目录
SpringMVC中的文件上传与下载功能是通过MultipartResolver来实现的。MultipartResolver是SpringMVC框架中用于处理文件上传的接口,它可以将客户端上传的文件转换为MultipartFile对象,从而方便开发者对文件进行处理。
文件下载
ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的响应报文,使用ResponseEntity实现下载文件的功能。
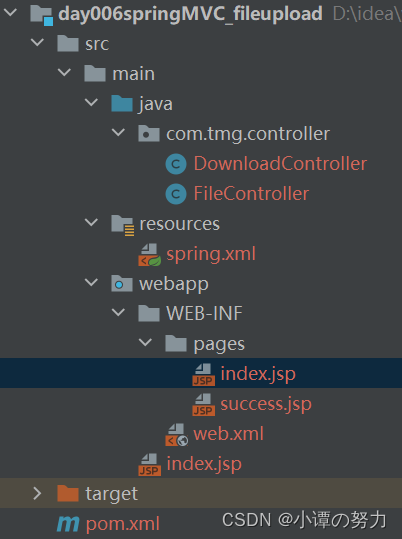
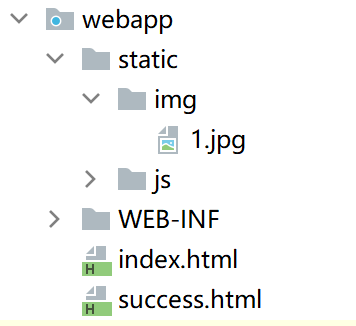
首先在项目的webapp目录下创建static/img目录,用于放置实验下载功能的图片。再创建两个网页,一个是index.html,一个是上传/下载后跳转的页面。

控制器方法:
@Controller
public class DownController {
@RequestMapping("/testDown")
//ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的响应报文
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取服务器中文件的真实路径
String realPath = servletContext.getRealPath("/static/img/1.jpg");
//创建输入流
InputStream is = new FileInputStream(realPath);
//创建字节数组
byte[] bytes = new byte[is.available()];
//将流读到字节数组中
is.read(bytes);
//创建HttpHeaders对象设置响应头信息
MultiValueMap<String, String> headers = new HttpHeaders();
//设置要下载方式以及下载文件的名字
headers.add("Content-Disposition", "attachment;filename=1.jpg");
//设置响应状态码
HttpStatus statusCode = HttpStatus.OK;
//创建ResponseEntity对象
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);
//关闭输入流
is.close();
return responseEntity;
}
}
index.html代码:
