目录
任务描述
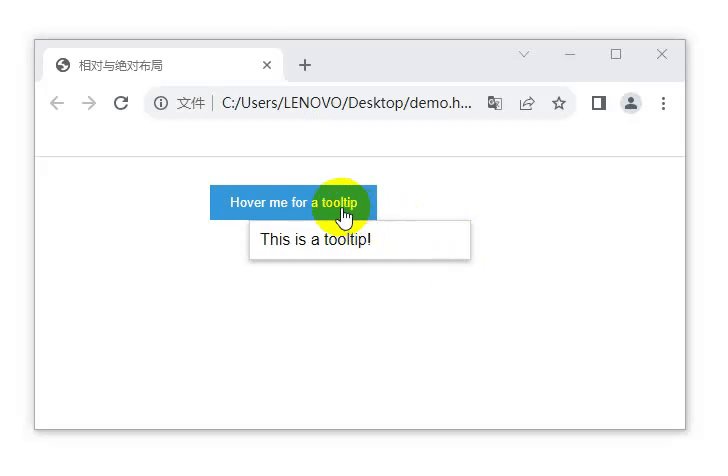
在本关中,你需要创建一个简单的HTML页面,其中包括一个按钮。当鼠标悬停在按钮上时,会显示一个浮动的提示框(tooltip),提示框的样式和位置需要按照提供的CSS样式来设计。
完成任务后之后,基本页面效果如下:

相关知识
HTML和CSS基础:
HTML:用于创建网页结构和按钮(button)元素
HTML页面结构如下:
html<!DOCTYP
<html> <!-- 定义HTML5文档类型 -->
<html>
<head><title>相对与绝对布局</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="touge.css">
</head>
<body>
<div class="container">
<button class="trigger">Hover me for a tooltip</button> <!-- 按钮触发显示tooltip -->
<div class="popup">This is a tooltip!</div> <!-- tooltip内容 --> </div>
</body>
</html>CSS 用于定义页面的样式,包括字体、颜色、内边距、外边距等。
CSS页面结构如下:
.trigger {
background-color: #3498db; /* 设置背景颜色为蓝色 */
color: #fff; /* 设置文字颜色为白色 */
padding: 10px 20px; /* 设置内边距 */
border: none; /* 移除边框 */
cursor: pointer; /* 设置鼠标指针样式为手型 */
}
.popup {
display: none; /* 默认隐藏弹出框 */
position: absolute; /* 设置绝对定位 */
background-color: #fff; /* 设置背景颜色为白色 */
border: 1px solid #ccc; /* 设置边框 */
padding: 10px; /* 设置内边距 */
width: 200px; /* 设置宽度为200像素 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); /* 添加阴影效果 */
z-index: 1; /* 设置堆叠顺序 */
top: 100%; /* 位于触发元素下方 */
left: 50%; /* 位于触发元素水平居中 */
transform: translateX(-50%); /* 水平居中 */
}
.trigger:hover + .popup {
display: block; /* 鼠标悬停时显示弹出框 */
}
盒子模型:
- padding:元素内容与边框之间的空间。
- border:边框样式,可以设置边框的宽度、样式和颜色。
- width:元素的宽度。
- box-shadow:创建元素的阴影效果。
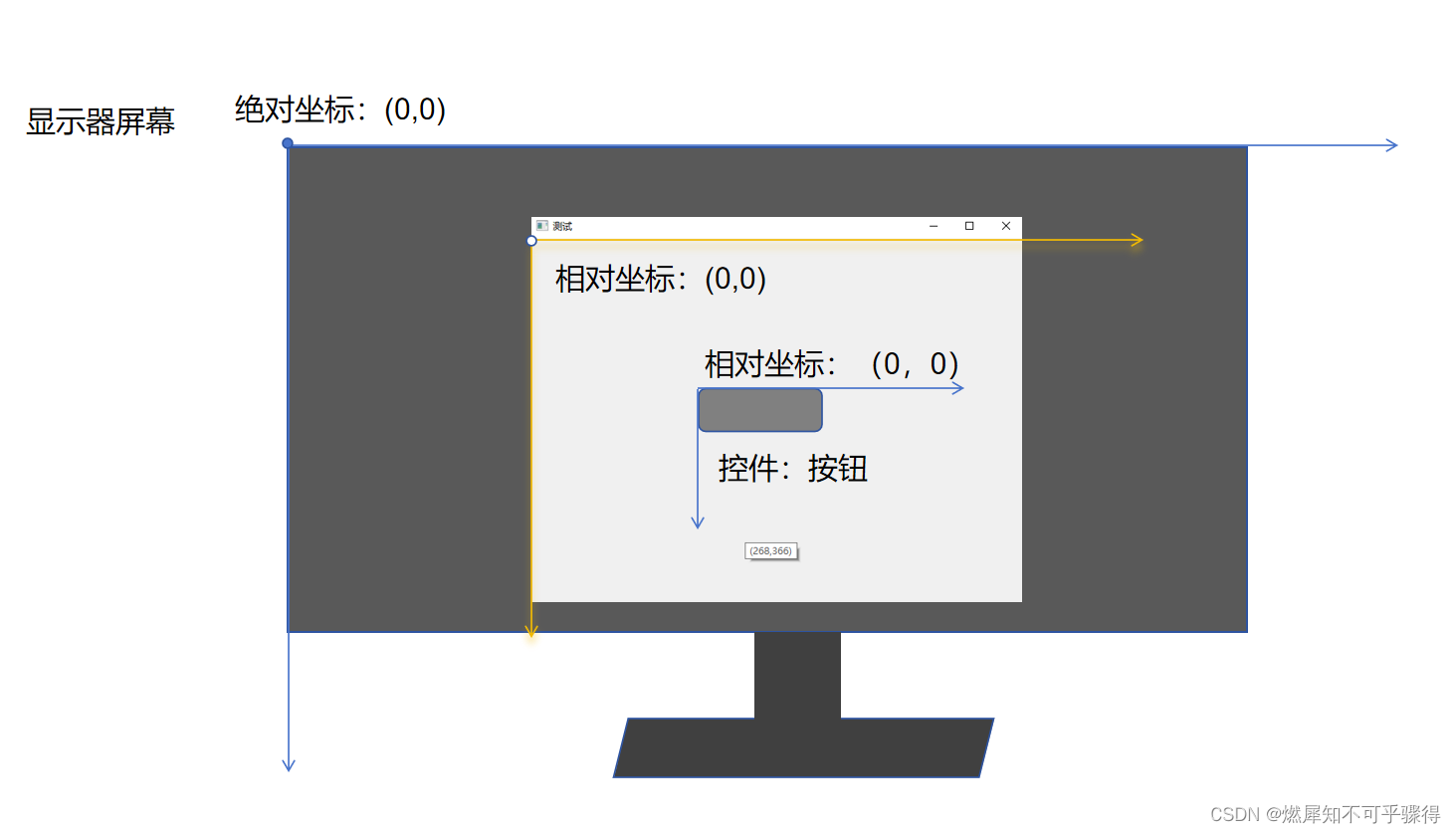
定位:
- position: relative:设置元素相对定位,相对于其正常位置进行定位。
- position: absolute:设置元素绝对定位,相对于最近的已定位祖先元素进行定位。
- z-index: 设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。注意:z-index只能用在被定位的元素上。
