可视化大屏数据展示是前端研发内容中的一个重要部分,通过图形图表可以直观展现一些关键的数据指标和数据变化趋势,辅助管理层了解业务状况,及时有效地做出更明智的决策。最近,因工作需要对数据可视化大屏方面研究了一番,特此记录。如有错误之处,欢迎指出!
写在前面,最近开始在微信公众号上更文啦,可搜索“兰兰的风吖”,查看文章,后续学习整理的知识文章会同步更新,欢迎关注!

本文知识导图如下:

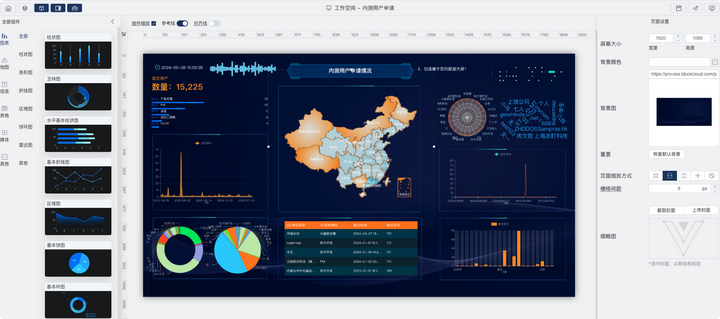
案例页面



分析以上三张大屏页面,开发难点主要在于:
- 页面布局(针对整个页面和每个模块如何实现内容宽高的自适应);
- 数据可视化图表库的选择
作为开发人员,数据可视化图表库的选择众多,如echarts、ucharts、highcharts、chart.js、d3.js等都是流行的JavaScript图表库,掌握图表库里的各种图表类型和样式配置可以满足多样的用户需求。
各类图表库的简单介绍
(1)echarts
开源免费,众所周知,一个基于JavaScript的开源可视化图表库,配置稍显复杂,支持用户交互和高度个性化定制,在复杂的可视化和大数据量方面有较高的性能。上学习链接:echarts官网,底层依赖矢量图形库ZRender(Canvas类库)。超多示例,咱后续慢慢学习解锁。

推荐俩关于echarts的社区网站,可供参考学习。
①https://www.makeapie.cn/echarts
②https://echarts.zhangmuchen.top/#/index
(2)ucharts
开源免费,一款基于canvas API开发的适用于所有前端应用的图表库。上学习链接: ucharts官网
看着官网,好像还不错,我还没用过,后续有机会试用下。


(3)chart.js
开源免费,简单易用的图表库之一。上学习链接:官网,配置简单,图表精美,看这页面设计就深得我心,推荐研究学习。底层依赖HTML5 Canvas。

(4)highcharts
也是一款HTML5交互性图表库,商业化的。highcharts图表支持导出pdf文件(😄我这奇怪的关注点),上学习链接:官网。后续可以研究下。

(5)d3.js
图形工具库,比上面这些图表库更底层,更灵活,容易定制。同时要求学习者懂的知识更多,学习曲线会比较陡峭。看知乎上的网友讲,在下面几种情况下,强烈推荐学习:
- 现有的图表库无法满足展示需求时
- 图表发烧友,想要随心所欲地设计、实现各种各样的酷炫图表,一定要学习
哈哈,没事的话,可以研究下,就不上学习链接了。
言归正传,到底选择哪一款图表库来呈现数据,还是取决于开发者对每一款图表库的使用掌握程度和具体的项目业务功能需求。
就个人理解,常规的图表适用业务情况如下:
- 饼图:业务数据占比,如某公司人员的学历分布
- 柱图:多(一)种维度下多组业务数据对比,如三种产品的进货量和销售量
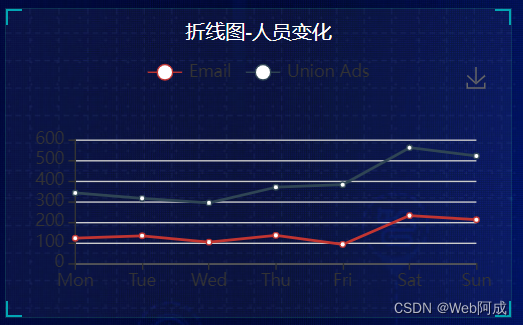
- 折线图:一段时间日期下,某个或某组业务数据变化趋势,如最近一周内一(多)种产品的销售量
其余的图表个人使用较少,暂且不表。
(6)DataV
回到本文开始,技术上要想实现这三张大屏页面,除echarts外,还使用了一个专门用来做大屏数据展示的组件库DataV。站在开发者的角度,配置简单,上手成本低,尤其是提供了一些边框、装饰、图表等,用其做出来的大屏页面确实美观,在用户体验方面非常不错。 此组件库开源免费,上个学习链接:DataV官网,强烈推荐学习研究。


此外,将矢量图(放大不失真特性)运用到大屏中,也能增强用户体验。
有了以上对可视化大屏的一些基础技术了解,就可以选取一款符合业务数据展示需求且自己心仪的图表库,开始大屏的研发了哦。对于本文出现的三张大屏页面,我在技术实现上采用的是echarts+DataV,后面我会逐步分享具体如何实现,一起期待趴~


![[<span style='color:red;'>开源</span>]商业<span style='color:red;'>开源</span>MES<span style='color:red;'>系统</span>,精美的<span style='color:red;'>可</span><span style='color:red;'>视</span><span style='color:red;'>化</span>数字<span style='color:red;'>大</span><span style='color:red;'>屏</span>,支持低代码<span style='color:red;'>大</span><span style='color:red;'>屏</span>设计](https://img-blog.csdnimg.cn/direct/e12e7b86be204e4cb93407facb00b225.jpeg)