DDei-Core-面板
面板是一个可见的功能界面,既可以装载到布局(Layout)上,也能够被嵌套进其它面板,这一篇对DDei-Core的提供的主要面板进行介绍,最后以表格的形式列举其它面板。
如需了解详细的API教程以及参数说明,请参考DDei文档
顶部菜单栏
顶部菜单栏一般放在整个界面的最上方,用于显示重要的操作功能。
效果截图

顶部菜单栏是一个插件容器,每一个部分都是一个单独的插件。

使用方式
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
import { DDeiCoreTopMenuPanel } from "ddei-editor";
使用
extensions: [
......
//使用插件,配置每个子插件 // [!code ++:6]
DDeiCoreTopMenuPanel.configuration({
'panels': ["ddei-core-panel-fileinfo",
"ddei-core-panel-operate", "ddei-core-panel-fontandtext", "ddei-core-panel-tool"
, "ddei-core-panel-sort"]
})
],
基本信息
| 插件名 | ddei-core-panel-topmenu |
| 类名 | DDeiCoreTopMenuPanel |
| 类别 | Panel |
配置信息
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| panels | 功能面板 | Array<string/json/DDeiPluginBase> | [“ddei-core-panel-fileinfo”, “ddei-core-panel-operate”, “ddei-core-panel-fontandtext”, “ddei-core-panel-tool” , “ddei-core-panel-sort”] |
