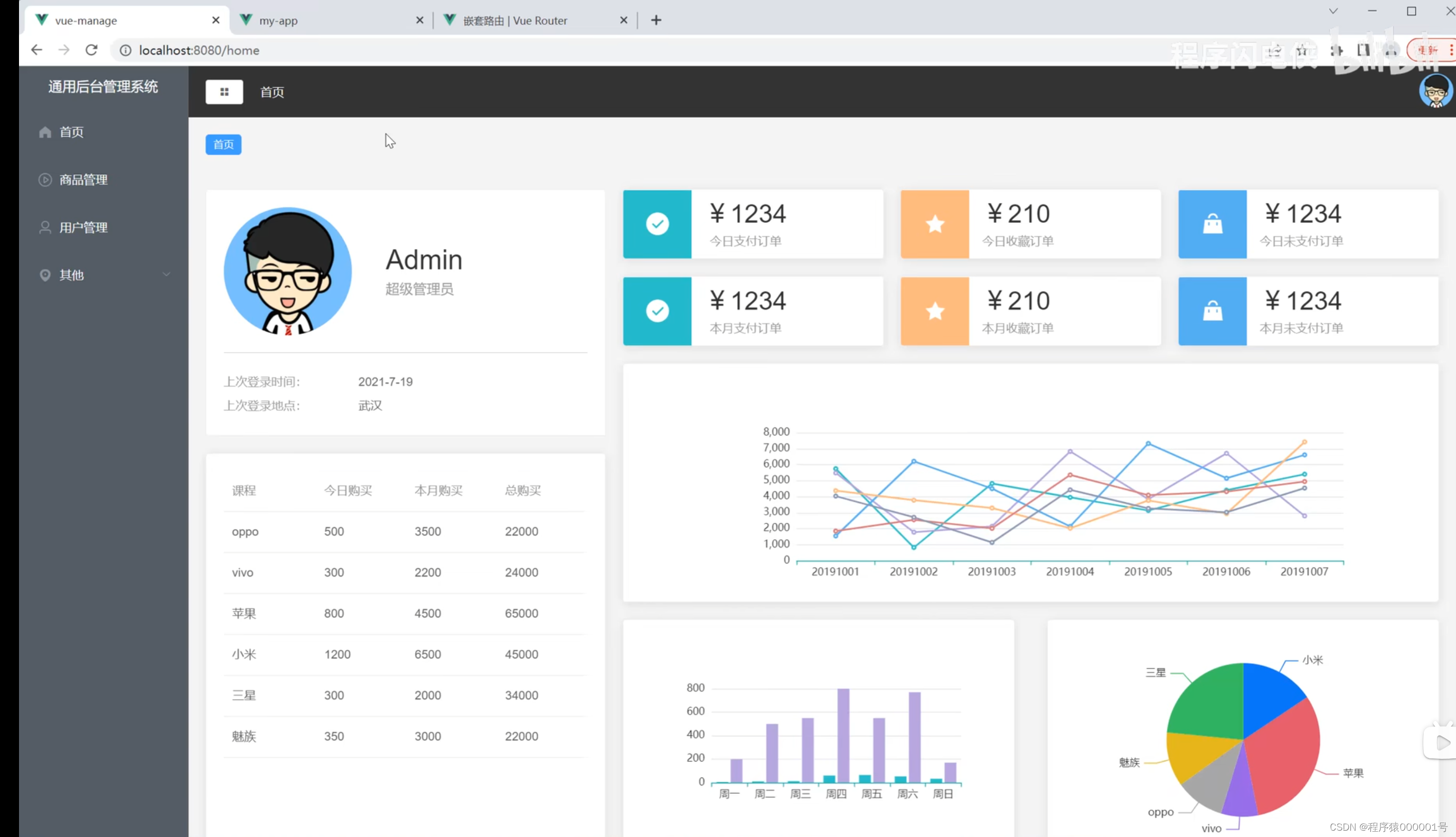
综述
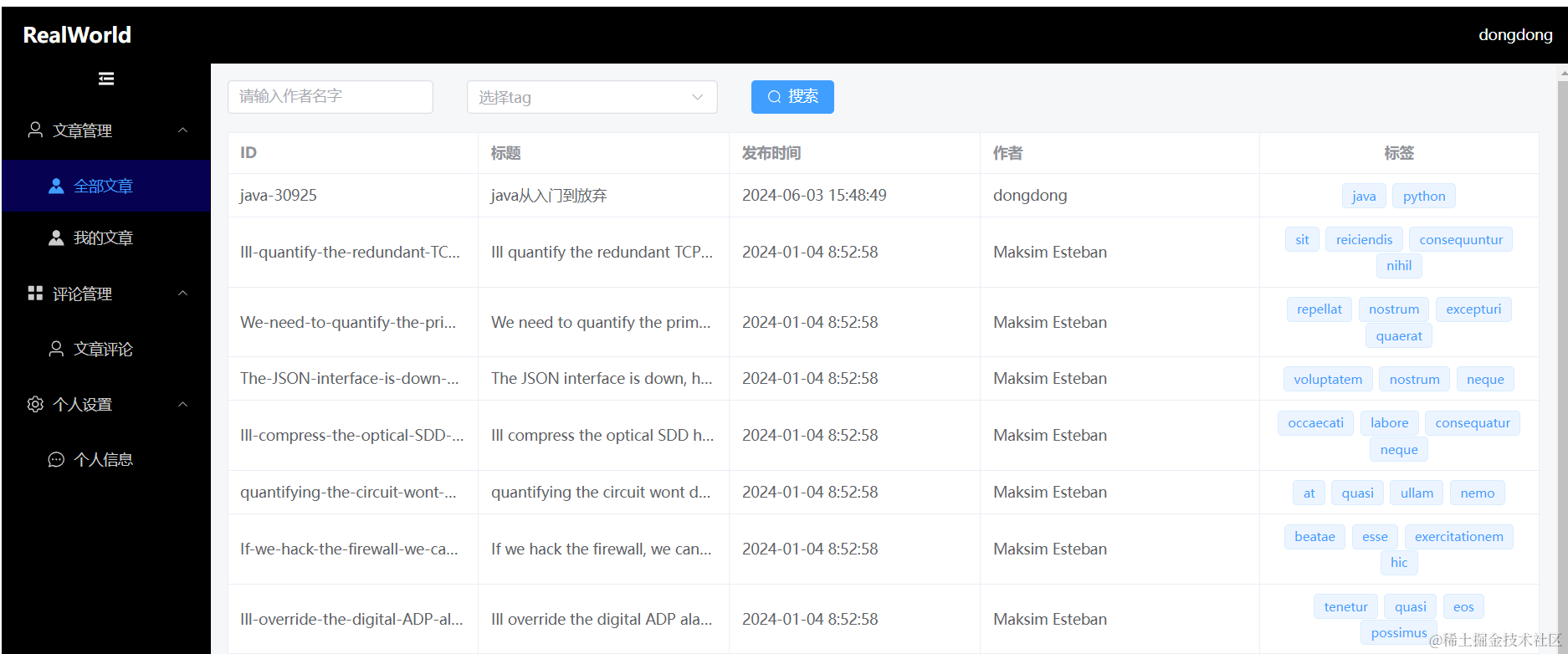
一般后台管理系统的整体布局基本如下:

由于实现细节比较多,故计划分为4小节讲述。
- 页面子路由
- el-menu
- 样式美化
- hearder头部
本节为第一小节。
新增2个页面
views目录下新增articles目录,articles目录下新增2个页面:
AllArticles.vue
<template>
AllArticle
</template>
MyArticles.vue
<template>
MyArticle
</template>
路由配置修改
src/router/index.ts
import { createRouter, createWebHashHistory } from "vue-router";
import Layout from "@/layout/index.vue";
const routes = [
{
path: "/register",
name: "Register",
