基本概念
三维的物体要渲染在二维的屏幕上,首先要创建一个场景来放置物体,那么怎么显示三维的内容呢?
首先,应该找一个相机,将相机放在场景的某个位置,
然后,想要显示三维的内容,就要把相机拍的内容渲染出来,
所以,就引出三个基本概念:'场景'、'相机'、'渲染器'
1、创建场景
const scence = new THREE.Scene()
2、创建相机
three.js里有几种不同的相机,在这里,我们使用PerspectiveCamera(透视摄像机)
const camera = new THREE.PerspectiveCamera(
45, // 视野角度:无论在什么时候,你在显示器上,能看到的场景的范围,单位:角度
window.innerWidth / window.innerHeight, // 长宽比
当物体的某些部分,'比相机的远截面远、比相机的近截面近',则,这部分是不会被渲染到场景中的
0.1, // 近截面
1000 // 远截面
)
// 设置相机位置
camera.position.set(0, 0, 10);
3、渲染器
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染器的尺寸
// renderer.setSize(window.innerWidth, window.innerHeight)
renderer.setSize(window.innerWidth / 2, window.innerHeight / 2)
// 将 webgl 渲染的canvas内容添加到body
document.appendChild(renderer, domElement)
// 使用渲染器,通过相机,将场景渲染出来
renderer.render(scence, camera)
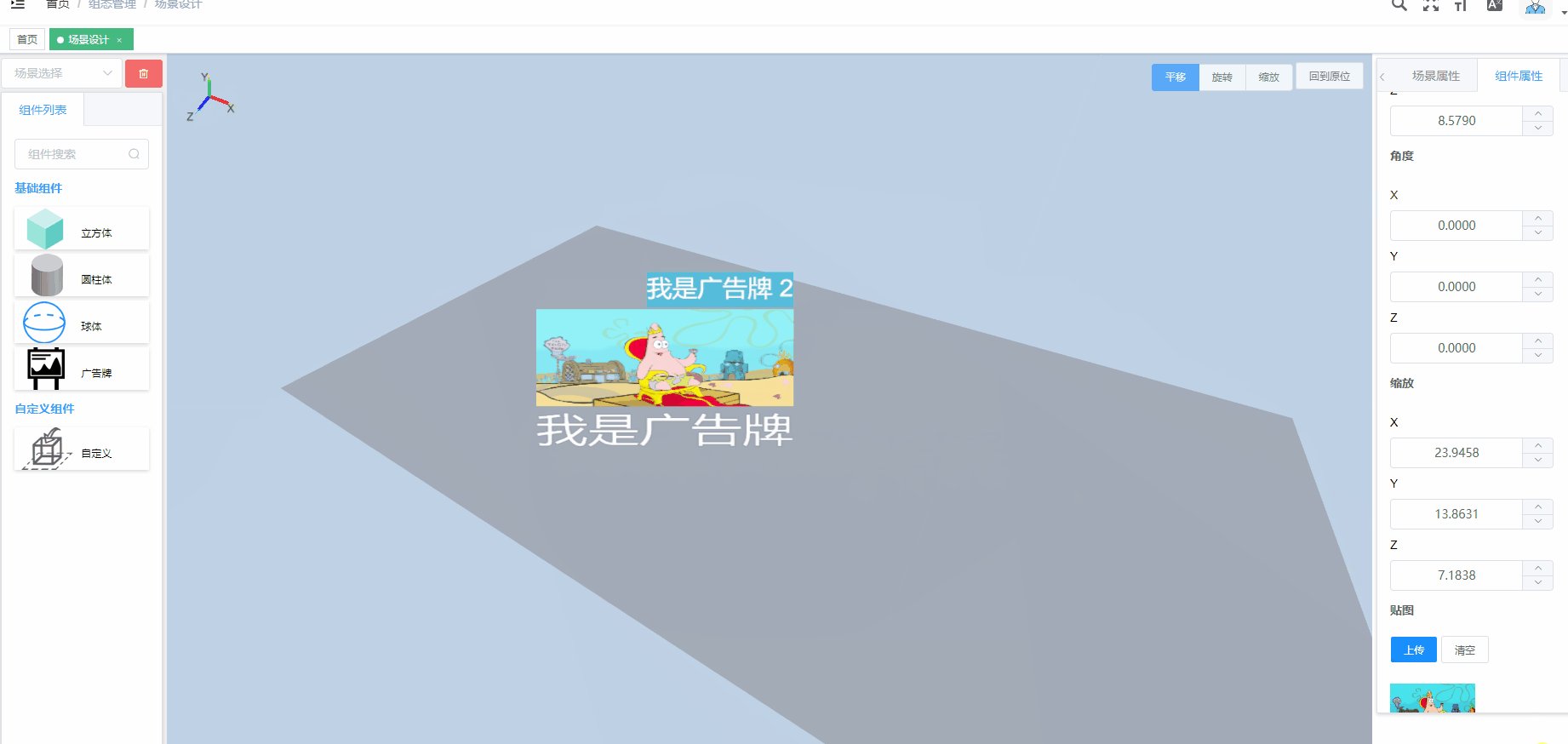
此时,效果:

4、加入立方体
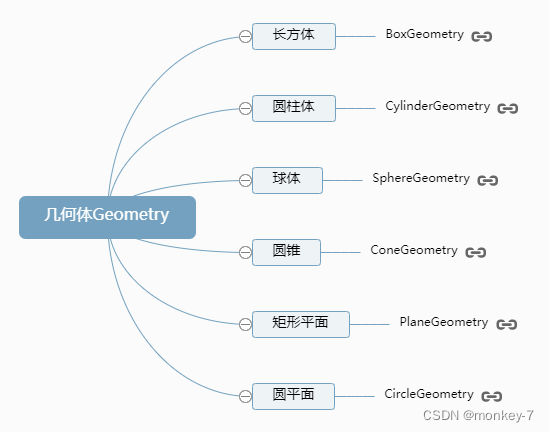
要创建立方体,需要一个BoxGeometry 对象(立方体),
这个对象包含了一个立方体中所有的顶点(vertices)和面(faces)
// 创建几何体
/*
参数一:1 是 width(宽度),表示立方体在 x 轴上的尺寸
参数二:1 是 height(高度),表示立方体在 y 轴上的尺寸
参数三:1 是 depth(深度),表示立方体在 z 轴上的尺寸
*/
const geometry = new THREE.BoxGeometry(1, 1, 1)
// 创建材质
使用'MeshBasicMaterial'对象,简单起见,这里只设置一个'color'属性
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })
/*
然后,我们需要一个 Mesh(网格)
网格包含一个几何体,以及作用在此几何体上的材质,
我们可以直接将网格对象放入到我们的场景中,并让它在场景中自由移动。
*/
// 创建网格
const cube = new THREE.Mesh(geometry, material)
// 将网格添加到场景中
scence.add(cube)
此时,效果如下:



































![[Shell编程学习路线]——编制第一个shell脚本入门篇](https://img-blog.csdnimg.cn/direct/3b7ecfb50593488a85d6a18de8a57bc8.gif)