项目场景:
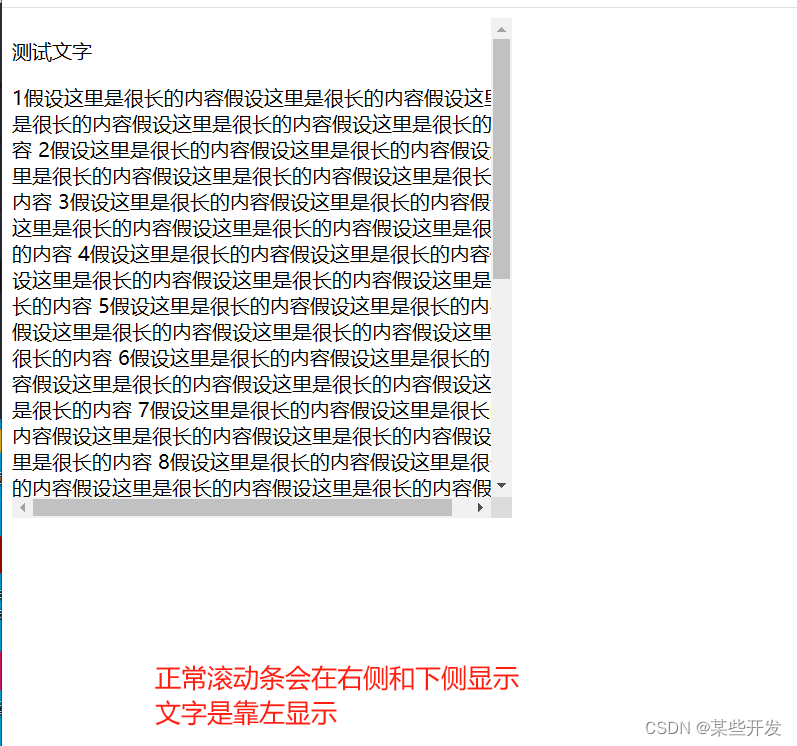
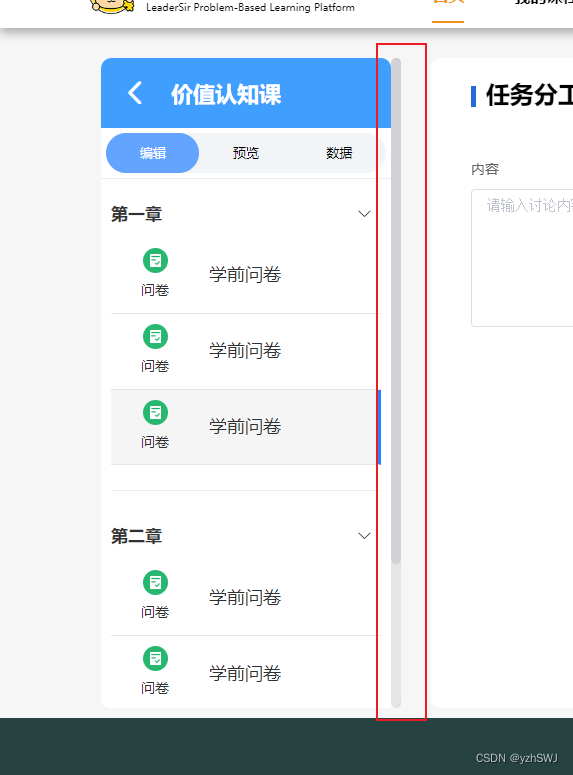
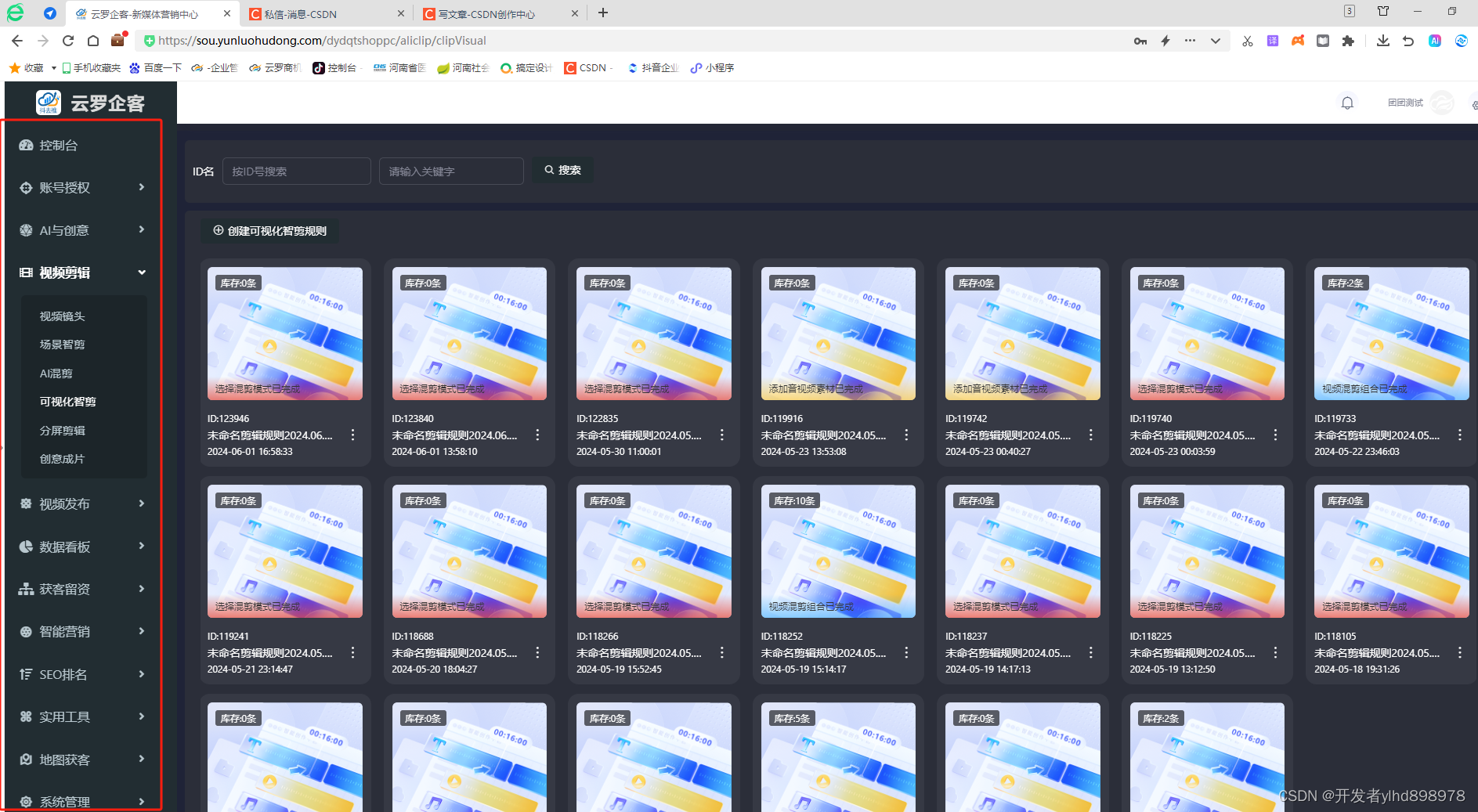
浏览器调试页面兼容页面时,缩放页面宽度,整体超出时滚动条出现在页面最底部,不是悬浮在页面下面,只有滚动到最底部才出现,需要的是悬浮在页面底部,不是滚动到最下面才出现
解决方案:
在引入页面组件或者最外部div,添加类名
然后在mounted的时候监听resize
methods: {
setScrollBar() {
this.$nextTick(function () {
var div = document.querySelector(".overall");
div.style.height = window.innerHeight - 10 + "px";
console.log("mounted: ", div);
console.log("mounted: ", window.innerHeight);
});
},
},
mounted: function () {
this.setScrollBar();
// 浏览器缩放
window.addEventListener("resize", this.setScrollBar);
},
这样就实现了,缩放浏览器时,滚动轴一直固定悬浮在页面底部拖动