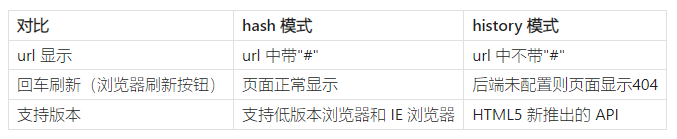
Hash 路由(Hash Routing):
- URL 结构: 使用URL中的哈希部分(#)来表示不同的路由。例如,
http://example.com/#/page1。 - 实现方式: 前端路由器通过监听
window.onhashchange来判断路由的改变。 - 哈希值变化会加到浏览器的历史记录中,可以通过前进后退按钮跳转
- 优点: 兼容性较好,因为哈希部分的变化不会导致浏览器向服务器发送新的请求,可以在不刷新页面的情况下改变路由。哈希值不会出现在http请求的url中
- 缺点: URL中的哈希部分虽然不会触发页面刷新,但在一些SEO优化和服务器渲染等方面可能存在一些限制。
- URL 结构: 使用URL中的哈希部分(#)来表示不同的路由。例如,
History 路由(History API Routing):
- URL 结构: 使用标准的URL路径表示不同的路由。例如,
http://example.com/page1。 - 实现方式: 前端路由器使用HTML5的History API,主要包括
pushState和replaceState方法,这些方法允许修改浏览器历史记录而不引起页面刷新。 - 路由变化会发送新请求给服务端,如果服务端没配置,会出现404的情况
- 优点: URL更加清晰,更符合传统的URL结构,有助于SEO和服务器渲染。不使用哈希部分,可以更自由地设计URL。
- 缺点: 兼容性相对较差,因为一些老旧的浏览器不支持HTML5的History API。需要服务器配置以支持前端路由。
- URL 结构: 使用标准的URL路径表示不同的路由。例如,
浅谈前端路由原理hash和history
2024-01-16 13:52:03 44 阅读