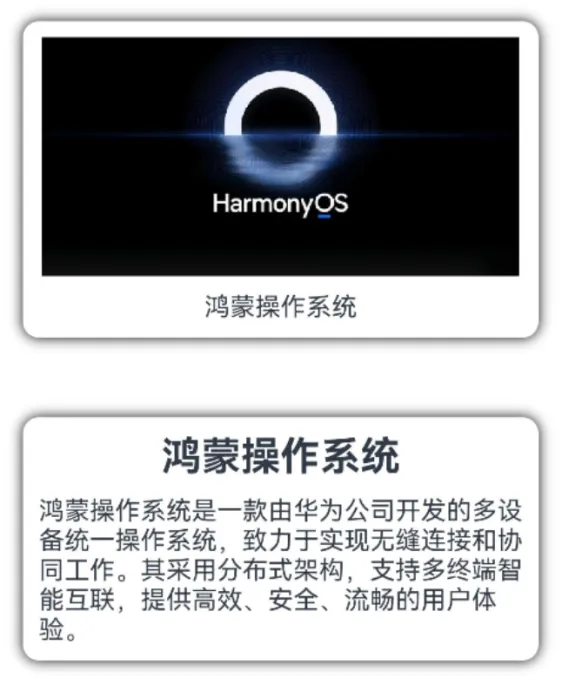
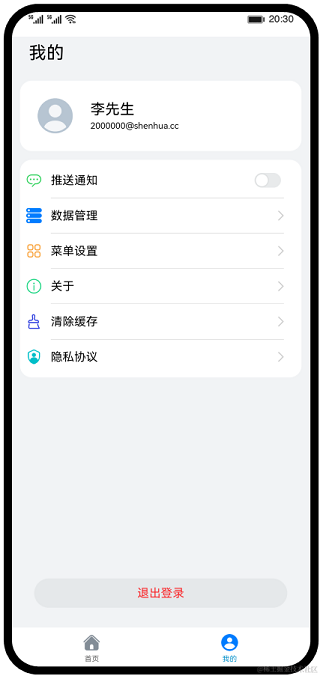
面通过一个案例展示@BuilderParam的具体用法,例如,现需要实现一个通用的卡片组件,如下图所示

卡片中显示的内容不固定,例如

具体实现代码如下:
@Entry
@Component
struct BuildParamDemo {
build() {
Column(){
Card() {
imageBuilder()
}
Divider()
.margin(10)
Card() {
textBuilder()
}
}
}
}
@Builder function textBuilder() {
Column({ space: 10 }) {
Text('鸿蒙操作系统')
.fontSize(25)
.fontWeight(FontWeight.Bold)
Text('华为鸿蒙HarmonyOS系统是面向万物互联的全场景分布式操作系统,支持手机、平板、智能穿戴、智慧屏等多种终端设备运行,提供应用开发、设备开发的一站式服务的平台。')
}
}
@Builder function imageBuilder() {
Column({ space: 10 }) {
Image($r('app.media.img_harmony'))
.width(300)
.height(150)
Text('鸿蒙操作系统')
}
}
@Component
struct Card {
@BuilderParam content: () => void; //@BuilderParam属性
build() {
Column() {
this.content(); //占位符
}.width('90%')
.padding(10)
.borderRadius(10)
.shadow({ radius: 20 })
}
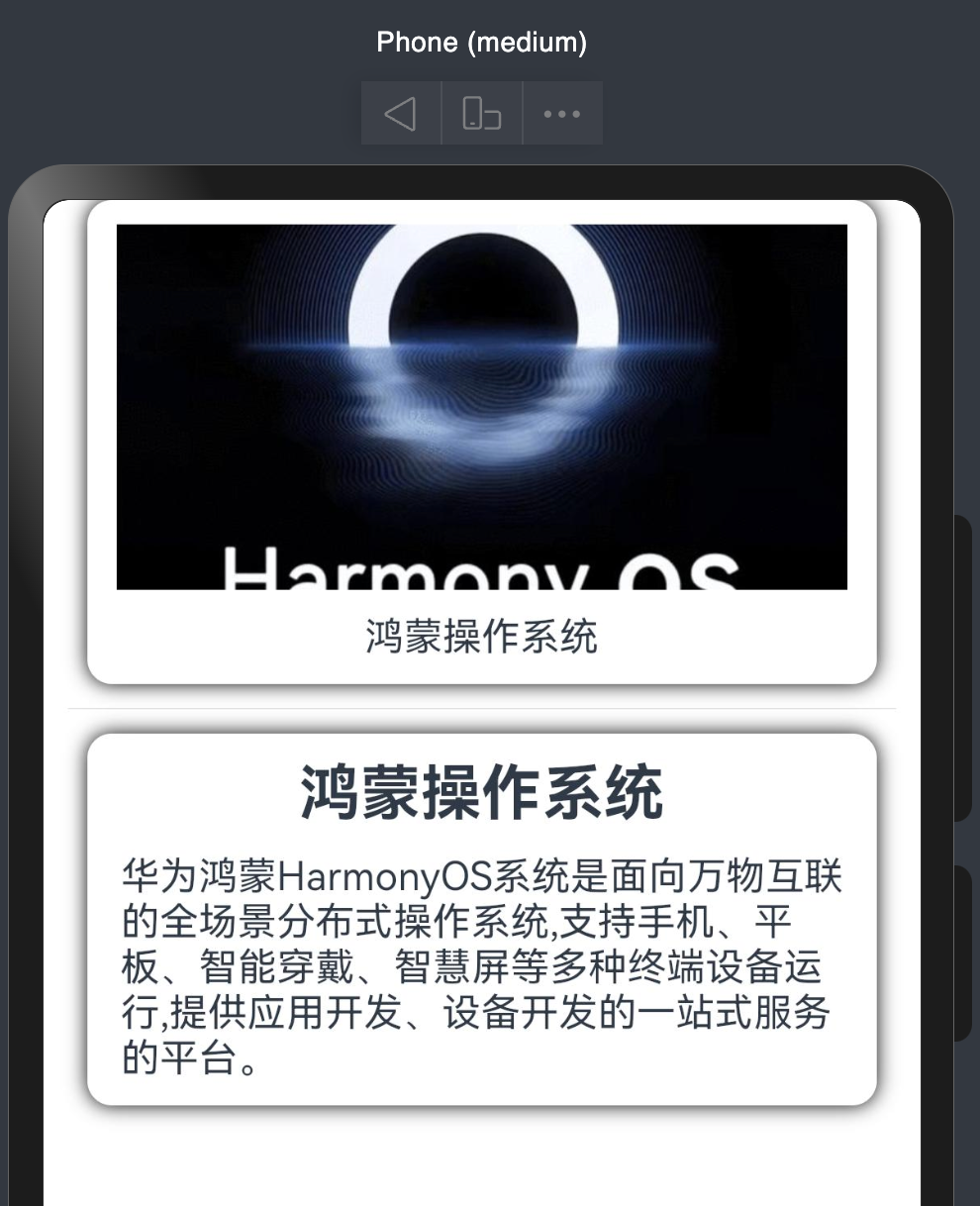
}复制结果图:






































![[数据集][目标检测]减速带检测数据集VOC+YOLO格式5400张1类别](https://img-blog.csdnimg.cn/direct/310339fb9a624122b6f7bb696a413fbd.png)