方式一:使用vue-animate-number
第一步,安装:
npm install vue-animate-number
第二步main.js下写入
1 import Vue from 'vue'
2 import VueAnimateNumber from 'vue-animate-number'
3 Vue.use(VueAnimateNumber)
第三步 ,就可以在需要的vue页面中引用了
<animate-number from="start" :to="end" duration="2000" ></animate-number>
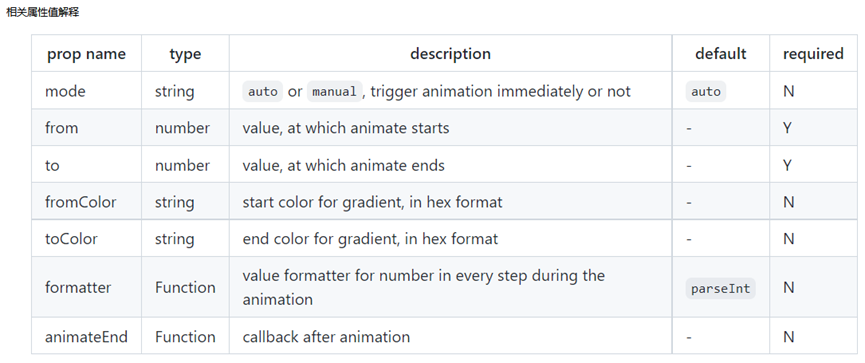
相关属性值配置

方式二:使用vue-count-to
第一步安装:
npm install vue-count-to
第二步使用:
<countTo :startVal='startVal' :endVal='endVal' :duration='duration'></countTo>
<script>
import countTo from 'vue-count-to';
export default {
components: { countTo },
data () {
return {
duration: 5000, // 需要滚动的时间
startVal: 0, // 初始值
endVal: 2018// 最终值
}
}
}
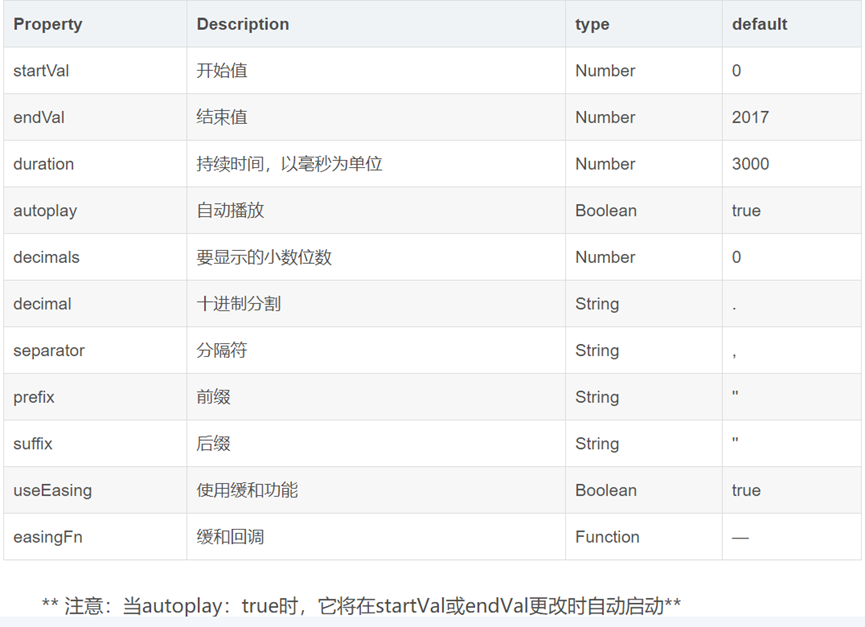
</script>相关属性值配置

相关功能





































![[AI编程]AI辅助编程助手-亚马逊AI 编程助手 Amazon CodeWhisperer](https://img-blog.csdnimg.cn/direct/a8af43f211d640828973d548400d8234.png)