el-select单选回显
<el-form-item label="获奖单位" prop="awardeeUnit">
<el-select v-model="form.awardeeUnit" filterable remote :remote-method="searchDept" placeholder="请输入获奖单位搜索">
<el-option v-for="item in deptOptions" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
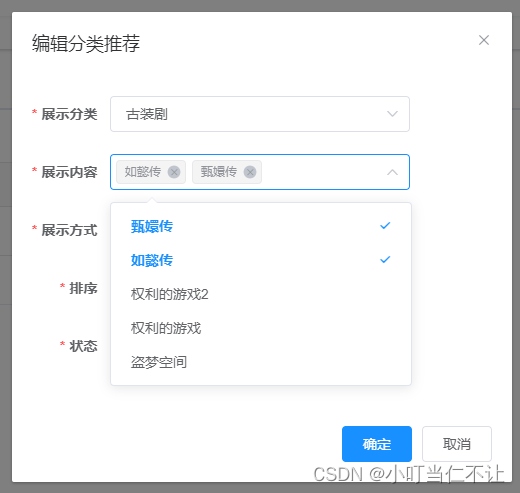
this.deptOptions = [{label: result.awardeeUnitLabel, value: result.awardeeUnit}]el-select多选回显
<el-form-item label="获奖人" prop="awardee">
<el-select v-model="form.awardee" multiple filterable remote :remote-method="searchEmployee" placeholder="请输入获奖人搜索">
<el-option v-for="item in employeeOptions" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
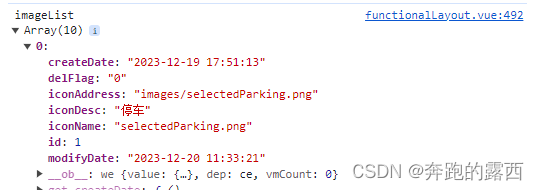
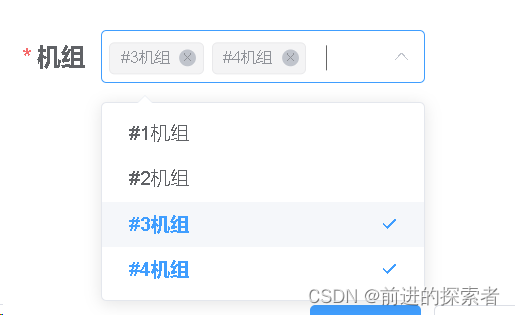
// 多选回显,字符串数组
this.form.awardee = JSON.parse(response.data.awardee).map(String)
this.employeeOptions = result.employeeOptions完整js代码
/** 修改按钮操作 */
async handleUpdate(row) {
this.loading = true;
this.reset();
const id = row.id || this.ids
await getTechnologyAwards(id).then(response => {
const result = Object.assign({},response.data)
this.loading = false;
this.form = response.data;
this.open = true;
this.title = "修改科技奖项";
// 多选回显,字符串数组
this.form.awardee = JSON.parse(response.data.awardee).map(String)
this.employeeOptions = result.employeeOptions
// 单选回显
this.projectOptions = [{label: result.relatedProjectLabel, value: result.relatedProject}]
this.deptOptions = [{label: result.awardeeUnitLabel, value: result.awardeeUnit}]
});
},





































![[C++] 虚函数、纯虚函数和虚析构(virtual)](https://img-blog.csdnimg.cn/bb04b942f3834d8ca5cbcf24a1018af3.png)