1.什么是事件绑定
小程序中绑定事件与在网页开发中绑定事件几乎一致,只不过在小程序不能通过on的方式绑定事件,也没有click等事件,小程序中
绑定事件使用bind方法,click事件也需要使用tap事件来进行代替,绑定事件的方式有两种:
bind:事件名bind事件名
事件处理函数需要写到.js文件中,在 .js 文件中需要调用小程序提供的 Page 方法来注册小程序的页面,我们可以直接在 Page 方法
中创建事件处理函数。
2.button组件
在讲解事件绑定之前,先来了解一下button组件,也就是按钮. button组件中有一个type属性,有三个值:default,primary和warn
示例:
<button type="default">按钮1</button>
<button type="primary">按钮2</button>
<button type="warn">按钮3</button>
效果:

了解完,开始学习绑定事件:
3.事件绑定
方法1演示:
wxml如下:
<button type="primary" bind:tap="func1">绑定事件1</button>
.js文件如下:
Page({
func1(){
console.log("触发了事件1");
},
})
接下来点击页面中的按钮即可触发事件.打开调试器,如果绑定事件成功,就会看到输出语句

方法2演示:
与方法1类似,只是在wxml中少了:
wxml如下:
<button type="warn" bindtap="func2">绑定事件2</button>
.js文件:
Page({
func2(){
console.log("触发了事件2");
},
})
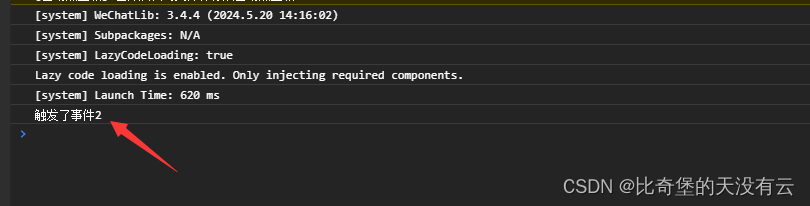
同样在页面中进行点击测试,打开调试器看到以下输出语句表示绑定事件成功

4.input组件
微信小程序中的<input>组件用于接收用户的输入信息,是一个非常基础且常用的组件。它支持多种类型,可以根据不同的场景选择合适的输入类型。
属性
- value:输入框的初始值,可以用来绑定数据。
- placeholder:输入框为空时显示的提示信息。
- type:输入框的类型,决定键盘类型,如
text(默认)、number、idcard、digit等。 - password:当
type为text时,设置为true可以使输入内容显示为密文,等同于设置type="password"。 - confirm-type:设置键盘右下角按钮的文字,如
send、search、next、go等,在特定场景下使用。 - bindinput:输入框内容发生变化时触发的事件,可以通过此事件更新绑定的数据。
- bindfocus 和 bindblur:分别在输入框获得焦点和失去焦点时触发的事件。
- disabled:是否禁用输入框。
与html的input类似,不过微信小程序的input组件没有样式,需要自己添加样式
接下来,我们写输出用户输入的内容这个案例
wxml如下:
<input type="text" bindinput="getValue"/>
由于微信小程序中input默认没有样式,所以需要给input加个边框
wcss:
input{
border: 1px solid #ccc;
}
.js:
Page({
getValue(e){
console.log(e);
},
})
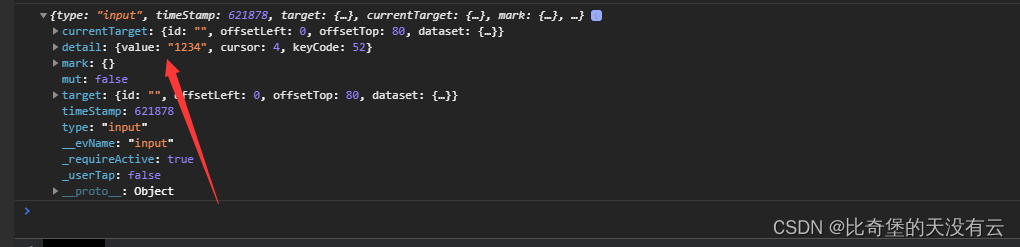
然后在输入框中输入内容,打开调试,查看事件对象中的detail中的value,便可看到用户输入的内容

想要直接获取用户输入的内容也很简单,只需要e.detail.value即可





























![mysql 8 [HY000][1114] The table ‘/tmp/#sql4c3_3e5a0_2‘ is full](https://img-blog.csdnimg.cn/direct/70ff6e8339ba425192fe99e894f3d46e.png)









![微软云计算[3]之Windows Azure AppFabric](https://img-blog.csdnimg.cn/direct/fd0cb7b745304beb91bbde6421bc4b93.png)