feishu-vitepress
用飞书写博客,并自动部署
目前的静态博客如vitepress,主要是用markdown来写内容。markdown虽然可读性比较好,但是在文章中贴图片有点麻烦,需要先保存图片到asset目录下,再在markdown中写图片地址。
平时工作主要用飞书写文档,觉得很方便,所以就想能不能在飞书写文档,然后自动将飞书的文档导出成博客的文章。
Github地址
https://github.com/ftyszyx/feishu-vitepress
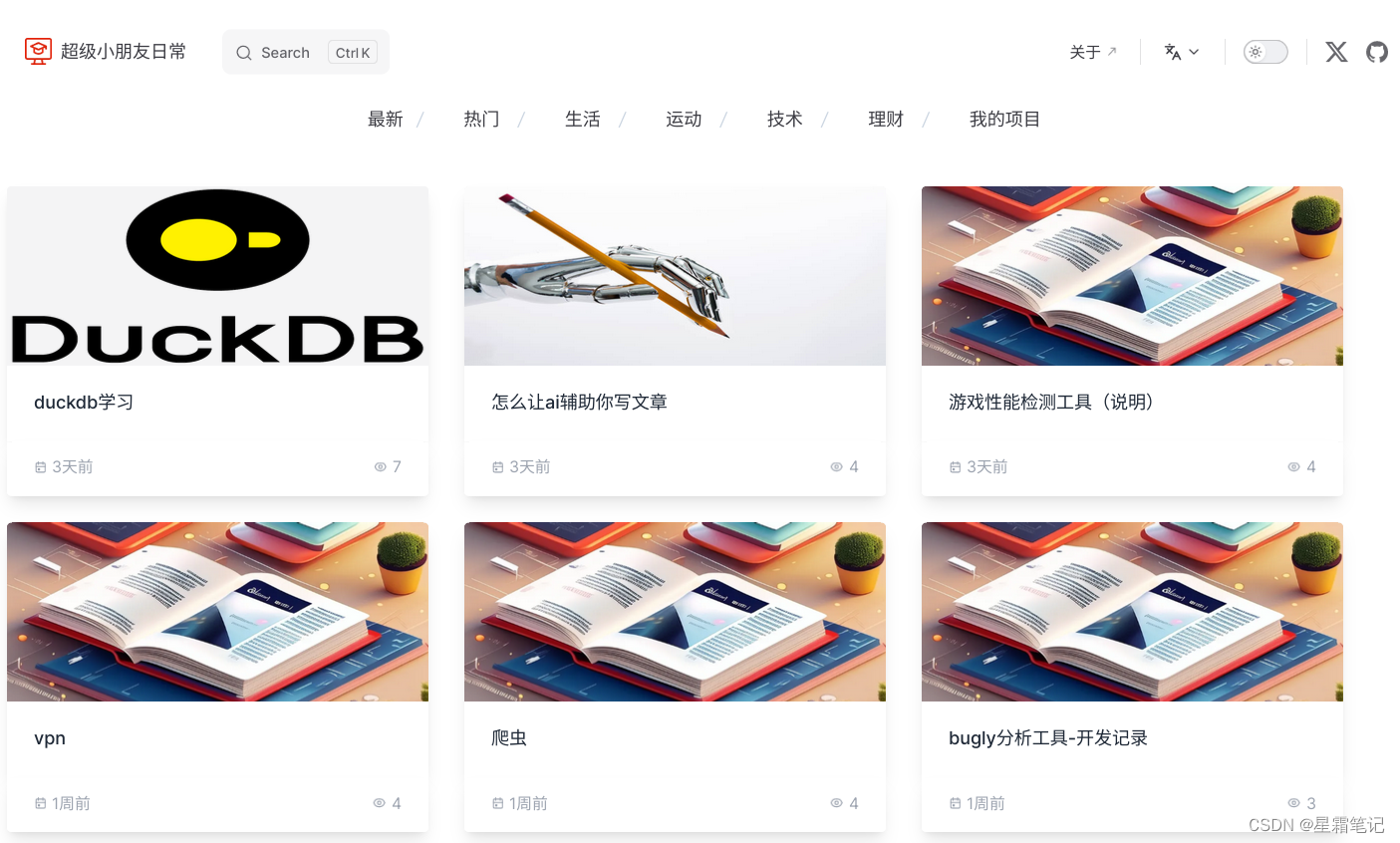
在线体验
https://ftyszyx.github.io/feishu-vitepress/

主要功能介绍
-
- 将飞书文档导出成markdown文件
-
- 生成导出的文章的静态博客系统(使用vitepress)
-
- 自动翻译中文文档为英文
-
- 集成了umami访问统计
-
- 集成了artalk评论系统
检出工程
git clone https://github.com/ftyszyx/feishu-vitepress.git
安装依赖
切到工程目录feishu_vitepress下
npm install
配置环境变量
修改feishu-pages-》.env.bak为.env
并配置好对应的飞书参数(在上一节中有说明)
FEISHU_APP_ID=
FEISHU_APP_SECRET
FEISHU_SPACE_ID=
OUTPUT_DIR=../blog #markdown输出目录
DOC_DIR_NAME=docs #输出目录名
RES_BASE_URL="/"
导出飞书文档
npm run export
会导出到/blog/docs目录下
本地运行博客
修改blog-》.env.bak为.env
并修改
BASE_URL="/" #网站根目录,一般是/,
运行
npm run dev
成功后