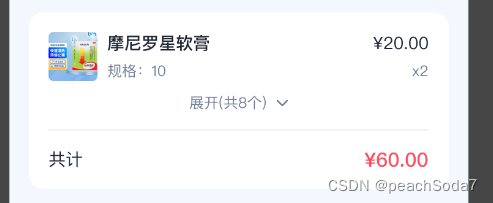
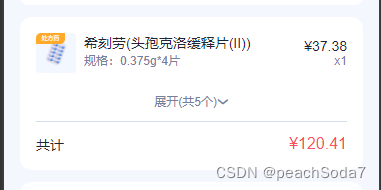
UI原型图:

页面思路:
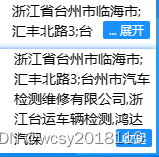
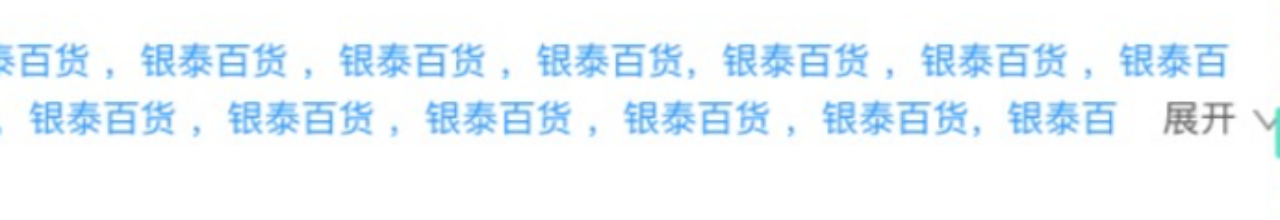
在商品信息最小item外面有一个包裹所有item的标签,控制这个标签的高度来实现展开收起功能
<!-- 药品信息 -->
<view class="drugs" v-if="inquiryInfoSubmitBtn">
<view class="medical">
<view class="style-height" :style="styleHeight">
<view class="medical-item" v-for="item in cartList" :key="item.drugsId">
<view class="item-left">
<view class="pos-re">
<u-image :src="formatImgUrl(item.drugsImg)" height="80" width="80" border-radius="8" class="item-img ">
<u-loading slot="loading"></u-loading>
<view slot="error" class="font20">加载失败</view>
</u-image>
<view class="pos-ab drugs-icon drug-chufang" v-if="item.preType == 0">处方药</view>
<view class="pos-ab drugs-icon drug-otc" v-if="item.preType == 1">OTC</view>
</view>
<view class="item-text">
<view class="item-name text-ellipsis">
<text class="tag-insurance mr-8" v-if="item.nationalDrugCode && isInsurance">医保</text>
{{ item.drugsName }}
</view>
<view class="item-specification text-ellipsis">
规格:{{ item.drugsSpecification }}
</view>
</view>
</view>
<view class="item-right">
<view class="item-price">
¥{{ item.sellingPrice | priceFormat }}
</view>
<view class="item-count">
x{{ item.quantity }}
</view>
</view>
</view>
</view>
<view class="spread" @click="clickText" v-if="cartList.length > 1">
{{spreadText}}(共{{cartList.length}}个)<u-icon :name="iconName" color="#748099" size="24"></u-icon>
</view>
<u-gap height="1" bg-color="#D3DDF0" class="gap"></u-gap>
<view class="total">
<view class="total-text">
共计
</view>
<view class="total-price">
¥{{ totalPrice | priceFormat }}
</view>
</view>
</view>
</view>data(){
return{
iconName: 'arrow-down',
spreadText: '展开',
styleHeight: {
height: '100rpx'
},
}
} clickText() {
console.log('this.spreadText',this.spreadText)
if(this.spreadText == '展开') {
this.spreadText = '收起';
this.iconName = 'arrow-up';
this.styleHeight.height = 'auto';
}else{
this.spreadText = '展开';
this.iconName = 'arrow-down';
this.styleHeight.height = '100rpx';
}
},








![[Qt学习笔记]Qt实现控件的折叠<span style='color:red;'>收起</span>和<span style='color:red;'>展开</span>的<span style='color:red;'>功能</span>](https://img-blog.csdnimg.cn/img_convert/ea7eae681bee265c34965562035e5089.webp?x-oss-process=image/format,png)