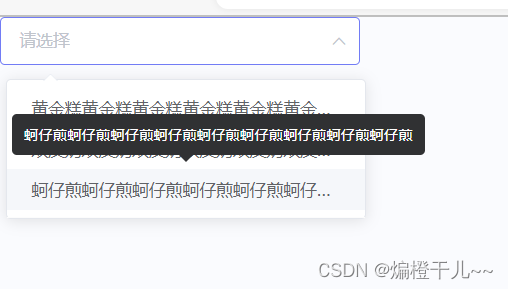
1. 输入框内容过长,内容悬浮提示

<el-tooltip :disabled="isShowTooltip" effect="dark" :content="formData.toChineseCode" placement="top">
<el-input
v-model="formData.toChineseCode"
@mouseover.native="handleMouseOver($event)"
/>
</el-tooltip>
const isShowTooltip = ref(false);
const formData = ref({
toChineseCode:''
})
const handleMouseOver = (e) => {
// 比较元素的宽度和滚动宽度
if (e.target.offsetWidth < e.target.scrollWidth) {
isShowTooltip.value = false;
} else {
isShowTooltip.value = true;
}
};
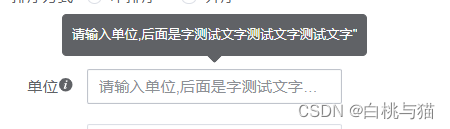
2. 输入框占位符过长,以省略号代替,并悬浮提示

输入框中没有输入值时,会悬浮提示出占位符的内容,有输入值时则不显示,可以按各自的需求来。
<el-tooltip :disabled="!(formData.dataUnit==='')" effect="dark" :content="placeholderUnit" placement="top">
<el-input
v-model.trim="formData.dataUnit"
:placeholder="placeholderUnit"
clearable />
</el-tooltip>
</el-form-item>
const formData = ref({
dataUnit:''
})
const placeholderUnit = ref('请输入单位,后面是字测试文字测试文字测试文字"')
设置超出文字以省略号显示,因为用的是element-plus, 所以是在这个输入框的类名上设置
:deep(.el-input__inner) {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}