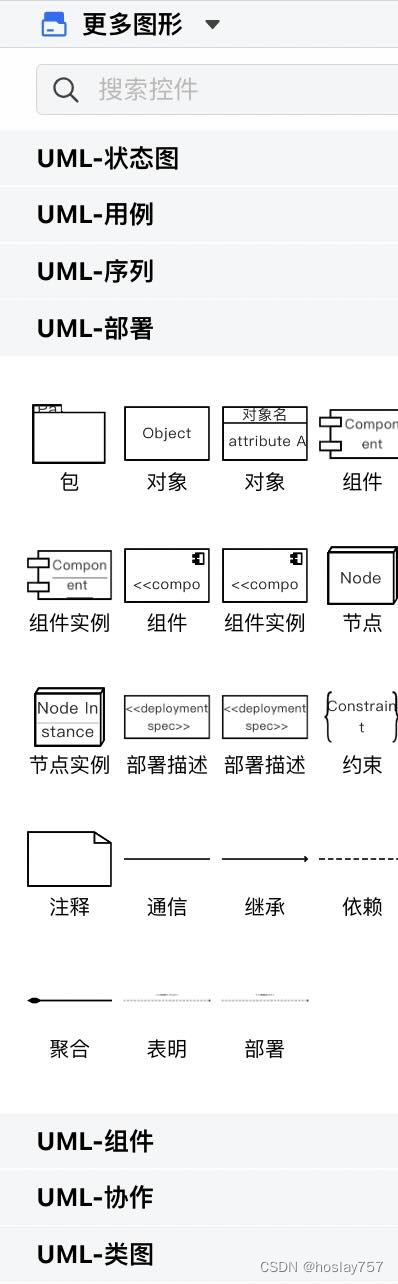
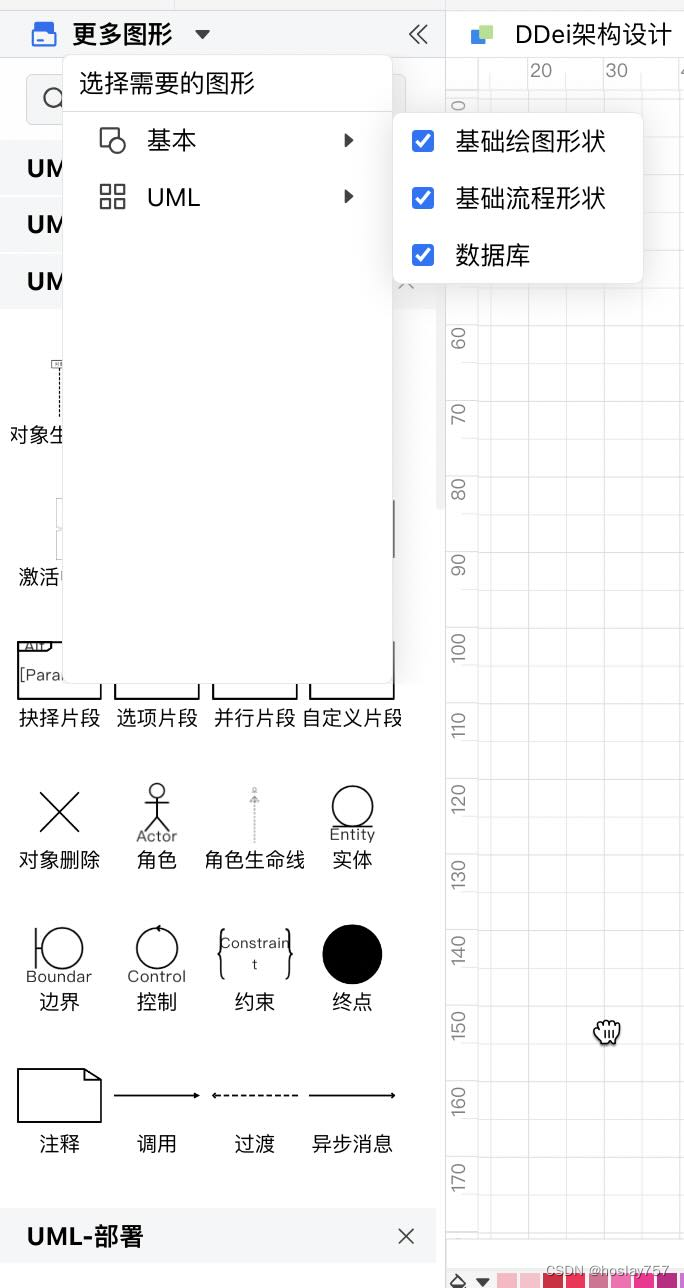
控件工具项
控件工具箱提供了控件的分组展示,用户可以通过拖拽的方式,创建控件。
效果截图


使用方式
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
import { DDeiCoreToolboxPanel } from "ddei-editor";
使用
extensions: [
......
//使用插件,配置选项 // [!code ++:7]
DDeiCoreToolboxPanel.configuration({
search:false, //关闭搜索功能
expand:false, //关闭收折功能
custom: true, //开启自定义分组
customGroups: [302, 301, 102, 101] //配置自定义分组
})
],
基本信息
| 插件名 | ddei-core-panel-toolbox |
| 类名 | DDeiCoreToolboxPanel |
| 类别 | Panel |
配置信息
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| search | 开启搜索功能 | boolean | true/false | true | |
| expand | 开启收折功能 | boolean | true/false | true | |
