目录
vuex 是什么
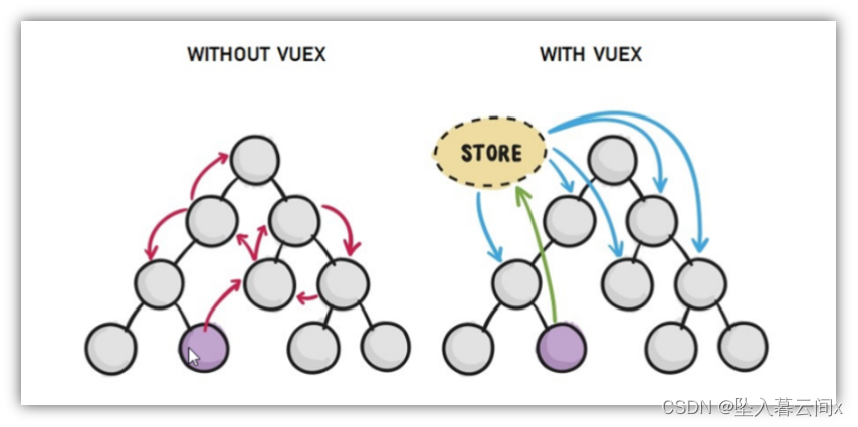
vuex 是专门为 vue 提供的全局状态管理系统,用于多个组件中数据共享、数据缓存等。(无法持久化、内部核心原理是通过创造一个全局实例 new Vue)

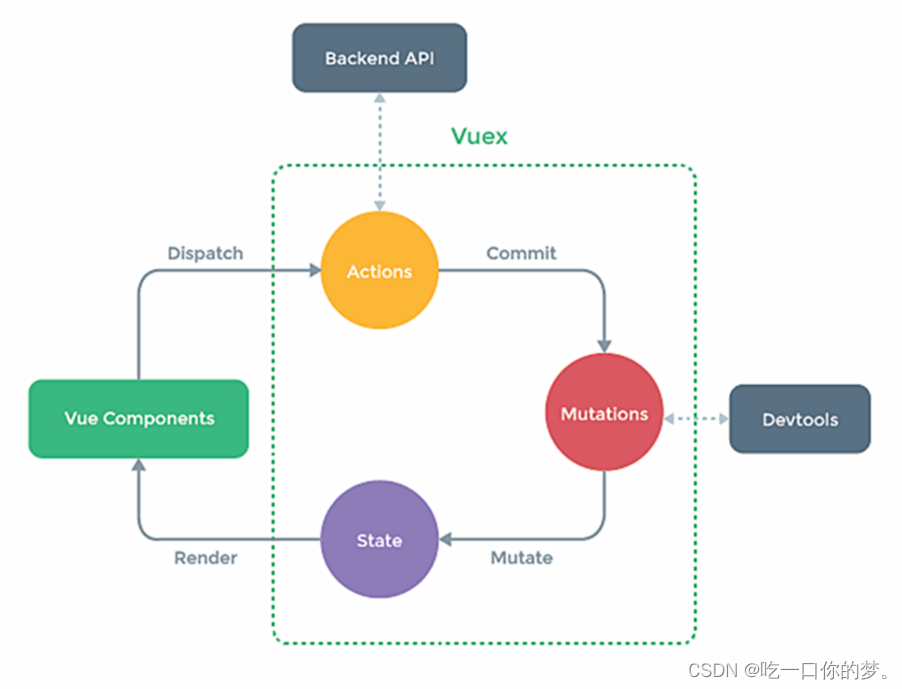
主要包括以下几个模块:
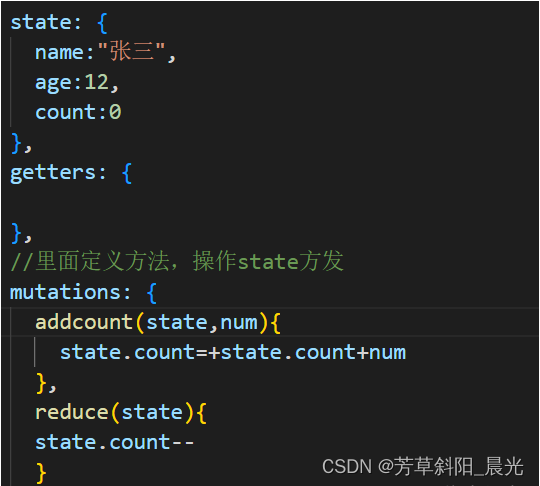
- State:定义了应用状态的数据结构,可以在这里设置默认的初始状态。
- Getter:允许组件从 Store 中获取数据,mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性。
- Mutation:是唯一更改 store 中状态的方法,且必须是同步函数。
- Action:用于提交 mutation,而不是直接变更状态,可以包含任意异步操作。
- Module:允许将单一的 Store 拆分为多个 store 且同时保存在单一的状态树中。
Vuex管理哪些状态呢?
