vant安装
pnpm add vant
vant引入
main.ts
import 'vant/lib/index.css'
XX.vue
import {
Button as VantButton } from 'vant'
<vant-button type="primary">按钮</vant-button>
思考一个问题,如果页面中引入多个组件,按照上面的引入方式,就会引入若干个组件,不便于开发,那么,我们使用一个插件来实现自动按需加载,和自动导入
- 安装
# 通过 npm 安装
npm i unplugin-vue-components -D
# 通过 yarn 安装
yarn add unplugin-vue-components -D
# 通过 pnpm 安装
pnpm add unplugin-vue-components -D
- 配置vite.config.ts 参考文档(Importing from UI Libraries 部分)

完成上面的配置后,就可以在vue文件中不引入也可以使用vant组件了。
配置到这一步之后,会产生两个问题:
1、组件样式重复(可以通过控制台看组件的样式)也会覆盖我们全局配置的颜色样式
2、在根目录下生成了一个components.d.ts文件
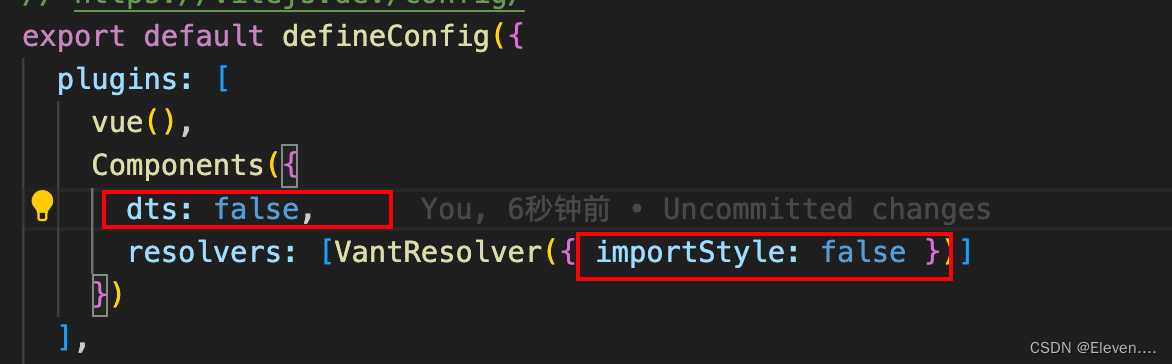
为解决上面这两个问题,还需要做以下配置:

移动端适配
推荐postcss-px-to-viewport工具,参考这个地址下的浏览器适配模块
pnpm add postcss-px-to-viewport -D
新增postcss.config.js文件,配置如下
// eslint-disable-next-line no-undef
module.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 375
}
}
}
重启项目,即可。
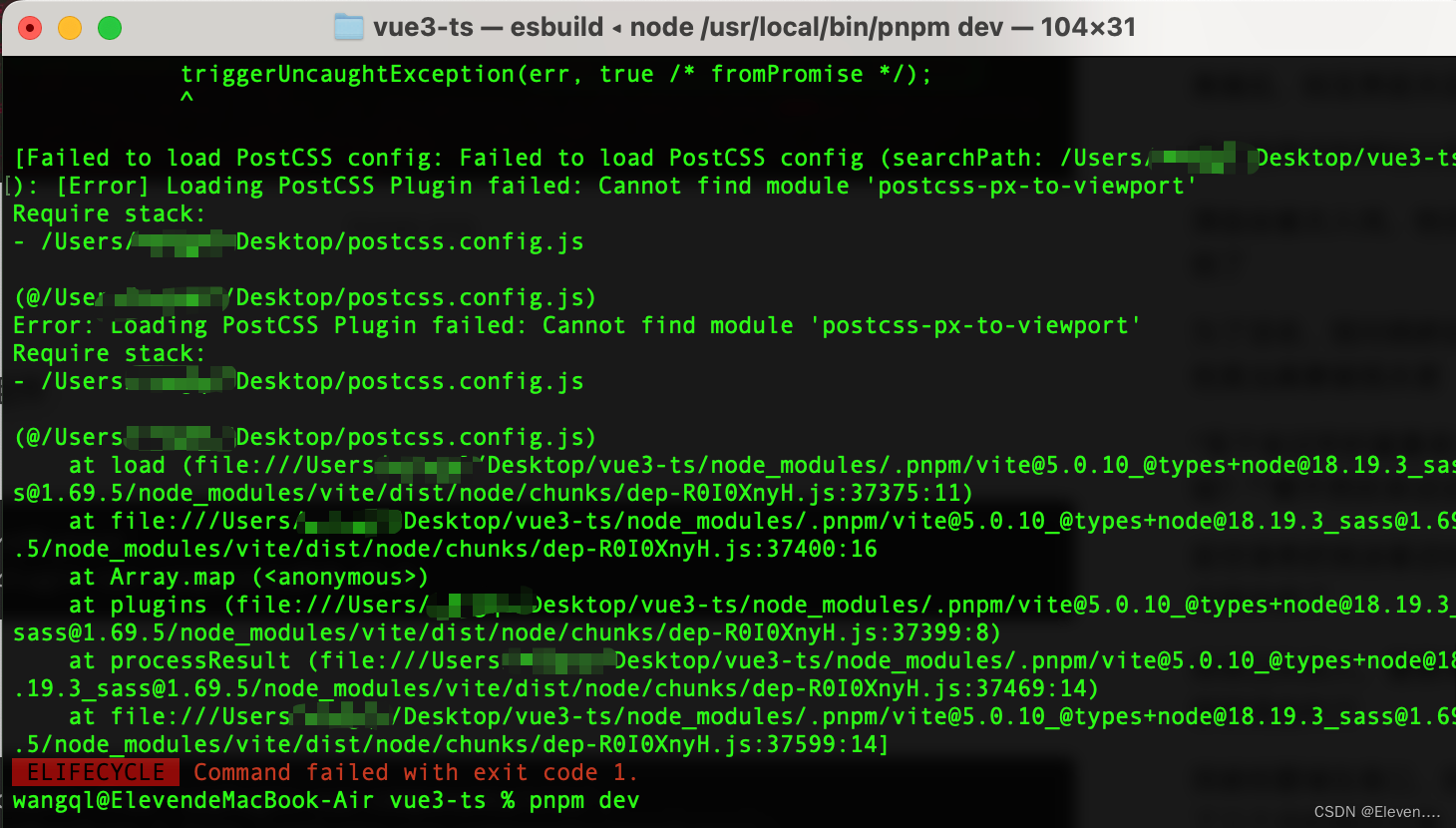
重启时遇到如下报错

修改postcss.config.js为postcss.config.cjs即可