伪类:
- :hover:应用于元素,当鼠标悬停在该元素上时应用样式。
编程要求
请仔细阅读右侧代码,结合相关知识,在 Begin-End区域内进行代码补充,完成CSS对页面的悬浮提示框页面设计。样式要求为:
- 将
悬浮框(.popup)设置为隐藏。 - 将
悬浮框(.popup)的定位(position)设置为绝对定位(absolute); - 将
悬浮框(.popup)的堆叠顺序(z-index)设置为 1。 - 使用
相邻兄弟选择器(+)实现鼠标在按钮上悬停时显示提示框(display)。
<!DOCTYPE html> <!-- 定义HTML5文档类型 -->
<html>
<head>
<title>相对与绝对布局</title>
<meta charset="UTF-8">
<style>
body {
font-family: Arial, sans-serif; /* 设置字体样式为Arial或sans-serif */
padding: 20px; /* 设置页面内边距为20像素 */
}
.container {
position: relative; /* 设置相对定位 */
width: 300px; /* 设置容器宽度为300像素 */
margin: 0 auto; /* 设置外边距使其水平居中 */
}
.trigger {
background-color: #3498db; /* 设置背景颜色为蓝色 */
color: #fff; /* 设置文字颜色为白色 */
padding: 10px 20px; /* 设置内边距 */
border: none; /* 移除边框 */
cursor: pointer; /* 设置鼠标指针样式为手型 */
}
/* ******************** BEGIN ******************** */
.popup {
display:none ;
position:absolute ;
z-index:1 ;
background-color: #fff; /* 设置背景颜色为白色 */
border: 1px solid #ccc; /* 设置边框 */
padding: 10px; /* 设置内边距 */
width: 200px; /* 设置宽度为200像素 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); /* 添加阴影效果 */
top: 100%; /* 位于触发元素下方 */
left: 50%; /* 位于触发元素水平居中 */
transform: translateX(-50%); /* 水平居中 */
}
.trigger:hover + .popup {
display:block ;
}
/* ******************** END ******************** */
</style>
</head>
<body>
<div class="container">
<button class="trigger">Hover me for a tooltip</button> <!-- 按钮触发显示tooltip -->
<div class="popup">This is a tooltip!</div> <!-- tooltip内容 -->
</div>
</body>
</html>