Vue3【十六】TS中的接口、泛型,自定义类型
TS中的接口、泛型,自定义类型
案例截图

目录结构

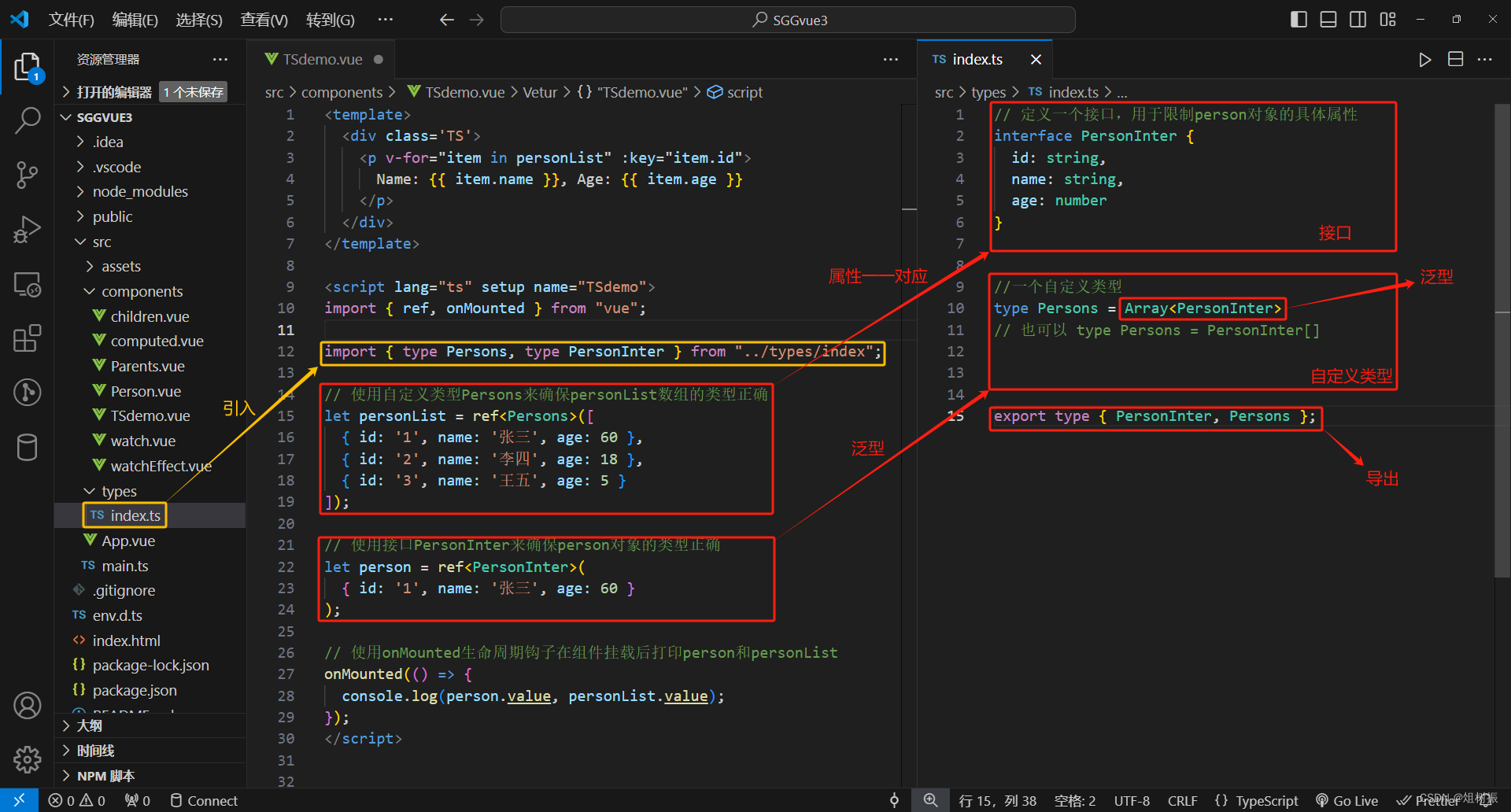
代码
app.vue
<template>
<div class="app">
<h1>你好世界! 我是App根组件</h1>
<Person />
</div>
</template>
<script lang="ts">
import Person from './components/Person.vue'
export default {
name: 'App', //组件名字
// 注册组件
components: {
Person
}
}
</script>
<style>
.app {
background-color: #4fffbb;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>
Person.vue
<template>
<div class="person">
TS中的接口、泛型,自定义类型
</div>
</template>
<script lang="ts" setup>
import { type PersonInter,type Persons } from '@/types';
// let person: PersonInter = {
// id: 1,
// name: '张三',
// age: 18,
// }
// 定义一个变量符合 personInter 类型的数组
let personList: PersonInter[] = [
{id: 1,name: '张三',age: 18,},
{id: 2,name: '李四',age: 19,},
{id: 3,name: '王五',age: 20,},
]
// 定义一个变量符合 Array<personInter> 类型的数组
let personList2: Array<PersonInter> = [
{id: 1,name: '张三',age: 18,},
{id: 2,name: '李四',age: 19,},
{id: 3,name: '王五',age: 20,},
]
// 等同于 Array<PersonInter>
let personList3: Persons = [
{id: 1,name: '张三',age: 18,},
{id: 2,name: '李四',age: 19,},
{id: 3,name: '王五',age: 20,},
]
</script>
<style scoped>
.person {
background-color: #ff9e4f;
box-shadow: 0 0 10px;
border-radius: 30px;
padding: 30px;
}
button {
margin: 0 10px;
padding: 0 5px;
box-shadow: 0 0 5px;
;
}
</style>
index.ts
// 定义一个接口,用于限制person对象的具体属性
export interface PersonInter {
id: number,
name: string,
age: number,
}
// 一个自定义类型
// export type Persons = Array<PersonInter>
// 等同于
export type Persons = PersonInter[]




























![[DDR4] 总目录 & 学习路线](https://img-blog.csdnimg.cn/direct/8d31fad7a28745eb81e253606f226423.png#pic_center)