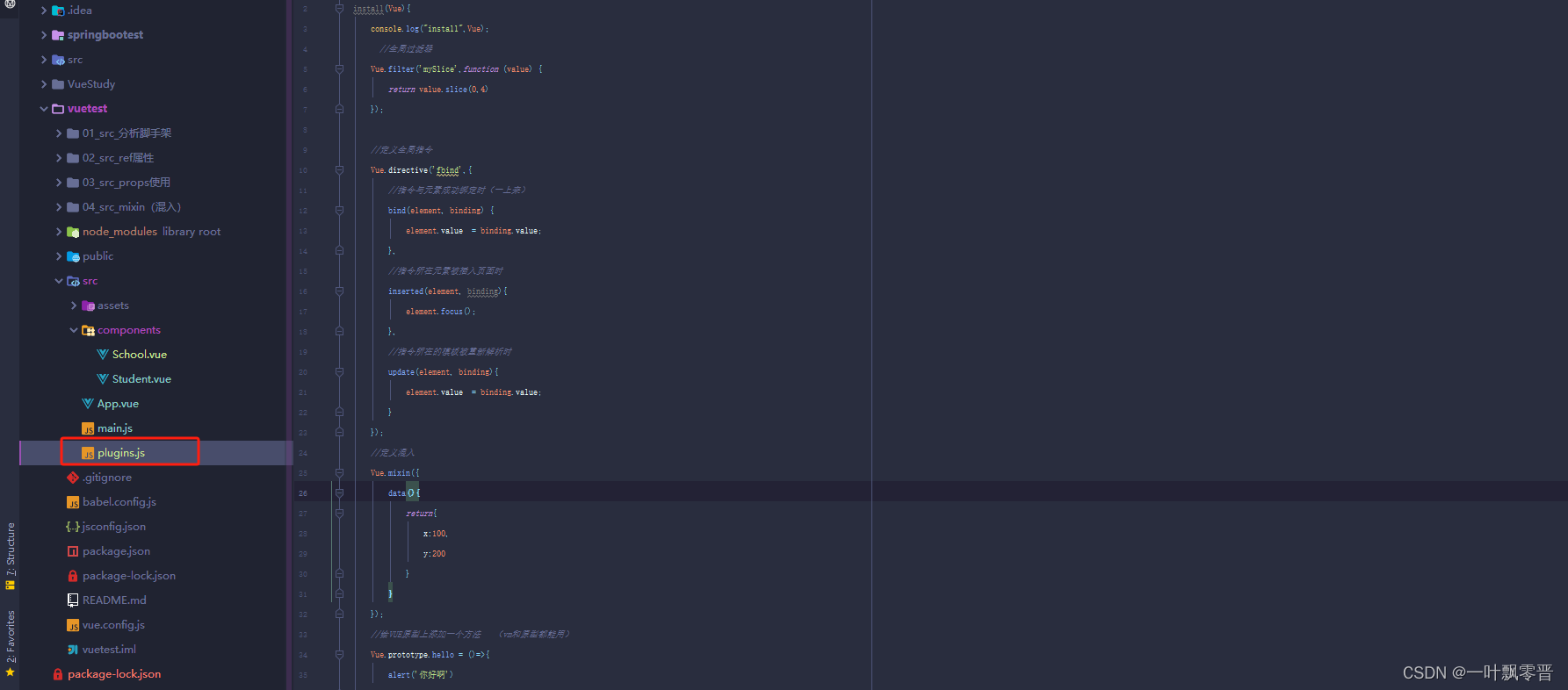
2-1、创建一个插件js文件(写在src中plugins.js)

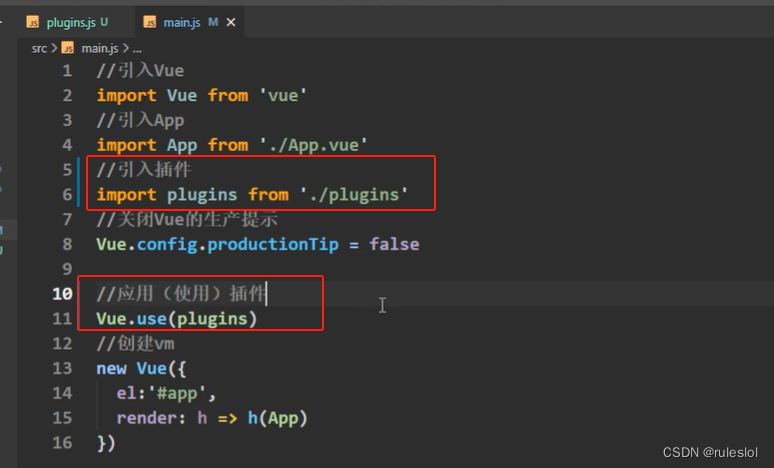
2-2、应用插件:Vue.use(插件)

注意:
先应用插件(Vue.use(xxx)),再创建vm 。顺序不能变
2-3、install方法的参数
1、第一个参数
插件可以接受参数,第一个参数是vm的缔造者:Vue


插件的增强:
若一个插件提供很多强大的功能,只需要在main.js中use一下,全局都能使用插件中的功能。
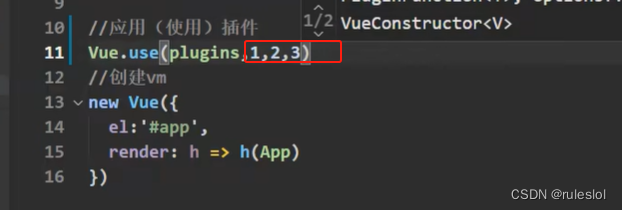
2、第二个及以后得参数
插件的传参:

三、小结