component: () => import("@/views/register/index.vue"),
},
{
path: "/",
name: "Home",
component: Layout,
redirect: '/article',
children: [
{
path: "article",
name: "文章管理",
meta: {
requiresAuth: true,
icon: "user"
},
redirect: '/article/all',
children: [
{
path: "/article/all",
name: "全部文章",
meta: {
requiresAuth: true,
icon: "avatar"
},
component: () => import("@/views/articles/AllArticles.vue"),
},
{
path: "/article/me",
name: "我的文章",
meta: {
requiresAuth: true,
icon: "avatar"
},
component: () => import("@/views/articles/MyArticles.vue"),
}
],
},
]
}
];
const router = createRouter({
history: createWebHashHistory(),
routes,
});
export default router;
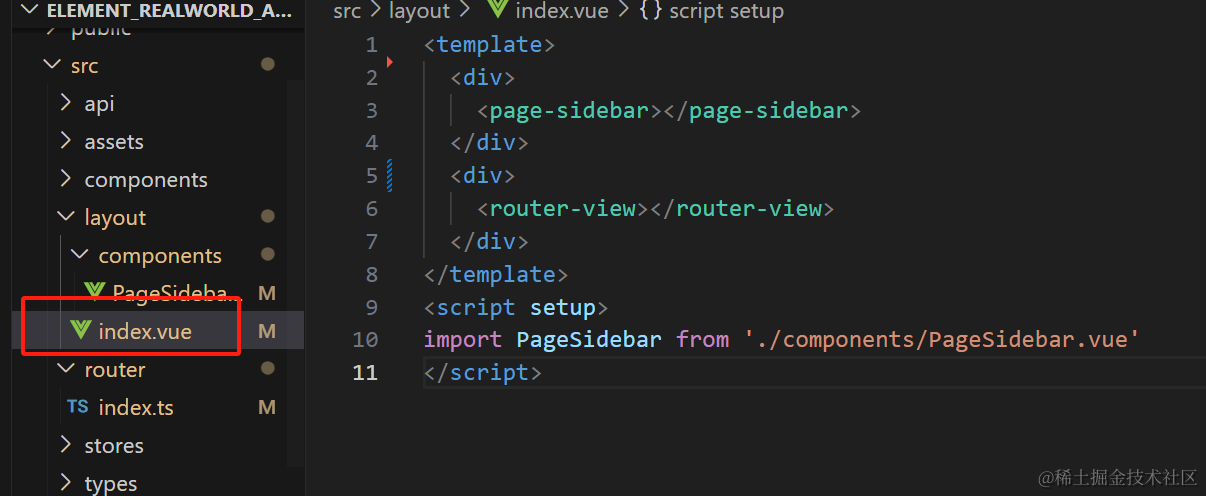
新增layout页面
src目录下新增layout目录,layout目录下新增index.vue
<template>
<router-link to="/article/all">
全部文章
</router-link>
<router-link to="/article/me">
我的文章
</router-link>
<div>
<router-view></router-view>
</div>
</template>
<script setup>
</script>
测试,验证
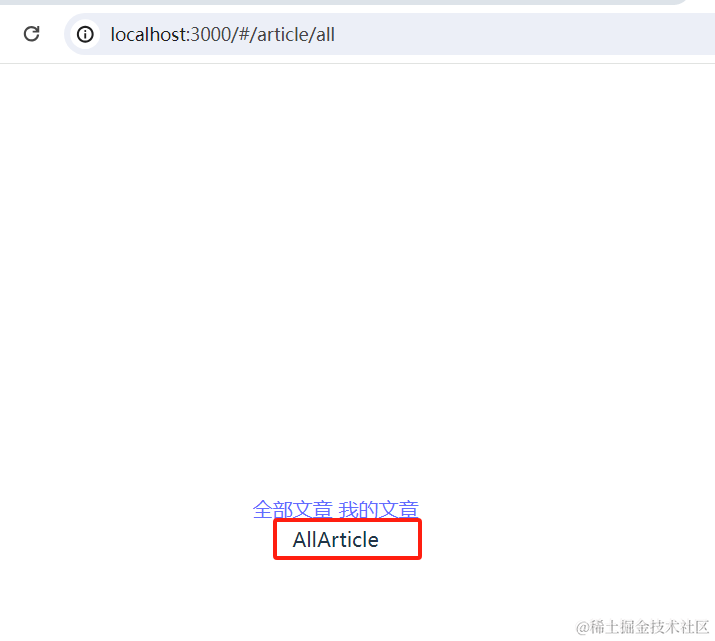
运行后首页变成:

点击我的文章后:

再次点击全部文章后: