问题背景
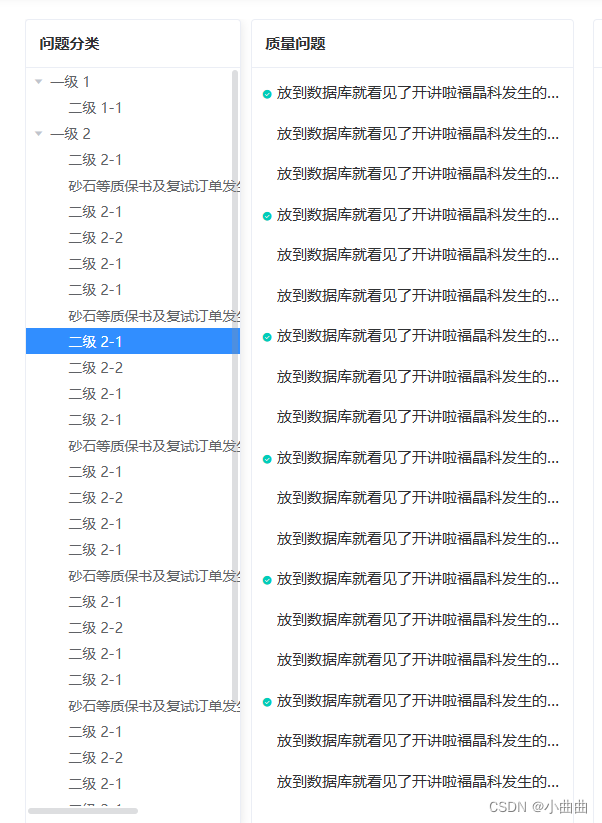
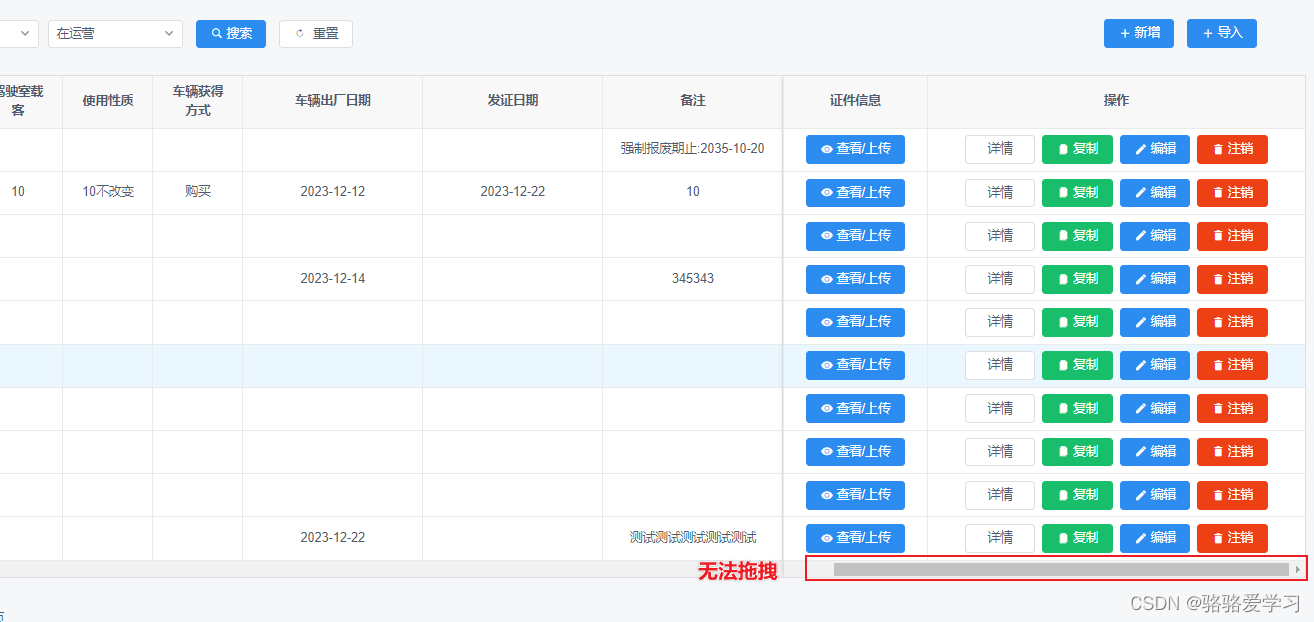
项目使用的vue2,el-table有横向滚动条时,最后一行数据被横向滚动条遮挡,且不出现纵向滚动条;只有当鼠标移到fixed列才能纵向滚动,移到非fixed列无法纵向滚动。
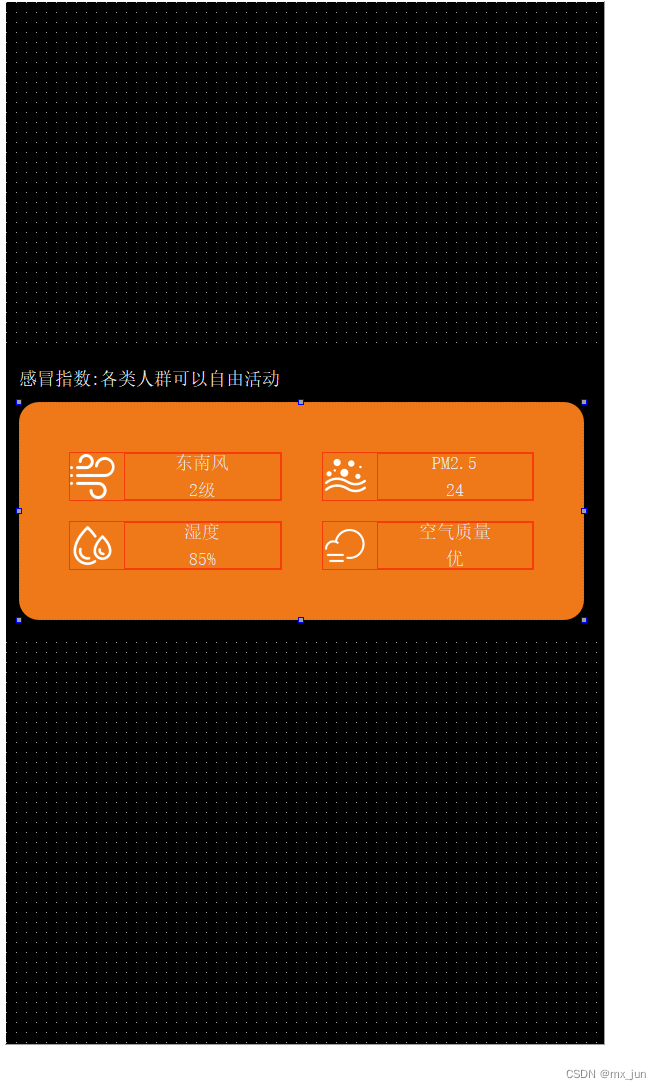
见下图:最后一行被遮挡住了一部分理应出现纵向滚动条可以纵向滚动,但实际页面没有显示纵向滚动条,只有当鼠标移动到固定列时才可以纵向滚动

实现方式
我们分析el-table滚动条的实现原理,node_modules/element-ui/lib/table.js源代码(见下图)中有提到scrollY变量为true时出现纵向滚动条,在updateScrollY方法中设置scrollY的值,但updateScrollY方法中并没有把横向滚动条的高度算进去导致计算有个误差,所以才会出现如题所述的问题。
// table.js中的源代码(计算什么时候出现纵向滚动条)
TableLayout.prototype.updateScrollY = function updateScrollY() {
var height = this.height;
if (height === null) return false;
var bodyWrapper = this.table.bodyWrapper;
if (this.table.$el && bodyWrapper) {
var body = bodyWrapper.querySelector('.el-table__body');
var prevScrollY = this.scrollY;
var scrollY = body.offsetHeight > this.bodyHeight;
this.scrollY = scrollY;
return prevScrollY !== scrollY;
}
return false;
};我们可以参照横向滚动条显示的判断逻辑,将updateScrollY方法进行优化,在我们自己封装的table组件内重写updateScrollY方法,重写方式如下:
<template>
<el-table
ref="tableRef"
:height="tableHeight"
:data="tableData"
:border="false"
v-bind="$attrs"
style="width: 100%"
:row-class-name="tableRowClassName"
v-on="$listeners"
>
</el-table>
</template>
<script>
........... // 此处省略一堆代码
this.$refs.tableRef.doLayout()