<a th:href="@{/testDown}">下载图片</a><br>点击a链接就会弹出下载。
文件上传
文件上传要求form表单的请求方式必须为post,并且添加属性enctype="multipart/form-data"
SpringMVC中将上传的文件封装到MultipartFile对象中,通过此对象可以获取文件相关信息
第一步:添加依赖:
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload --
>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>第二步:在SpringMVC的配置文件中添加配置:
<!--必须通过文件解析器的解析才能将文件转换为MultipartFile对象-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
</bean>三、控制器方法:
准备一个User实体类,在上传文件的同时也实验能否上传文本数据。
@Controller
public class UploadController {
@RequestMapping("/testUp")
public String testUp(MultipartFile photo, HttpSession session, User user) throws IOException {
System.out.println("user = " + user);
//获取上传的文件的文件名
String fileName = photo.getOriginalFilename();
//处理文件重名问题
String hzName = fileName.substring(fileName.lastIndexOf("."));
fileName = UUID.randomUUID().toString() + hzName;
//获取服务器中photo目录的路径
String photoPath = "d:/bookimg";
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String format = sdf.format(new Date());
photoPath = photoPath + File.separator + format;
File file = new File(photoPath);
if (!file.exists()){
file.mkdirs();
}
String finalPath = photoPath + File.separator + fileName;
//实现上传功能
photo.transferTo(new File(finalPath));
return "success";
}
}
配置了虚拟目录,d盘的bookimg目录下,将图片放置的文件夹名称设置成对应的年月日
此部分代码为:
String photoPath = "d:/bookimg";
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String format = sdf.format(new Date());
photoPath = photoPath + File.separator + format;
File file = new File(photoPath);
if (!file.exists()){
file.mkdirs();
}虚拟目录配置方式:
1、在d盘新建一个文件夹bookimg(可以是任意名字)
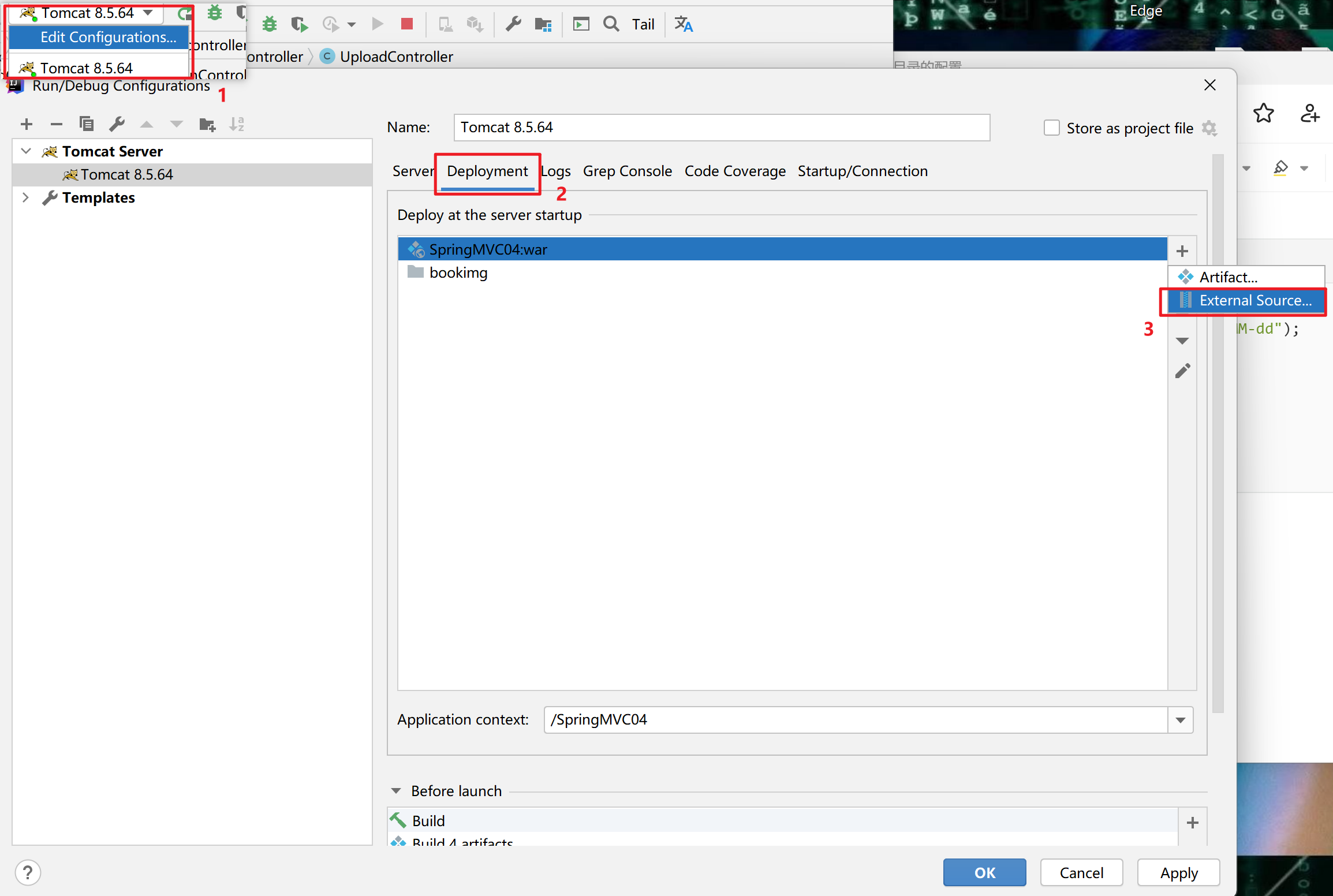
2、打开idea的Tomcat配置
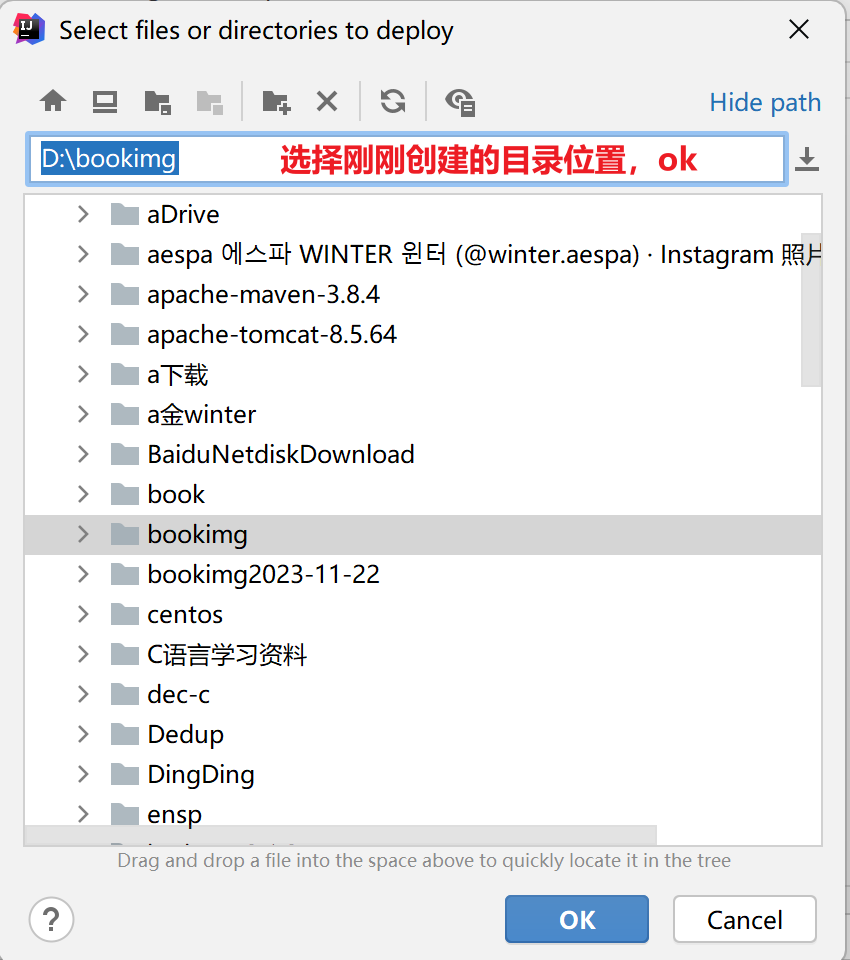
点击External Source

选择虚拟目录,就配置成功了,之后上传的文件会放在此文件夹下。

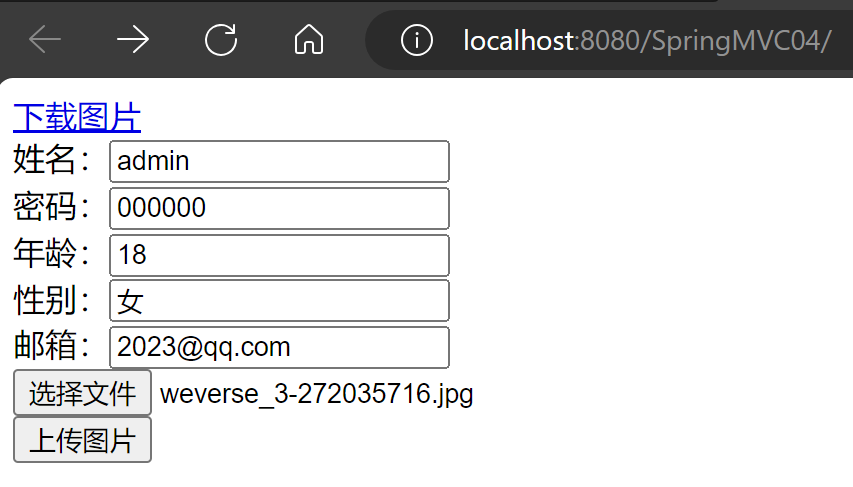
前端代码
提交信息一般都是表单提交,文件上传必须有enctype="multipart/form-data"这句代码,在提交的时候将一个Java对象也一起做了实验,表示在SpringMVC文件上传功能中,文本数据和图片数据可以同时接收。
<form action="testUp" method="post" enctype="multipart/form-data">
姓名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
年龄:<input type="text" name="age"><br>
性别:<input type="text" name="sex"><br>
邮箱:<input type="text" name="email"><br>
<input type="file" name="photo"><br>
<input type="submit" value="上传图片">
</form>前端代码编写时,input框中type属性为"file",name属性与控制器方法中MultipartFile类 对象名一致


控制台也会打印写入的Java实体对象