Vue.js 的生命周期函数包括以下几个阶段,每个阶段都有相应的钩子函数可以用来在特定时机执行自定义的逻辑。这些生命周期钩子函数使得我们可以在组件的不同阶段进行操作,从而管理组件的状态和行为。
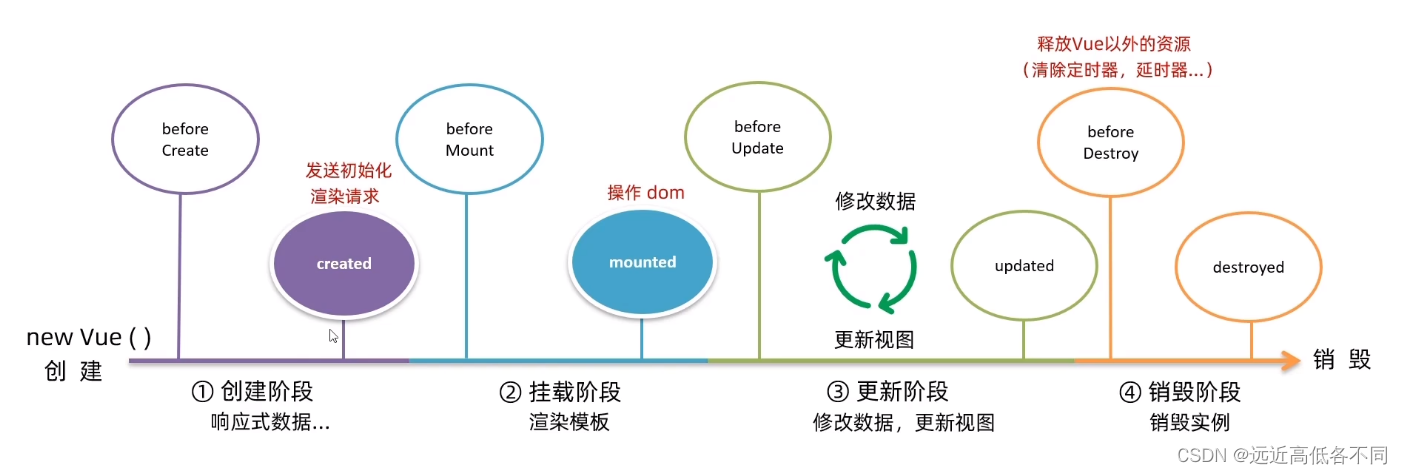
1. beforeCreate:
- 描述:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
- 使用场景:在此阶段无法访问 `data`、`methods`、`computed` 以及 `props`,适合执行一些初始化逻辑,如设置初始数据。
2. created:
- 描述:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
- 使用场景:适合在这里做一些初始化的异步操作,如请求后端数据、订阅事件等。
3. beforeMount:
- 描述:在挂载开始之前被调用:相关的 `render` 函数首次被调用。
- 使用场景:通常在这里可以访问组件的 `render` 函数中的虚拟 DOM,可以在渲染之前最后一次修改组件的数据。
4. mounted:
- 描述:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子函数。此时组件已经渲染完成,真实 DOM 已经插入文档中。
- 使用场景:可以在这里执行操作,如 DOM 操作、初始化第三方库等,因为此时可以访问到真实的 DOM。
5. beforeUpdate:
- 描述:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。可以在该钩子函数中进一步地更改状态,不会触发附加的重渲染过程。
- 使用场景:适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
6. updated:
- 描述:由于数据更改导致的虚拟 DOM 重新渲染和打补丁之后调用。调用时,组件 DOM 已经更新,所以可以执行依赖于 DOM 的操作。
- 使用场景:适合执行一些需要在 DOM 变化后进行的操作,如数据的同步更新。
7. beforeUnmount (Vue 3.x 中新增,替代了 beforeDestroy):
- 描述:在实例销毁之前调用。在这一步,实例仍然完全可用。
- 使用场景:适合在这里做一些清理操作,如清除定时器、取消订阅等。
8. unmounted (Vue 3.x 中新增,替代了 destroyed):
- 描述:在 Vue 实例销毁后调用。此时,所有绑定的事件监听器和子实例都已被移除。
- 使用场景:可以在这里进行最终的清理工作和资源释放,确保不会出现内存泄漏等问题。
这些生命周期函数提供了在组件生命周期不同阶段执行自定义逻辑的能力,帮助开发者更好地管理组件的状态、资源和行为。