Hash路由
原理:
主要基于浏览器提供的window.location.hash属性。
- 初始化时:
浏览器地址栏中的URL会包含一个"#"符号及其后面的部分,称为"hash"。
前端程序会监听window.onhashchange事件,在hash发生变化时触发回调函数。 - 路由切换时:
当用户点击页面上的链接或执行编程式导航时,前端程序会修改window.location.hash的值。
浏览器会将新的hash值添加到URL中,但不会导致整个页面重新加载。
前端程序监听到window.onhashchange事件,根据新的hash值执行相应的业务逻辑,如渲染不同的视图组件。 - 刷新或直接访问时:
当用户刷新页面或直接访问带有hash的URL时,浏览器会保留hash部分,不会导致整个页面重新加载。
前端程序可以根据当前的hash值执行相应的业务逻辑,渲染正确的视图组件。
优点:
- 简单易实现,不需要服务端配合。
- 不会导致整个页面重新加载,提高用户体验。
- 对于不支持HTML5 History API的旧版浏览器也能很好地运行。
缺点:
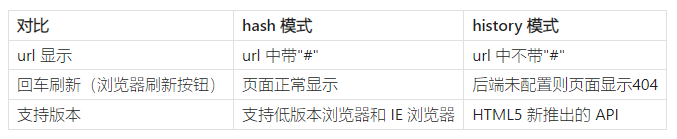
- hash部分不会被发送到服务器,不利于SEO。
- URL中的hash部分不太美观,不利于用户体验。
- 无法直接通过URL访问某个具体的路由页面。
History路由
原理:
History路由是基于HTML5提供的History API实现的前端路由方式。
- 初始化时:
前端程序会注册window.popstate事件监听器,当浏览器历史记录发生变化时会触发该事件。
前端程序会调用history.pushState()或history.replaceState()方法,在浏览器历史记录中添加或修改当前的URL。 - 路由切换时:
当用户点击页面上的链接或执行编程式导航时,前端程序会调用history.pushState()方法,在浏览器历史记录中添加新的URL。
浏览器不会导致整个页面重新加载,只会更新地址栏中的URL。
前端程序监听到window.popstate事件,根据当前的URL执行相应的业务逻辑,如渲染不同的视图组件。 - 刷新或直接访问时:
当用户刷新页面或直接访问带有History路由的URL时,浏览器会发送完整的URL到服务器。
服务器返回的HTML页面中包含前端程序,前端程序会根据当前的URL执行相应的业务逻辑,渲染正确的视图组件。
优点:
- URL美观,有利于SEO和用户体验。
- 可以直接通过URL访问某个具体的路由页面。
- 能够更好地模拟传统的服务端路由,提高应用的整体体验。
缺点:
- 需要服务端配合,确保所有路由都能正确返回HTML页面。
- 不支持HTML5 History API的旧版浏览器无法正常使用。
使用History路由注意点:为了解决History路由在旧版浏览器上的兼容性问题,前端框架通常会提供降级方案,比如在不支持History API的浏览器上自动切换到Hash路由。
































![[ACTF新生赛2020]SoulLike](https://img-blog.csdnimg.cn/direct/6d18264ae06844d3a2b6d1d573f3e7e3.png)