this.fixScrollY()
........... // 此处省略一堆代码
// fixbug: table有横向滚动条时,只有当鼠标移到fixed列才能纵向滚动,移到非fixed列无法纵向滚动
fixScrollY() {
if (this.$refs.tableRef?.layout.scrollX && !this.$refs.tableRef?.layout.scrollY) {
this.$refs.tableRef.updateScrollY = () => { // 覆盖el-table的updateScrollY方法
var height = this.tableHeight
if (height === null) return false
var bodyWrapper = this.$refs.tableRef.$refs['bodyWrapper']
if (this.$refs.tableRef && bodyWrapper) {
var body = this.$refs.tableRef.$refs['bodyWrapper'].querySelector('.el-table__body')
var gutterWidth = this.$refs.tableRef.layout.gutterWidth // 横向滚动条高度
var bodyHeight = this.$refs.tableRef.layout.scrollX ? (bodyWrapper.offsetHeight - gutterWidth) : bodyWrapper.offsetHeight
var prevScrollY = this.$refs.tableRef.layout.scrollY
var scrollY = body.offsetHeight > bodyHeight
this.$refs.tableRef.layout.scrollY = scrollY
if (scrollY) { // fixbug: 横向移动到最后表头错位
this.$refs.tableRef.$refs['headerWrapper'].querySelector('colgroup col:last-child').width = gutterWidth
this.$refs.tableRef.$refs['headerWrapper'].querySelector('thead th:last-child').style = {
'width': gutterWidth,
'display': 'inline-block'
}
}
return prevScrollY !== scrollY
}
return false
}
}
}
</script>最终实现效果
如下图:出现了纵向滚动条,且鼠标移到任意一列都可纵向滚动。

大家若有更好的办法欢迎留言讨论~