简介
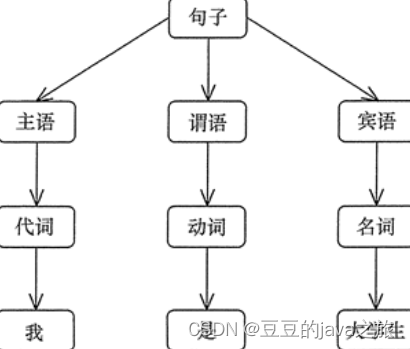
解释器模式(Interpreter Pattern)是一种行为设计模式,它提供了评估语言的语法或表达式的方式。在解释器模式中,定义了一种语言的文法表示,并通过解释这些表示来实现对语言的处理。这个模式在实现简单的脚本语言、表达式求值、语法解析等场景中非常有用。
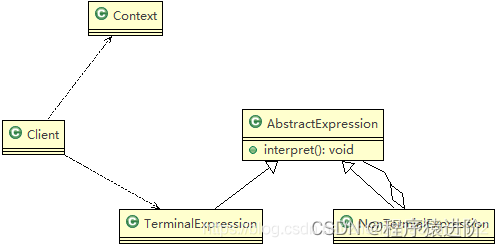
解释器模式的核心概念
- 抽象表达式(Abstract Expression):声明一个抽象的解释操作,这个接口是所有具体表达式的共有接口。
- 终结符表达式(Terminal Expression):实现与文法中的终结符相关联的解释操作,通常一个终结符表达式对应文法中的一个终结符。
- 非终结符表达式(Non-terminal Expression):为文法中的非终结符实现解释操作,通常一个非终结符表达式对应文法中的一个规则。
- 上下文(Context):包含解释器之外的一些全局信息。
- 客户端(Client):构建包含解释器语法树的抽象语法树,并调用解释操作。
使用场景
- 需要解释的语言的文法相对简单,可以将每一个解释器表示为一个类。
- 需要对语法进行解释和计算的场景,例如计算器、编译器、正则表达式引擎等。
实现解释器模式
实现解释器模式
假设我们要实现一个简单的数学表达式解释器,该解释器能够计算加法和减法表达式。// 上下文:包含解释器需要的全局信息 class Context { constructor() { this.data = new Map(); } set(variable, value) { this.data.set(variable, value); } get(variable) { return this.data.get(variable); } } // 抽象表达式 class Expression { interpret(context) { throw new Error('This method should be overridden!'); } } // 终结符表达式:数字 class NumberExpression extends Expression { constructor(number) { super(); this.number = number; } interpret(context) { return this.number; } } // 终结符表达式:变量 class VariableExpression extends Expression { constructor(variable) { super(); this.variable = variable; } interpret(context) { return context.get(this.variable); } } // 非终结符表达式:加法 class AddExpression extends Expression { constructor(left, right) { super(); this.left = left; this.right = right; } interpret(context) { return this.left.interpret(context) + this.right.interpret(context); } } // 非终结符表达式:减法 class SubtractExpression extends Expression { constructor(left, right) { super(); this.left = left; this.right = right; } interpret(context) { return this.left.interpret(context) - this.right.interpret(context); } } // 客户端代码 const context = new Context(); context.set('x', 10); context.set('y', 20); // 构建表达式:x + y - 5 const expression = new SubtractExpression( new AddExpression( new VariableExpression('x'), new VariableExpression('y') ), new NumberExpression(5) ); // 解释表达式 const result = expression.interpret(context); console.log(`Result: ${result}`); // 输出:Result: 25在这个示例中:
- Context 类用于存储和查找变量的值。
- Expression 类是抽象表达式,定义了 interpret 方法。
- NumberExpression 和 VariableExpression 类是终结符表达式,分别表示数字和变量。
- AddExpression 和 SubtractExpression 类是非终结符表达式,分别表示加法和减法操作。
- 客户端代码构建了一个表示 x + y - 5 的表达式树,并通过调用 interpret 方法计算结果。
总结
在 JavaScript 中,解释器模式通过定义抽象表达式和具体表达式类来实现对语言文法的解释。这个模式的主要优点是易于扩展和维护,适用于需要动态解释和求值的场景。通过上下文类,解释器模式可以支持复杂的表达式求值以及变量存取操作。