| custom | 开启自定义分组 | boolean | true/false | false | |
| customGroups | 自定义分组 | Array<string/number> | custom为true时生效 |
主画布
主画布负责展示图形,是整个DDei的核心。主画布支持无限画布、拖拽、旋转、缩放、拉伸、连线等操作,可以参考功能示例进行设置。不论选用哪种布局,都必须存在一个主画布插件。
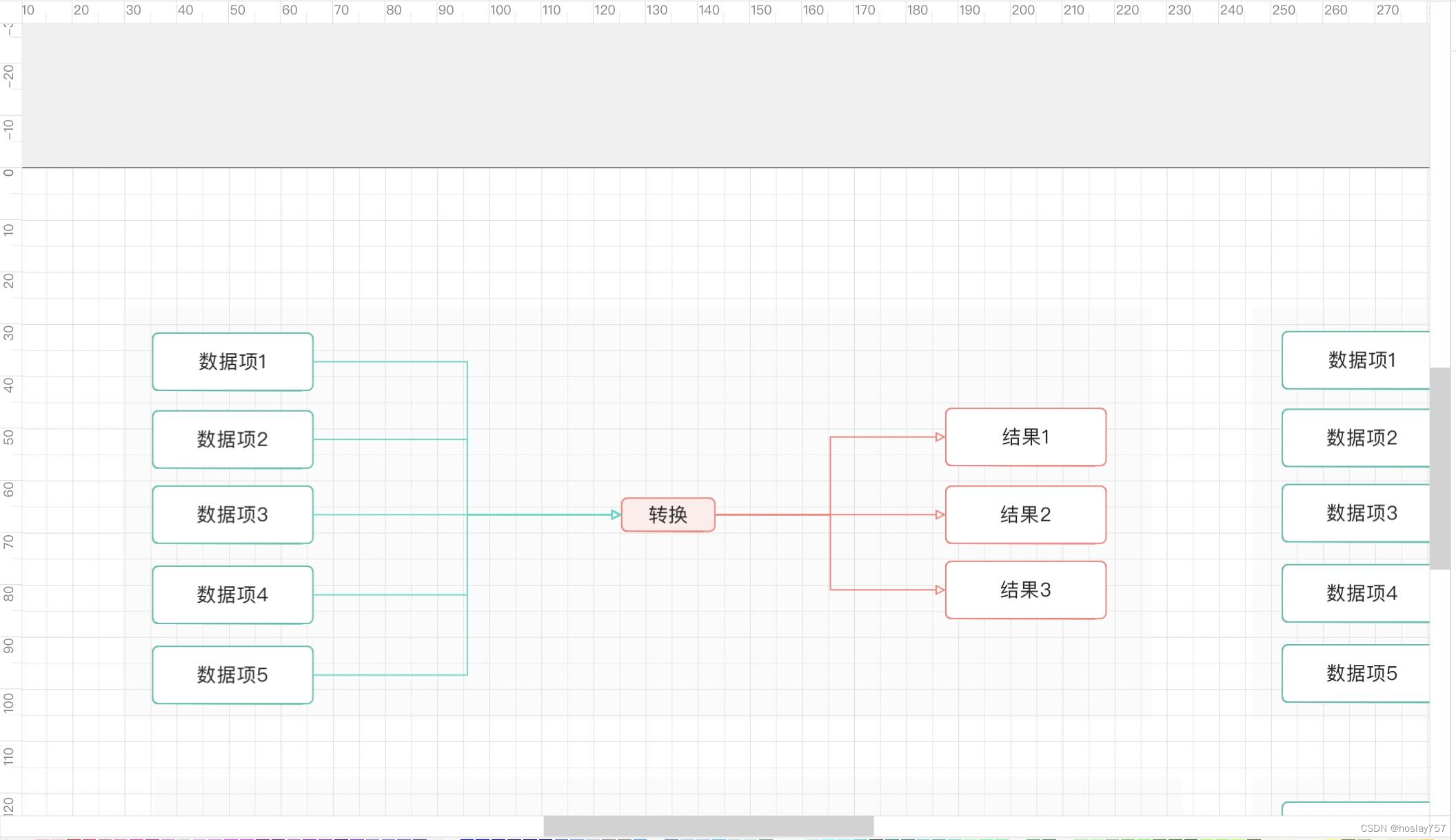
效果截图

使用方式
主画布没有配置项,建议通过插件名直接使用
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
import { DDeiCoreCanvasViewPanel } from "ddei-editor";
使用
extensions: [
......
//使用插件 // [!code ++:2]
DDeiCoreCanvasViewPanel
],
基本信息
| 插件名 | ddei-core-panel-canvasview |
| 类名 | DDeiCoreCanvasViewPanel |
| 类别 | Panel |
配置信息
主画布无需配置。
属性面板
属性面板提供了图形属性的展示和编辑功能,该面板和主画布联动,当选中图形后,会根据图形的属性配置,会刷新面板的内容,呈现属性编辑器。
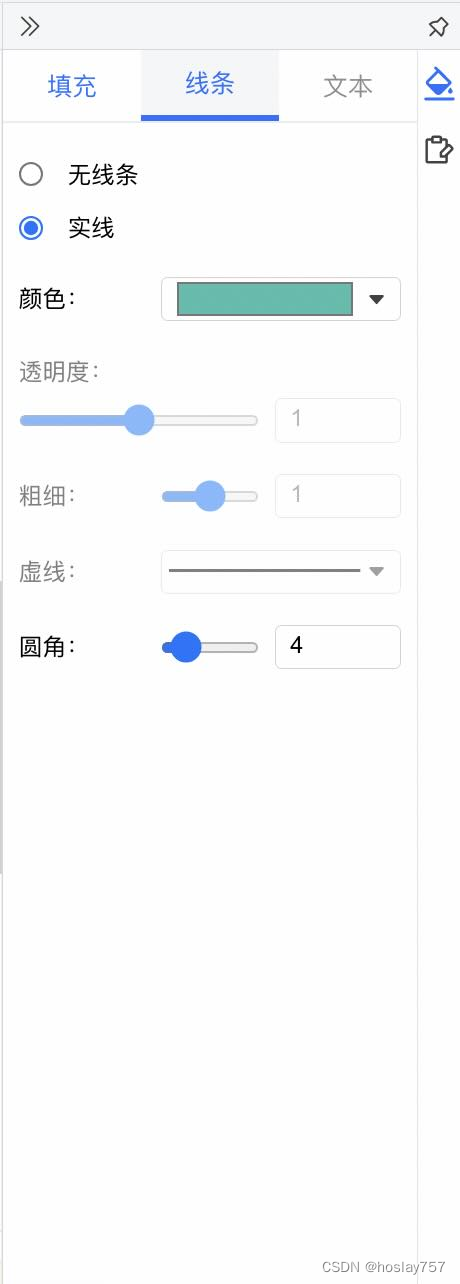
效果截图

使用方式
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
import { DDeiCorePropertyViewPanel } from "ddei-editor";
使用
extensions: [
......
//使用插件 // [!code ++:4]
DDeiCorePropertyViewPanel.configuration({
expand:false, //关闭收折功能
})
],
基本信息
| 插件名 | ddei-core-panel-propertyview |
| 类名 | DDeiCorePropertyViewPanel |
| 类别 | Panel |
配置信息
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| expand | 开启收折功能 | boolean | true/false | true |
底部菜单栏
底部菜单栏一般用于非重要属性的编辑和信息的展示,用户可以切换页签、调整缩放比例、管理图层等。
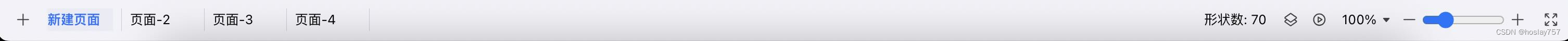
效果截图

使用方式
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
import { DDeiCoreBottomMenuPanel } from "ddei-editor";
使用
extensions: [
......
//使用插件,配置子插件 // [!code ++:8]
DDeiCoreBottomMenuPanel.configuration({
'panels': [
"ddei-core-panel-bottom-sheets",
"ddei-core-panel-bottom-shapecount",
"ddei-core-panel-bottom-managelayers"
]
})
],
基本信息
| 插件名 | ddei-core-panel-bottommenu |
| 类名 | DDeiCoreBottomMenuPanel |
| 类别 | Panel |
配置信息
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| panels | 功能面板 | Array<string/json/DDeiPluginBase> | [“ddei-core-panel-bottom-sheets”, “ddei-core-panel-bottom-shapecount”, “ddei-core-panel-bottom-play”,“ddei-core-panel-bottom-managelayers”, “ddei-core-panel-bottom-changeratio”, “ddei-core-panel-bottom-suitratio”] |
