序
为了节省后续开发学习成本,这个系列将记录我工作所用到的一些echarts图表。
示例
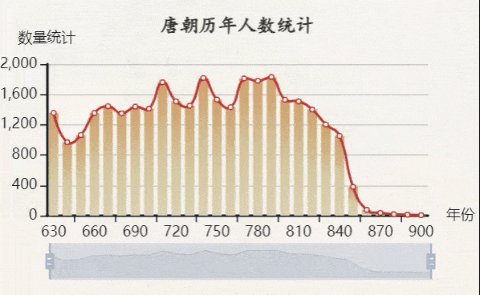
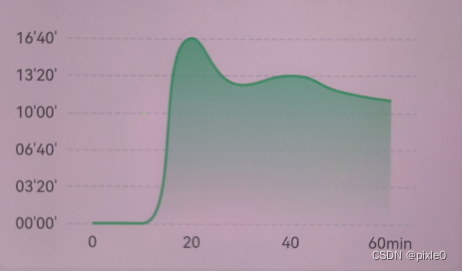
平滑折线面积图如图所示:

数据格式
data = [
{
'name': '2020年',
'value': 150
},
{
'name': '2021年',
'value': 168
},
{
'name': '2022年',
'value': 159
},
{
'name': '2023年',
'value': 127
},
{
'name': '2024年',
'value': 99
}
]
代码
Vue版本以及脚本语言的选择各有不同,核心内容主要是option,重点关注该部分内容即可。
<template>
<div class="chart" ref="areaLineRef"></div>
</template>
<script lang="ts">
import { Component, Prop, Ref, Vue, Watch } from 'vue-property-decorator'
import echarts from 'echarts'
@Component({
name: 'AreaLine',
components: {}
})
export default class AreaLine extends Vue {
@Prop() data!: any
@Ref() areaLineRef!: any
private chart: any = {}
@Watch('data')
onDataChange() {
this.createChart()
}
createChart() {
this.chart = echarts.init(this.areaLineRef)
const data = this.data
let names = []
let values = []
data.forEach(item => {
names.push(item.name)
values.push(item.value)
})
const option = {
grid: {
left: -35,
right: 0,
top: 0,
bottom: 0,
containLabel: true
},
tooltip: {
trigger: 'axis',
label: {
show: true
}
},
xAxis: {
axisLine: {
show: true //是否显示X轴轴线
},
splitLine: {
show: false //是否显示X轴方向上的分隔线
},
axisLabel: { //设置X轴的坐标标签样式
textStyle: {
color: '#757790'
}
},
axisTick: {
show: true,
alignWithLabel: true, //坐标刻度与标签对齐
lineStyle: { //设置X轴刻度样式
width: 5,
color: '#757790'
}
},
data: names
},
yAxis: {
axisLabel: { //不展示坐标标签为0的
formatter: function(value) {
if (Number(value) === 0) {
return ''
} else {
return value
}
},
textStyle: {
padding: [0, 0, -25, 8], //通过padding设置来实现坐标轴标签在轴线内
color: '#757790',
align: 'left'
}
},
axisLine: {
show: false //不展示Y轴轴线
},
splitLine: {
show: true,
lineStyle: { //以虚线形式来展示Y轴刻度方向上的分隔线
type: 'dashed',
color: '#E5E5E5'
}
},
axisTick: {
show: false //不显示Y轴刻度
}
},
series: [{
showSymbol: false,
smooth: true, //开启平滑处理
type: 'line',
lineStyle: {
color: '#4885C9',
width: 4
},
itemStyle: { //设置折线样式
color: '#4885C9',
borderWidth: 1,
borderColor: '#000'
},
areaStyle: { //设置面积的线性渐变颜色
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(72, 133, 201, 0.4)'
}, {
offset: 1,
color: 'rgba(72, 133, 201, 0)'
}], false)
}
},
data: values
}]
}
this.chart.setOption(option)
}
mounted() {
this.createChart()
window.addEventListener('resize', this.chartResize)
}
beforeDestroy() {
if (this.chart) {
window.removeEventListener('resize', this.chartResize)
this.chart.dispose()
}
}
chartResize() {
if (this.chart) {
this.chart.resize()
}
}
}
</script>
<style lang="scss" scoped>
.chart {
width: 100%;
height: 300px;
}
</style>




























![[移动通讯]【无线感知-P2】[特征,算法,数据集】](https://img-blog.csdnimg.cn/direct/13eba73e6dc84121a9df74ba9a2be2df.png)