一般大型项目中会有多个状态,在多个界面间的共享问题。
- 比如用户的登录状态、用户名称、头像、地理位置信息等等。
- 比如商品的收藏、购物车中的物品等等。
这些状态信息,我们都可以放在统一的地方,对它进行保存和管理,而且它们还是响应式的。
Vuex 页面刷新数据丢失怎么解决
当 Vuex 中的数据在页面刷新后丢失时,这通常是因为 Vuex 的状态数据是保存在运行内存中的,页面刷新会导致 Vue 实例重新加载,进而 Vuex 中的数据被重置为初始状态。为了解决这个问题,可以采取以下几种方法:
1. 使用浏览器的本地存储
- localStorage:数据会永久存储在浏览器中,除非被主动删除。
- sessionStorage:数据存储在当前会话的 tab 页中,关闭当前 tab 页或浏览器窗口后数据会消失。
- cookie:数据根据设置的有效时间存储,但通常不推荐用于存储大量数据,因为存在大小限制且不易读取。
解决方案:
在 Vuex 的 mutation 或 action 中,监听数据的变化,将数据同步到浏览器的本地存储中。
页面刷新时,从本地存储中读取数据并恢复到 Vuex 中。
2. 使用 Vuex 持久化插件
vuex-persistedstate:它就是为 Vuex 持久化存储而生的一个插件。不需要你手动存取 storage ,而是直接将状态保存至 cookie 或者 localStorage 中。
解决方案:
安装并引入vuex-persistedstate 插件
在创建 Vuex store 时,将插件添加到 plugins 数组中,并配置存储选项(如使用 localStorage 还是 sessionStorage)。
import Vue from 'vue';
import Vuex from 'vuex';
import createPersistedState from 'vuex-persistedstate';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
// ...
},
mutations: {
// ...
},
actions: {
// ...
},
plugins: [createPersistedState({
storage: window.sessionStorage, // 或者 localStorage
})]
});3. 使用后端存储
如果数据量较大或需要多个设备之间共享数据,可以考虑将数据存储到后端服务器中。
解决方案:
在 Vuex 的 action 中,使用 Ajax、Fetch API 等技术将数据发送到后端服务器进行存储。
页面刷新时,从后端服务器重新获取数据并恢复到 Vuex 中。
注意事项
- 对于敏感信息(如用户登录信息),不应直接存储在浏览器的本地存储中,而应采用更安全的方式来保存。
- 使用本地存储或插件时,要注意防止数据的被篡改或泄露等安全问题。
- 根据应用的具体需求和场景,选择最适合的解决方案。例如,对于小型应用或数据量不大的情况,使用浏览器的本地存储可能是一个简单有效的选择;而对于大型应用或需要复杂数据管理的情况,使用后端存储可能更为合适。
Vuex 为什么要分模块并且加命名空间
模块: 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块。
命名空间:默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。如果希望使模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。这样,即使有多个模块,也不会造成状态全局污染的问题。