多文件编辑
多文件编辑提供了文件卡片切换、文件创建、关闭等功能,多文件一般放置在主画布上方,位于标准布局的中间。
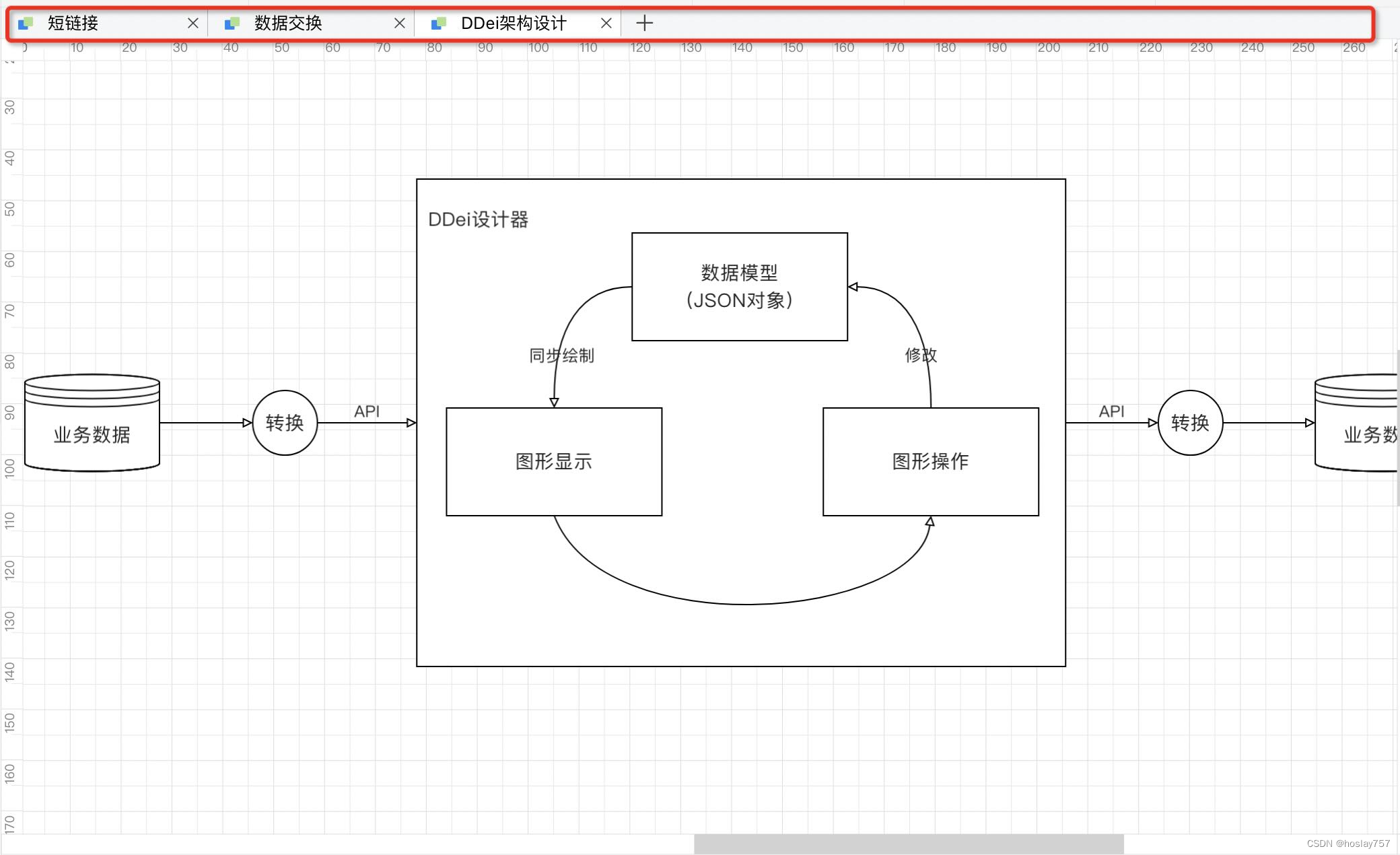
效果截图

使用方式
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
import { DDeiCoreOpenFilesViewPanel } from "ddei-editor";;
使用
extensions: [
......
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-openfilesview','ddei-core-panel-canvasview'], //通过插件名引用多文件插件 // [!code ++]
'bottom': [],
'left': [],
'right': []
}),
//配置多文件插件 // [!code ++:4]
DDeiCoreOpenFilesViewPanel.configuration({
max:3
})
],
基本信息
| 插件名 | ddei-core-panel-openfilesview |
| 类名 | DDeiCoreOpenFilesViewPanel |
| 类别 | Panel |
配置信息
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| expand | 开启收折 | boolean | true/false | true | |
| new | 允许新建 | boolean | true/false | true | |
| close | 允许关闭 | boolean | true/false | true | |
| rename | 允许重命名 | boolean | true/false | true | |
| drag | 允许拖拽 | boolean | true/false | true | |
| beforeCloseFile | 关闭文件前回调函数 | Function | 可用于弹出询问框 |
快速颜色
快速颜色提供了一组常用颜色,用于快速设置图形的边框、文本和填充色。
效果截图

使用方式
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
import { DDeiCoreOpenFilesViewPanel } from "ddei-editor";;
使用
extensions: [
......
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview','ddei-core-panel-quickcolorview'], //通过插件名引用快速颜色插件 // [!code ++]
'bottom': [],
'left': [],
'right': []
}),
//配置插件,非必需 // [!code ++:2]
DDeiCoreQuickColorViewPanel
],
基本信息
| 插件名 | ddei-core-panel-quickcolorview |
| 类名 | DDeiCoreQuickColorViewPanel |
| 类别 | Panel |
配置信息
快速颜色没有配置项,建议通过插件名直接使用
其它
上述7个面板组成了常见设计器的要素。面板被设计为可以相互组合嵌套的功能界面,不论是一个按钮还是一组功能都可以封装为一个面板插件。封装后的面板插件也能够通过插件名、类名、configuration在任意地方使用,因此上述7个面板也是由一个个子面板组合而来。子面板种类繁多,这里将以表格的方式对这些子面板信息以及配置进行介绍。
顶部菜单-子面板
这些面板用于构成顶部菜单栏
文件信息面板
| 插件名 | ddei-core-panel-fileinfo |
| 类名 | DDeiCoreFileInfoPanel |
| 说明 | 用于显示文件信息、提供保存、导入等按钮以及功能 |
| 类别 | Panel |
操作面板
| 插件名 | ddei-core-panel-operate |
| 类名 | DDeiCoreOperatePanel |
| 说明 | 提供剪切、复制、粘贴、格式刷功能 |
| 类别 | Panel |
字体样式面板
| 插件名 | ddei-core-panel-fontandtext |
| 类名 | DDeiCoreFontAndTextPanel |
| 说明 | 提供字体以及字体样式设置功能 |
| 类别 | Panel |
工具面板
| 插件名 | ddei-core-panel-tool |
| 类名 | DDeiCoreToolPanel |
| 说明 | 提供切换模式(选择、平移画布、创建文本)功能 |
| 类别 | Panel |
排序面板
| 插件名 | ddei-core-panel-sort |
| 类名 | DDeiCoreSortPanel |
| 说明 | 提供位置、对齐、旋转、组合等功能 |
| 类别 | Panel |
底部菜单-子面板
这些面板用于构成底部菜单栏
多页签面板
基本信息
| 插件名 | ddei-core-panel-bottom-sheet |
| 类名 | DDeiCoreSheetsPanel |
| 说明 | 提供多页签编辑以及切换功能 |
| 类别 | Panel |
配置
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| new | 允许新建 | boolean | true/false | true | |
| max | 最大打开数量 | number | 0 | 0为不限制 | |
| rename | 允许重命名 | boolean | true/false | true | |
| drag | 允许拖拽 | boolean | true/false | true |
图形总数面板
信息
| 插件名 | ddei-core-panel-bottom-shapecount |
| 类名 | DDeiCoreShapeCountPanel |
| 说明 | 统计并显示当前文件的图形总数 |
| 类别 | Panel |
配置
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| title | 文本标题 | string | 形状数 |
预览播放面板
| 插件名 | ddei-core-panel-bottom-play |
| 类名 | DDeiCorePlayPanel |
| 说明 | 显示播放图标,用于预览播放所有页签的图 |
| 类别 | Panel |
图层管理面板
| 插件名 | ddei-core-panel-bottom-managelayers |
| 类名 | DDeiCoreManageLayersPanel |
| 说明 | 显示图层管理按钮,点击后会弹出图层管理弹框 |
| 类别 | Panel |
全局缩放面板
信息
| 插件名 | ddei-core-panel-bottom-changeratio |
| 类名 | DDeiCoreChangeRatioPanel |
| 说明 | 显示调整缩放按钮,对当前页签进行全局缩放 |
| 类别 | Panel |
配置
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| delta | 按钮点击增量 | number | 0.05 | ||
| min | 最小值 | number | 0.1 | ||
| max | 最大值 | number | 4 | ||
| dialog | 开启弹框 | boolean | true | ||
| range | 开启范围选择 | boolean | true | ||
| step | 范围选择步长 | number | 0.1 |
最佳比例面板
| 插件名 | ddei-core-panel-bottom-suitratio |
| 类名 | DDeiCoreSuitRatioPanel |
| 说明 | 显示最佳缩放比例按钮,点击后自动设置为刚好能显示出完整图形的缩放比例 |
| 类别 | Panel |
仓库信息
源码: https://gitee.com/hoslay/ddei-editor
在线体验: https://www.ddei.top
























![[Cloud Networking] Layer3 (Continue)](https://img-blog.csdnimg.cn/direct/57ce185960134ec5a5d97b698f1aa103.png)