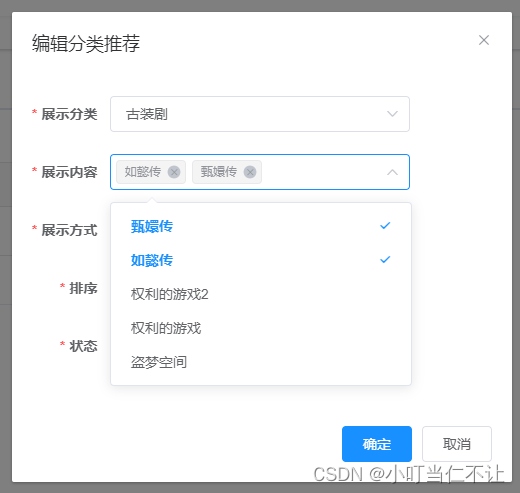
实现el-table多选分页回显功能,左侧是分页的数据源,右侧是选择后的人员数据,切换下一页,选中的数据会在左侧表格回显。

实现:
<template>
<el-dialog :title="title" :visible.sync="show" :before-close="cancel" center
width="1050px" custom-class="bind-dialog"
>
<div class="content">
<div class="left-user" >
<el-table ref="table" :data="tableData" border :row-key="getRowKeys" style="width: 100%;height: 100%"
class="cust-table" size="mini" @select="handleSelectionChange" @select-all="selectAll">
<el-table-column :reserve-selection="true" type="selection" width="50" align="center" center></el-table-column>
<el-table-column v-for="(item, index) in tableTitle" :label="item.label" :prop="item.prop" :key="index"
align="center" center :width="item.width"
>
<template slot-scope="scope">
<div v-if="scope.row[item.prop]==null || scope.row[item.prop] ===''">-</div>
<div v-else>
{{ scope.row[item.prop] }}
</div>
</template>
</el-table-column>
</el-table>
</div>
<div class="right-user">
<el-tag
v-for="tag in selectedUsers"
:key="tag.userId"
class="mr8 mb8"
@close="delUser(tag)"
closable
>
{{ tag.nickName }}
</el-tag>
</div>
</div>
<pagination
class="mt12"
v-show="total>0"
:total="total"
:page.sync="page.pageNum"
:limit.sync="page.pageSize"
@pagination="queryList"
/>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel">取消</el-button>
<el-button type="primary" @click="confirm">确定</el-button>
</span>
</el-dialog>
</template>el-table的ref、row-key、select、select-all、type="selection"、:reserve-selection="true"都是需要设置的,并且表格绑定的data初始值不能为null,可以设置[]
设置row-key
getRowKeys(row) {
return row.userId
},表格选择数据,@select="handleSelectionChange" @select-all="selectAll" 选择单个和全选都要写
handleSelectionChange(arr, row) {
const bool = this.selectedUsers.some(user => user.userId === row.userId) // 存在返回true 否则返回false
if (bool) {
// 存在删除
this.selectedUsers = this.selectedUsers.filter(user => user.userId !== row.userId)
} else {
// 添加
this.selectedUsers.push(row)
}
},
selectAll(arr){
if (arr.length !== 0) {
// 全选
arr.forEach(item => {
const bool = this.selectedUsers.some(user => user.userId === item.userId) // 存在返回true 否则返回false
if (!bool) {
// 不存在添加
this.selectedUsers.push(item)
}
})
} else {
// 取消全选
this.tableData.forEach(item => {
this.selectedUsers = this.selectedUsers.filter(user => user.userId !== item.userId)
})
}
},删除右侧选中数据的时候,不仅要对右侧选中数组处理,还要把左侧数组的选中状态设为未选中;
delUser(node) {
this.selectedUsers = this.selectedUsers.filter(user => user.userId !== node.userId)
this.tableData.forEach(item => {
if (node.userId === item.userId) {
// 存在添加
this.$refs.table.toggleRowSelection(item, false)
}
})
},在数据编辑的时候,回显设置。注意切换table的page的时候要清除table的选中状态,重新设置选中状态,因为当右侧删除选中的数据不是当前页,分页切换的时候要刷新table的选中状态。
queryList() {
this.loading = true
let queryParams = {
pageNum: this.page.pageNum,
pageSize: this.page.pageSize,
}
queryUserData(queryParams).then((res) => {
if (res.code === 200) {
this.tableData = res.rows
this.total = res.total
// 切换分页的时候要清楚table的选中状态,在根据selectedUsers的值设置table选中状态
this.$refs.table.clearSelection()
if (this.selectedUsers.length > 0) {
this.$nextTick(()=>{
for (let i = 0; i < this.tableData.length; i++) {
this.selectedUsers.forEach(item=>{
if (item.userId == this.tableData[i].userId){
this.$refs.table.toggleRowSelection(this.tableData[i], true);
}
})
}
})
}
}
})
.finally(() => {
this.loading = false
})
},css样式设置
<style lang="scss" scoped>
.bind-dialog {
.content {
display: flex;
height: 406px;
.left-user {
flex: 1;
margin-right: 12px;
}
.right-user {
width: 310px;
padding: 12px;
height: 100%;
box-sizing: border-box;
border: 1px solid #dfe6ec;
border-radius: 6px;
overflow: hidden auto;
}
}
.mt12{
margin-bottom: 12px;
}
.mr8{
margin-right: 8px;
}
.mb8{
margin-bottom: 8px;
}
}
</style>