今天依旧使用这个目录进行教学
数据的渲染
在 index.js的 page中定义一个data对象结构是这样的
Page({
data:{
name:'张三'
}
})在index.wxml 中 利用模板语法进行渲染
<view >
{{name}}
</view>注意这个模板里边不能使用js的方法
要循环渲染数组,如 在data中定义了以下数组
list:[
{name:'小米',age:18,sex:'男'},
{name:'小埋',age:20,sex:'女'},
{name:'小光',age:16,sex:'女'},
{name:'大平',age:26,sex:'男'},
]在 index.wxml中进行渲染
<view wx:for="{{list}}">
姓名{{item.name}}
年龄{{item.age}}
性别{{item.sex}}
</view>语法和vue的循环很像,就是叫法不同
事件的分类
微信小程序的事件分为冒泡事件和非冒泡事件
冒泡事件:
touchstart:手指触摸动作开始
touchmove:手指触摸后移动
touchcancel:手指触摸动作被打断,如来电提醒,弹窗
touchend:手指触摸动作结束
tap:手指触摸后马上离开
longpress:手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发
longtap:手指触摸后,超过350ms再离开(推荐使用longpress事件代替)
transitionend:会在 WXSS transition 或 wx.createAnimation 动画结束后触发
animationstart:会在一个 WXSS animation 动画开始时触发
animationiteration:会在一个 WXSS animation 一次迭代结束时触发
animationend:会在一个 WXSS animation 动画完成时触发
touchforcechange:在支持 3D Touch 的 iPhone 设备,重按时会触发
除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件
bind:tap(bindtap) 事件
bind:tap属于点击事件
先定义函数
changenum(e){
console.log(e);
},对函数进行 bind:top事件绑定 点击可以触发该事件
<view bind:tap="changenum">
触发事件
</view>尝试进行事件的传参
<view bind:tap="changenum(123)">
触发事件
</view>发现报错,看来这种传参方式在微信小程序中是行不通的,接下来介绍微信小程序的传参方式
<view bind:tap="changenum" data-name="李四">
触发事件
</view>打印e时,发现target下的dataset 可以接受到其参数,可以正常传递参数
catchtap
将前面代码中的事件改为 catchtap,发现可以正常执行,这两个的区别就是一个是可以进行事件冒泡的一个是不会进行事件冒泡的
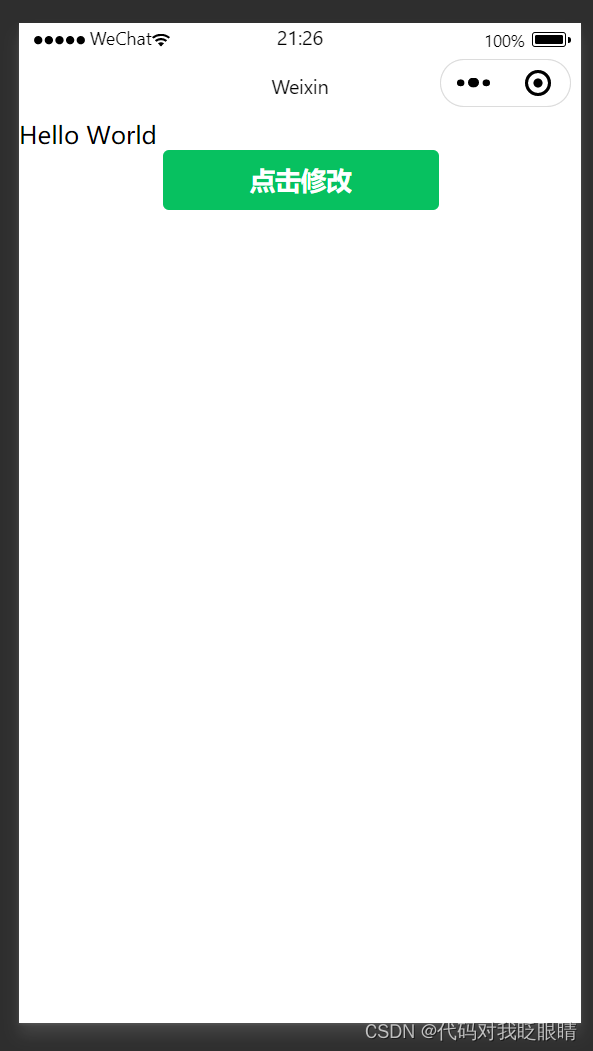
修改数据
changenum(e){
console.log(this.data.name);
},点击后发现可以对其进行获取 开始·尝试修改数据
changenum(e){
console.log(this.data.name);
this.data.name='李四'
console.log(this.data.name);
},点击发现数据已经修改,但是视图没有更新,按照vue的说法就是失去了响应式 不要担心有一个微信小程序官方提供的属性 setDate 可完成两个功能 其一是可以 更新数据 其二是可以进行数据的更新
changenum(e){
console.log(this.data.name);
this.data.name='李四'
this.setData({
name:this.data.name
})
},成功进行数据的更新
本文章关于微信小程序事件的资料来自