早知121项目介绍说明
早知121 - 一个快速创建私人导航网站。
用途:
- 创建个人的工作导航,收集常用网址,可贡献给同事。
- 创建个人垂直领域导航
优点:
- 不需懂技术,不用维护服务器,维护私人导航收藏站。
网站体验地址:
https://www.zz121.com
2024年 6 月新版本使用技术说明
- 自动爬取 收藏 url的 LOGO,title, keywords, description 补充数据
- 使用html 原生 dialog 标签
- 引入 sweetalert2
- ajax代替不友好的 refresh location
- 新增 url 批量收藏
爬取url logo 说明
友好的展示出url 应该包含内容如下:
- LOGO 或者 icon
- title 是 SEO 字段
- keywords 是 SEO 字段
- description 是 SEO 字段
- url
LOGO 直观形象快速识别网站
title 定位品牌、公司、形象
keywords 和 description 定位网站是做什么的,有什么用。
url 识别访问地址。 不少网站隐藏不显示此字段。

早知121为使用方便, 会主动帮用户抓取目标url包含的 icon, title, keywords, description 补充搜藏记录,
抓取失败的网站,需要用户编辑填充数据。
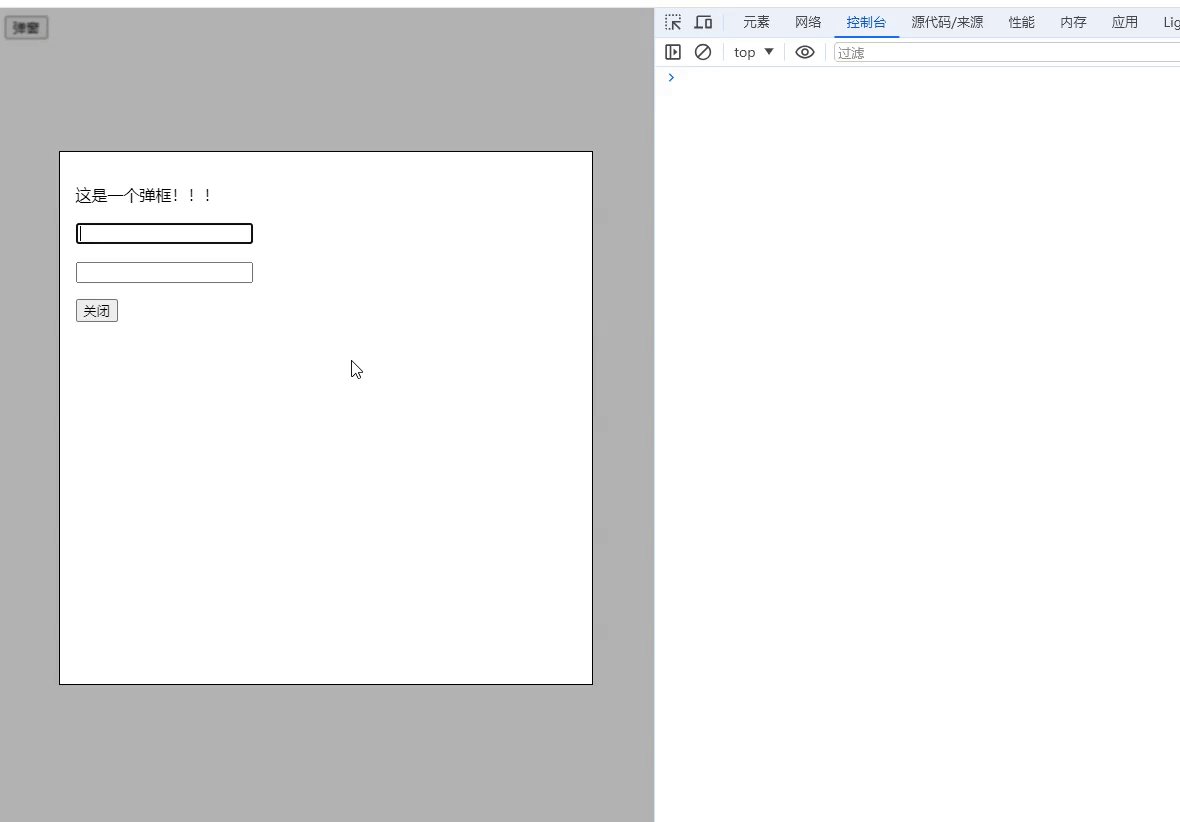
原生dialog标签
原生 dialog弹出窗使用很好友, 自已写入任意 html 代码弹窗。
<dialog id="moveDialog">
<form method="dialog" style="margin: 10px;">
<div>
<label>
移动-选择分组<br/>
<select name="class_id" id="class_id" style="margin: 10px;">
<option value="0">请选择分组</option>
{{range .ClassApiSrv.OptionsByUId .UserId}}
<option value="{{.Id}}"> {{.Title}}</option>
{{end}}
</select>
</label>
</div>
<div style="display: flex; flex-direction: row-reverse;">
<button onclick="moveSave()" class="btn btn-info">确定</button>
<button class="btn btn-gray" >取消</button>
</div>
</form>
</dialog>
const favDialog = document.getElementById("moveDialog");
favDialog.showModal()
原生dialog element有 show 和 showModal两个方法
show 贴紧元素,如 tips
showModal 是modal 窗口
本地改版后, 编辑收藏的 url, 移动分组也变的更简单友好了。

文档地址 dialog element document
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog